jQuery的DOM操作
Posted 工云IT技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery的DOM操作相关的知识,希望对你有一定的参考价值。
1jQuery对DOM的各种操作详解
创建节点
在函数$()中,传入你想要生成的字符串形式的html代码片段,该片段可以是一个简单的节点,也可以是复杂的HTML代码片段
语法:$( html ) 如图:
插入节点
方法 |
说明 |
append() |
向每个匹配的元素内 部追加内容 |
appendTo() |
将所有匹配的元素追 加到指定的元素中 |
prepend() |
向每个匹配的元素内 部前置内容 |
prependTo() |
将所有匹配的元素前 置到指定的元素中 |
after() |
在每个匹配的元素之 后插入内容 |
insertAfter() |
将所有匹配的元素插 入到指定元素的后面 |
before() |
在每个匹配的元素之 前插入内容 |
insertBefore() |
将所有匹配的元素插入 到指定的元素的前面 |
插入节点示例
效果图:

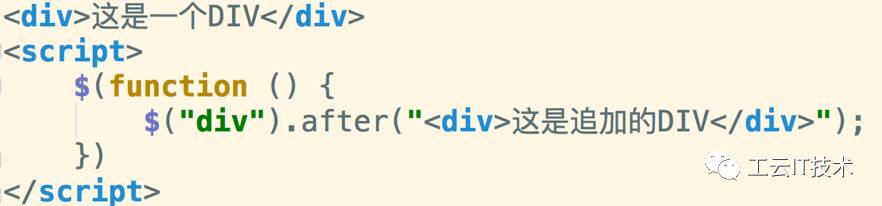
代码实例:

包裹节点
wrap(html)
用指定结构的元素包含元素使用wrap()方法
效果图:

代码实例:

wrapAll(html)
wrapAll()方法用指定结构的元素包含多个元素
效果图:

代码实例:

wrapInner(html)
使用wrapInner()方法可以用指定的标签包含子元素
效果图:

代码实例:

替换节点
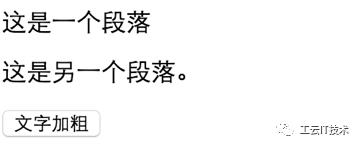
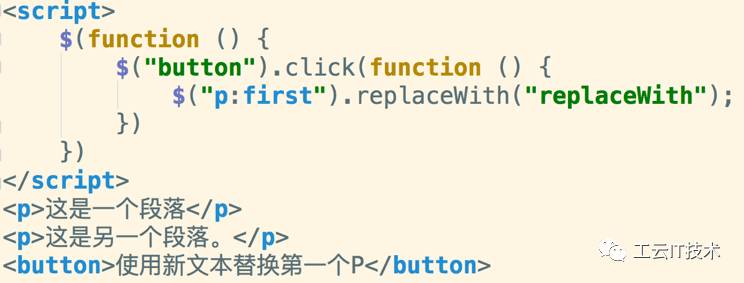
replaceWith(content)
使用replaceWith()方法替换指定的元素
代码实例:

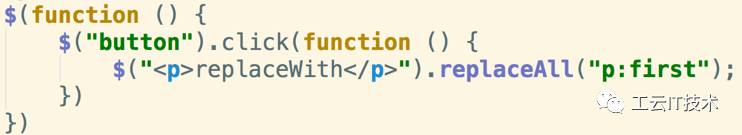
replaceAll(selector)
代码实例:

replaceAll()方法也用于元素的替换操作,其作用和replaceWith()相同,不同的是方法的语法风格不一样
复制节点
语法:clone()clone(true)
在jQuery中分别管理DOM与事件属性,如果需要复制设定的事件,则必须在参数中指定true;
另外clone方法只完成复制,插入到指定位置必须使用appendTo()或者prependTo()等方法 。
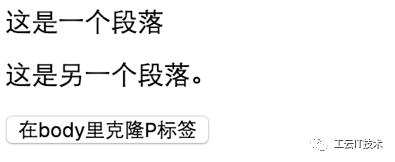
clone()方法实例
效果图:

代码实例:

