标准盒模型与怪异盒模型
Posted momo798
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了标准盒模型与怪异盒模型相关的知识,希望对你有一定的参考价值。
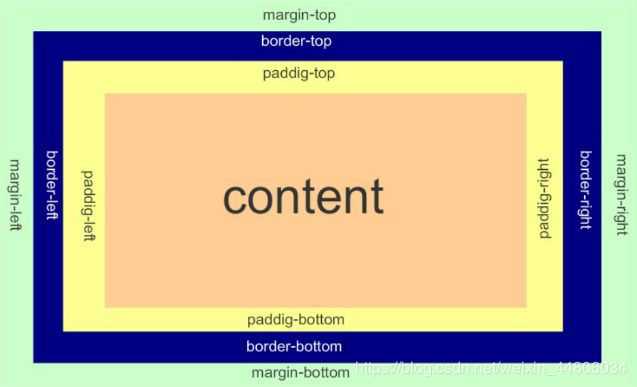
1、盒子模型(box model)
在html中,可以把元素看做盒子,盒子包括:实际内容(content)、内边距(padding)、边框(border)、外边距(margin)

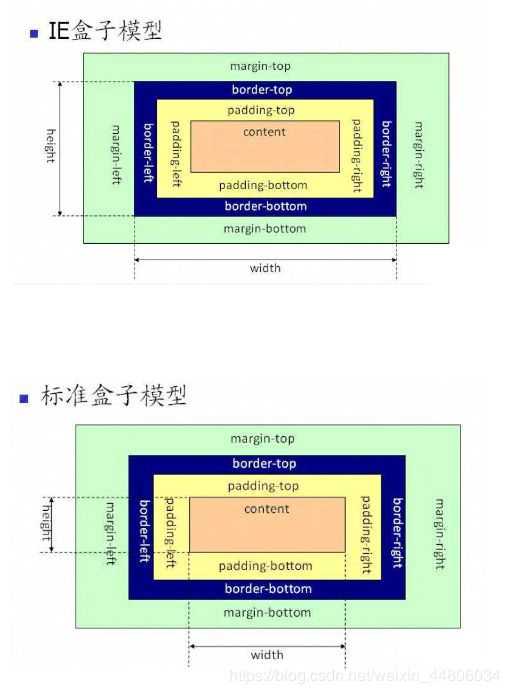
2、标准盒模型与怪异盒模型
对比两种模型的区别

1.标准盒模型
标准盒模型(W3C盒子模型),设置的width或height是对 实际内容(content)的width或height进行设置,内容周围的border和padding另外设置,即盒子模型的width(height)=设置的content的宽高+padding+border+margin
注:除内容content外,其他为上下左右都有
2.怪异盒模型
怪异盒模型(IE盒子模型),设置的width或height是对 实际内容(content)+内边距(padding)+边框(border)之和的width和height进行设置的,其盒模型的width(height)=设置的width(height)+外边距margin
1、解决两者的兼容问题
可尝试对父元素使用内边距,对子元素使用外边距
2、box-sizing的应用
box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。
box-sizing值为content-box时:宽度和高度分别应用到元素的内容框,在宽度和高度之外绘制元素的内边距和边框。(即 标准盒模型)
box-sizing值为border-box时:为元素设定的宽度和高度决定了元素的边框盒,就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制,通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。(即 怪异盒模型)
box-sizing值为inherit时:规定应从父元素继承 box-sizing 属性的值。
————————————————
原文链接:https://blog.csdn.net/weixin_44806034/article/details/88832721
以上是关于标准盒模型与怪异盒模型的主要内容,如果未能解决你的问题,请参考以下文章