标准盒模型与IE盒模型
Posted GKL2013
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了标准盒模型与IE盒模型相关的知识,希望对你有一定的参考价值。
标准盒模型与IE盒模型
1. 盒模型的组成
所有html元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
盒模型是CSS中一个重要概念,文档中的每个元素被描绘为矩形盒子。渲染引擎的目的就是判定大小,属性。盒模型属性有:
-
- margin:外边距
- padding:内边距
- border:边框
- content:内容
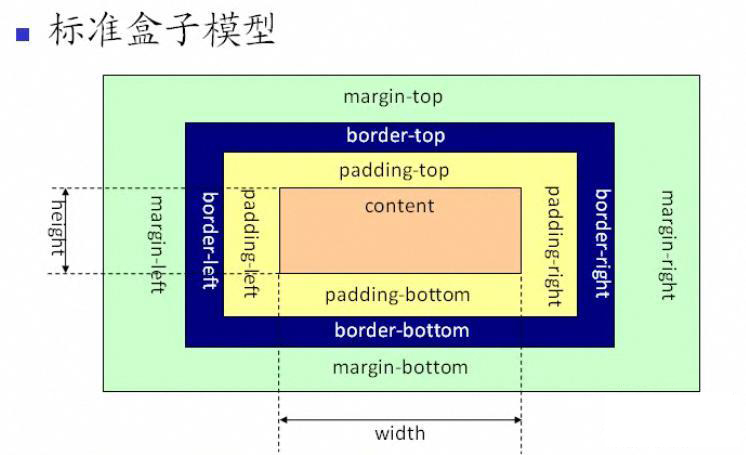
2. 标准盒模型

标准盒模型的宽度与高度计算如下:
width=margin*2+border*2+padding*2+width;
height=margin*2+border*2+padding*2+height;
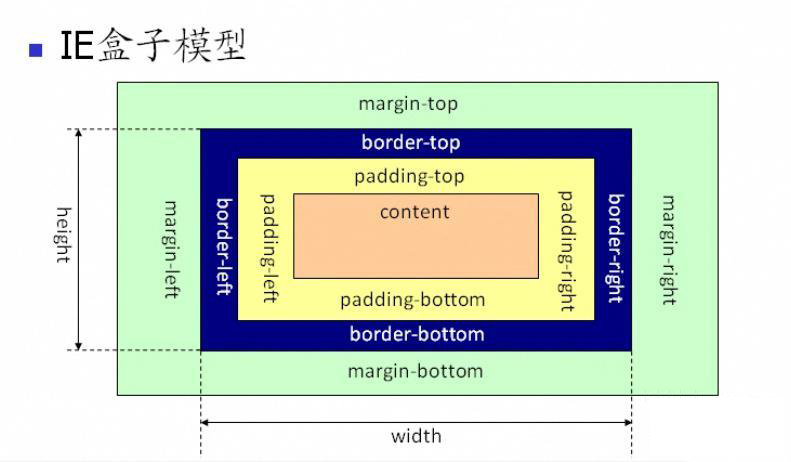
3. IE盒模型