删除节点
empty()
此方法用于删除指定元素的子元素,等同于将元素标签内的所有内容清空。
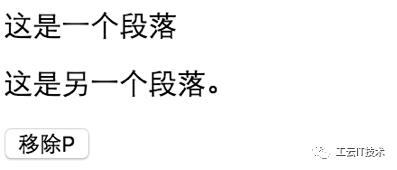
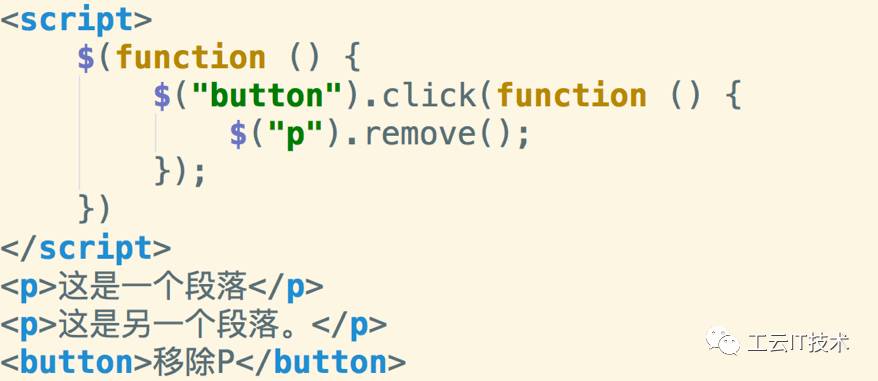
remove()
remove()方法用于从DOM里删除包装集里所有元素。
效果图:

代码实例:

属性操作
attr(name)
此方法用于获取指派到包装集里第一个元素指定属性的值。
attr(name,value)
此方法为包装集里所有元素的name属性设置传递进来的值。
attr(attributes)
此方法依然是用于属性的设定,不同的是允许一次性设置多个属性。
removeAttr(name)
从DOM中删除元素对应的属性 。
属性操作示例
效果图:

代码实例:

添加和删除类名称
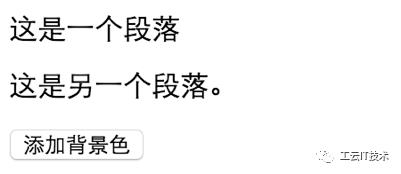
addClass(class)
此方法用于添加指定的一个或多个类名称到包装集的所有元素。
removeClass(class)
在class属性中删除指定的类时使用removeClass()方法。
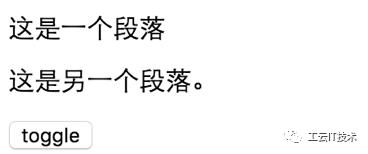
toggleClass(name)
当我们想要快速简便地在元素之间切换视觉呈现时,toggleClass()方法最有用。
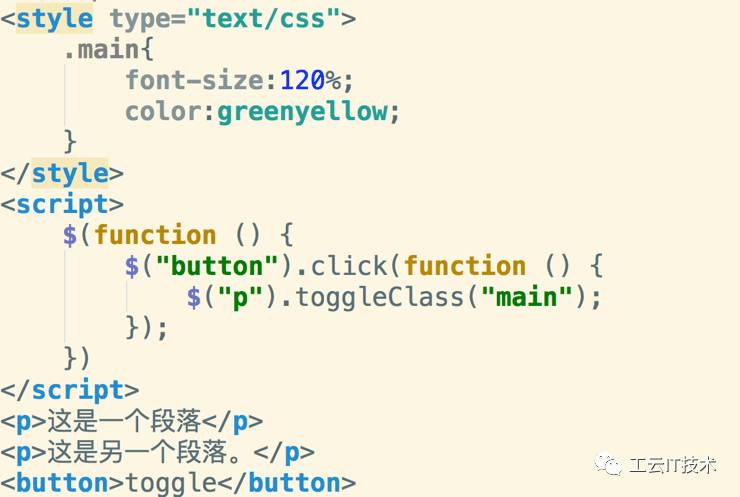
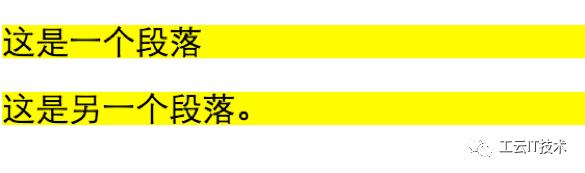
toggleClass( )示例
效果图:

代码实例:

