对标准怪异盒模型的认识
Posted cq-0715
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了对标准怪异盒模型的认识相关的知识,希望对你有一定的参考价值。
标准盒模型和怪异盒模型:
- 什么是盒模型?
- 网页设计中css技术所使用的一种思维模型
- 盒模型的组成:
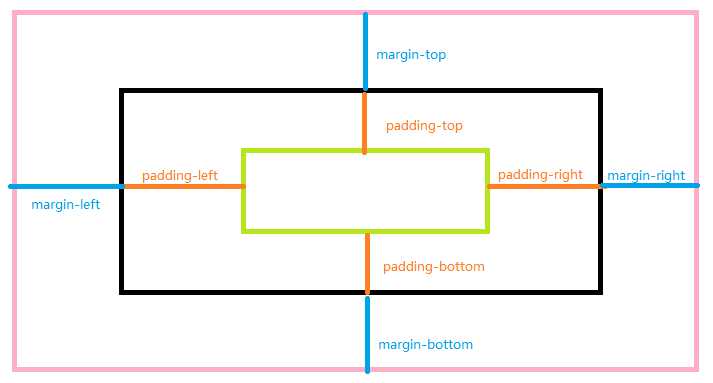
- 外边距(margin)、边框(border)、内边距(padding)、内容(content)
- 盒模型的分类:
- 标准(W3C)盒模型、怪异(IE)盒模型
- 对于两者的区别,用这幅图就可以说明,简单直接明了(自己画的图,凑合着看啦)

- 标准盒:
标准盒模型是一种正规的盒子模型,它css的width由四部分组成:
外边距margin(left、right、both have) + 边框border + 内边距padding(left、right、both have) + 内容content
eg:margin-left + border-left-width + padding-left + content + padding-right + borer-right-width + margin-right
它css的height由四部分组成:
外边距margin(top、bottom、both have) + 边框border + 内边距padding(top、bottom、both have) + 内容content
eg:margin-top + border-top-width + padding-top + content + padding-bottom + borer-bottom-width + margin-bottom
- 怪异盒:
怪异盒模型是一种不正规的盒子模型,它css的width由两部分组成:
外边距margin(left、right、both have) + 内容content
eg:margin-left + content + margin-right
它css的height由两部分组成:
外边距margin(top、bottom、both have) + 内容content
eg:margin-top + content + margin-right
- 注意:标准盒和怪异盒之间的切换:
- 标准盒切换怪异盒:box-sizing:border-box;
- 怪异盒切换标准盒:box-sizing:content-box。
以上是关于对标准怪异盒模型的认识的主要内容,如果未能解决你的问题,请参考以下文章