盒模型
Posted 询询
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了盒模型相关的知识,希望对你有一定的参考价值。
1.标准盒子模型
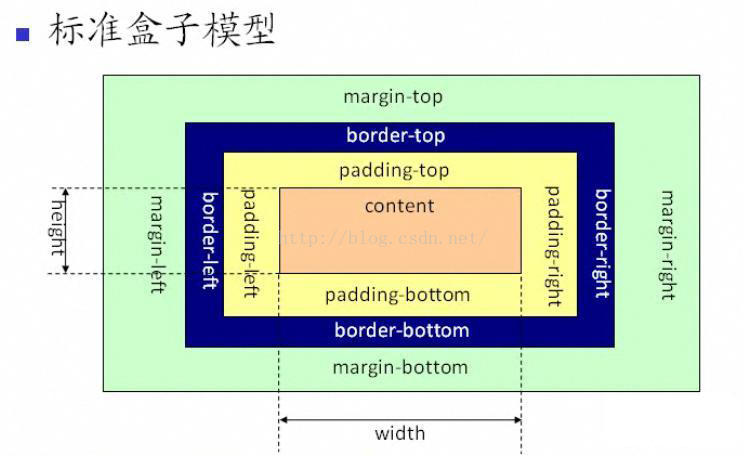
盒子模型是CSS中一个重要的概念,理解了盒子模型才能更好的排版和布局。盒子模型有两种,分别是 IE 盒子模型和标准 W3C 盒子模型。他们对盒子模型的解释各不相同,先来看看标准盒子的模型:

从上图可以看到标准 W3C 盒子模型的范围包括 margin、border、padding、content四个部分,它们共同决定了一个元素在页面的中的大小。
最内部的框(content)是元素的实际内容,也就是元素框,紧挨着元素框外部的是内边距(padding),其次是边框(border),然后最外层是外边距(margin),整个构成了框模型。通常我们设置的背景显示区域,就是内容、内边距、边框这一块范围。而外边距margin是透明的,不会遮挡周边的其他元素。
那么,元素框的总宽度 = 元素(content)的width + padding的左边距和右边距的值 + margin的左边距和右边距的值 + border的左右宽度;
元素框的总高度 = 元素(content)的height + padding的上下边距的值 + margin的上下边距的值 + border的上下宽度。
2.外边距叠加
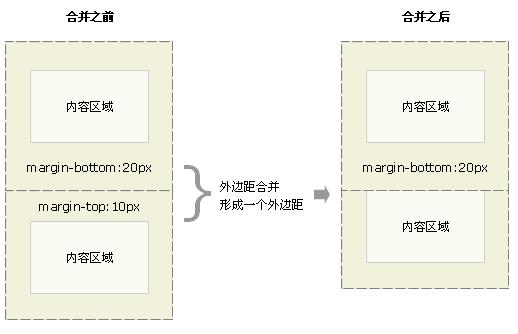
两个上下方向相邻的元素框垂直相遇时,外边距会合并,合并后的外边距的高度等于两个发生合并的外边距中较高的那个边距值,如图:

但是只有垂直方向的外边距才会叠加,水平方向的外边距互不影响。
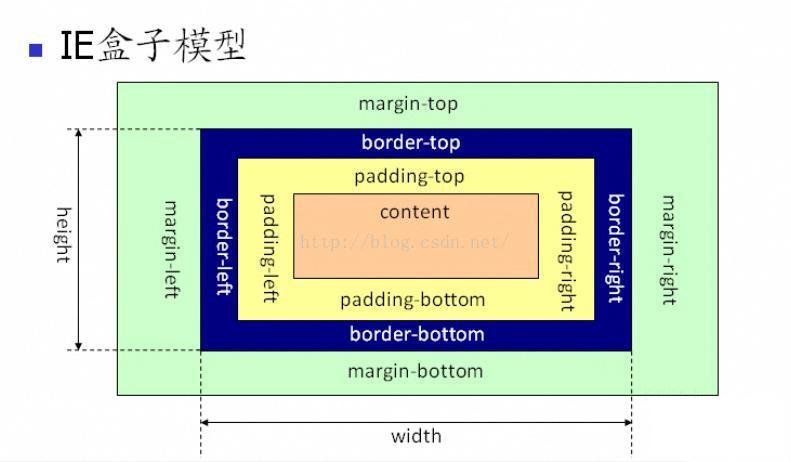
3.IE盒子模型

可以看到IE的盒子模型构成和标准盒子模型是一样的。但与标准 w3c 盒子模型不同的是:ie 盒子模型的 content 部分包含了 border 和 pading。
那么,在IE盒子模型中,元素框的总宽度 = 元素(content)的width + margin的左边距和右边距的值;
元素框的总高度 = 元素(content)的height + margin的上下边距的值。
以上是关于盒模型的主要内容,如果未能解决你的问题,请参考以下文章