IE盒模型的宽度与高度计算如下:
width=margin*2+border*2+padding*2+width;
height=margin*2+border*2+padding*2+height;
两者的区别在于content的不同,IE盒模型的content包括padding和border,看下面的例子:
css代码如下:
<style type="text/css"> *{ margin: 0; padding: 0; } .box{ width:400px; height: 200px; background-color: #269abc; border: 50px solid red; position: absolute; top: 50%; left: 50%; margin-top: -100px;; margin-left: -200px; } </style>
HTML代码:
<body> <div class="box" id="box"></div> </body>
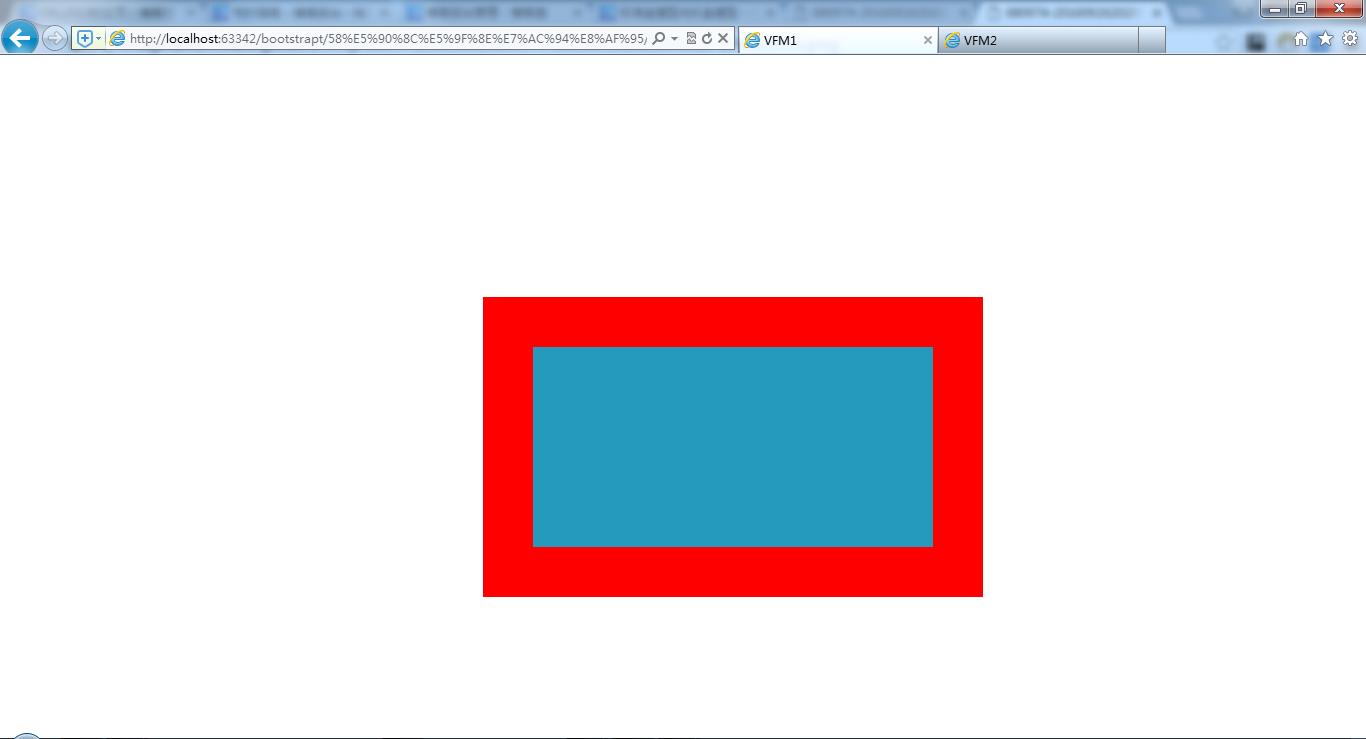
在标准盒模型和IE盒模型下的效果分别如下:


从上面的效果图可以明显的看出两种盒模型的差别了。
以上是关于标准盒模型与IE盒模型的主要内容,如果未能解决你的问题,请参考以下文章
 盒子模型是CSS中一个重要的概念,理解了盒子模型才能更好的排版。其实盒子模型有两种,分别是 IE 盒子模型和标准 W3C 盒子模型。 盒子模型是CSS中一个重要的概念,理解了盒子模型才能更好的排版。
盒子模型是CSS中一个重要的概念,理解了盒子模型才能更好的排版。其实盒子模型有两种,分别是 IE 盒子模型和标准 W3C 盒子模型。 盒子模型是CSS中一个重要的概念,理解了盒子模型才能更好的排版。