获取和设置样式
css(name,value)
设置指定的值到每个已匹配的元素的指定的CSS样式属性。
css(properties)
此方法为所有已匹配元素设置已传递对象里多个键所指定的CSS属性为相关的值。
css(name)
此方法用于获取包装集里第一个元素name所指定CSS属性的已计算样式值。
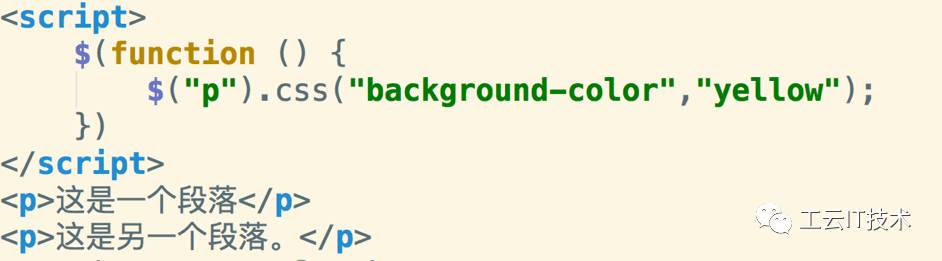
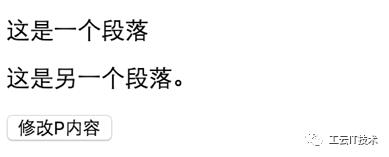
设置样式示例
效果图:

代码实例:

设置元素内容
html() 和 html(text)
首先是简单的html()方法。如果不带参数进行调用,就返回元素的HTML内容;如果带着参数进行调用,就像其他jQuery函数那样,设置元素的HTML内容。
text() 和 text(content)
想要获取或设置元素的文本内容可以使用text()方法。不带参数调用text()方法,返回所有文本连接而成的字符串。
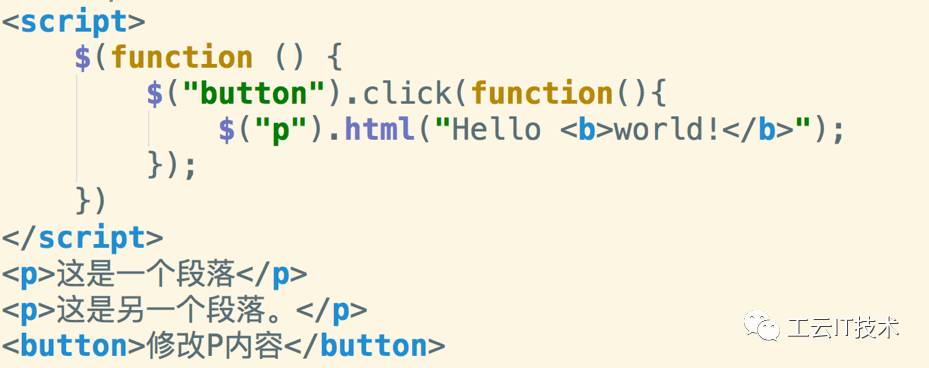
html()示例
效果图:

代码实例:

处理表单元素值
val()
此方法不带参数,用于返回匹配集里第一个元素的value属性值。
val(value)
另一个我们将会执行的常见操作是设置表单元素的值。
val(values)
此方法导致包装集里任何复选框、单选按钮或<select>元素的选项变为已选中(checked)或者已选择(selected)状态,只要它们的值和已传递值数组的任何一个值相匹配。
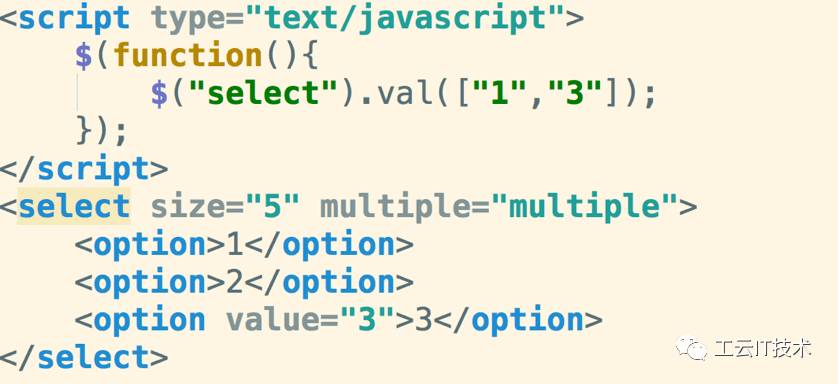
元素选中状态绑定
效果图:

代码实例:

本站代码下载方法:
以上是关于jQuery的DOM操作的主要内容,如果未能解决你的问题,请参考以下文章