DOM练习(邓邓版)
Posted 菜包包
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DOM练习(邓邓版)相关的知识,希望对你有一定的参考价值。
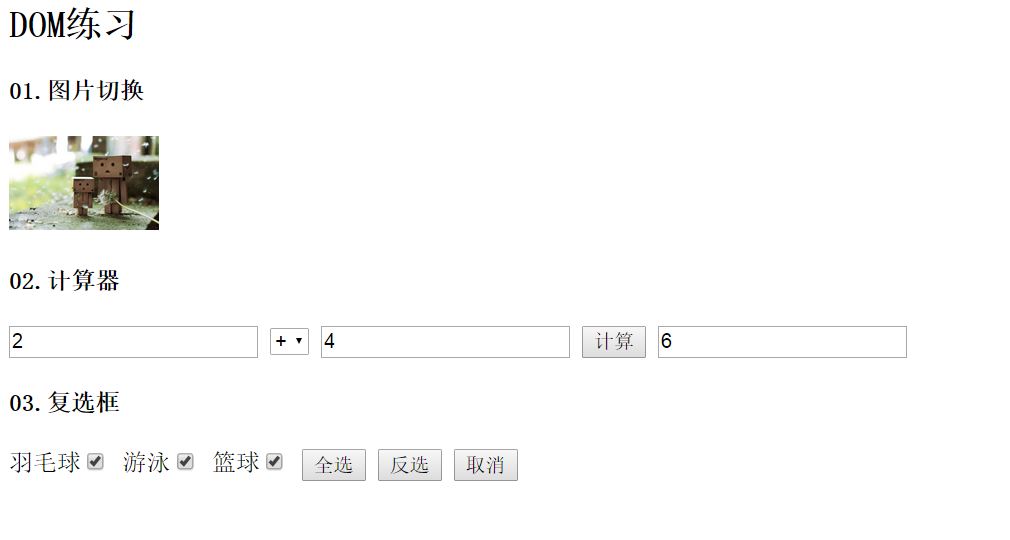
先来图片:

今天直接粘代码:
下面是html:
<h4>01.图片切换</h4>
<img width = "100" src = "../img/1.jpg" id = "pic" onclick = "change()"/>
<h4>02.计算器</h4>
<input type = "text" id = "first"/>
<select id = "select">
<option value = "+">+</option>
<option value = "-">-</option>
<option value = "*">*</option>
<option value = "/">/</option>
</select>
<input type = "text" id = "second"/>
<input type = "button" value = "计算" onclick = "calculate()"/>
<input type = "text" id = "result" value = ""/>
<h4>03.复选框</h4>
<label for = "ymq">羽毛球</label><input type = "checkbox" name = "hobby" id = "ymq"/>
<label for = "yy">游泳</label><input type = "checkbox" name = "hobby" id = "yy"/>
<label for = "lq">篮球</label><input type = "checkbox" name = "hobby" id = "lq"/>
<input type = "button" value = "全选" onclick = "All()"/>
<input type = "button" value = "反选" onclick = "Other()"/>
<input type = "button" value = "取消" onclick = "Clear()"/>
下面是js:
var times = 1; function change() { var pic = document.getElementById("pic"); if (times == 1) { pic.src = "../img/2.jpg"; times = 2; } else if (times == 2) { pic.src = "../img/3.jpg"; times = 3; } else { pic.src = "../img/1.jpg"; times = 1; } } function calculate() { var first = document.getElementById("first").value; var second = document.getElementById("second").value; var select = document.getElementById("select").value; var result = document.getElementById("result"); switch (select) { case "+": result.value = (first-0) + (second-0); break; case "-": result.value = first - second; break; case "*": result.value = first * second; break; case "/": result.value = first / second; break; default:break; } } function All(){ var hobby = document.getElementsByName("hobby"); for(var i = 0; i < hobby.length; i++){ hobby[i].checked = true; } } function Other(){ var hobby = document.getElementsByName("hobby"); for(var i = 0; i < hobby.length; i++){ if(hobby[i].checked === false){ hobby[i].checked = true; }else{ hobby[i].checked = false; } } } function Clear(){ var hobby = document.getElementsByName("hobby"); for(var i = 0; i < hobby.length; i++){ hobby[i].checked = false; } }
ok~
以上是关于DOM练习(邓邓版)的主要内容,如果未能解决你的问题,请参考以下文章
jquery 对象的 heightinnerHeightouterHeight 的区别以及DOM 元素的 clientHeightoffsetHeightscrollHeightoffset(代码片段