05-DOM操作练习:访问关系的封装
Posted Full-Stack-python
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了05-DOM操作练习:访问关系的封装相关的知识,希望对你有一定的参考价值。
title: 05-DOM操作练习:访问关系的封装
publish: true
访问关系的函数封装
(1)函数封装
新建一个文件名叫tools.js,然后在里面封装访问关系。代码如下。
tools.js:
/**
* Created by smyhvae on 2018/01/28.
*/
function getEle(id)
return document.getElementById(id);
/**
* 功能:给定元素查找他的第一个元素子节点,并返回
* @param ele
* @returns Element|*|Node
*/
function getFirstNode(ele)
var node = ele.firstElementChild || ele.firstChild;
return node;
/**
* 功能:给定元素查找他的最后一个元素子节点,并返回
* @param ele
* @returns Element|*|Node
*/
function getLastNode(ele)
return ele.lastElementChild || ele.lastChild;
/**
* 功能:给定元素查找他的下一个元素兄弟节点,并返回
* @param ele
* @returns Element|*|Node
*/
function getNextNode(ele)
return ele.nextElementSibling || ele.nextSibling;
/**
* 功能:给定元素查找他的上一个兄弟元素节点,并返回
* @param ele
* @returns Element|*|Node
*/
function getPrevNode(ele)
return ele.previousElementSibling || ele.previousSibling;
/**
* 功能:给定元素和索引值查找指定索引值的兄弟元素节点,并返回
* @param ele 元素节点
* @param index 索引值
* @returns *|HTMLElement
*/
function getEleOfIndex(ele,index)
return ele.parentNode.children[index];
/**
* 功能:给定元素查找他的所有兄弟元素,并返回数组
* @param ele
* @returns Array
*/
function getAllSiblings(ele)
//定义一个新数组,装所有的兄弟元素,将来返回
var newArr = [];
var arr = ele.parentNode.children;
for(var i=0;i<arr.length;i++)
//判断:对同级的所有元素节点进行遍历,如果不是传递过来的元素自身,那就是兄弟元素,于是添加到新数组中。
if(arr[i]!==ele)
newArr.push(arr[i]);
return newArr;
上方代码中,我们单独来重视一下最后一个方法:获取指定元素的兄弟元素:
/**
* 功能:给定元素查找他的所有兄弟元素,并返回数组
* @param ele
* @returns Array
*/
function getAllSiblings(ele)
//定义一个新数组,装所有的兄弟元素,将来返回
var newArr = [];
var arr = ele.parentNode.children;
for(var i=0;i<arr.length;i++)
//判断:对同级的所有元素节点进行遍历,如果不是传递过来的元素自身,那就是兄弟元素,于是添加到新数组中。
if(arr[i]!==ele)
newArr.push(arr[i]);
return newArr;
(2)函数的调用举例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
li
width: 100px;
height: 100px;
background-color: pink;
margin: 5px;
list-style: none;
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li id="box"></li>
<li></li>
<li></li>
</ul>
<script src="tools.js"></script>
<script>
//获取box改为red
var box = getEle("box");
box.style.backgroundColor = "red"
//获取第一个和最后一个子节点
var parent = box.parentNode;
getFirstNode(parent).style.backgroundColor = "yellow";
getLastNode(parent).style.backgroundColor = "yellow";
//获取上一个和下一个兄弟节点
getNextNode(box).style.backgroundColor = "blue";
getPrevNode(box).style.backgroundColor = "blue";
//指定兄弟节点
getEleOfIndex(box,0).style.backgroundColor = "green";
getEleOfIndex(box,1).style.backgroundColor = "green";
//获取所有的兄弟节点(返回值是数组,所以用for循环操作)
var arr = getAllSiblings(box);
for(var i=0;i<arr.length;i++)
arr[i].style.backgroundColor = "green";
</script>
</body>
</html>
注意:上方代码中,我们引用到了tools.js这个工具类。
DOM4J操作XML(包括封装和解析)
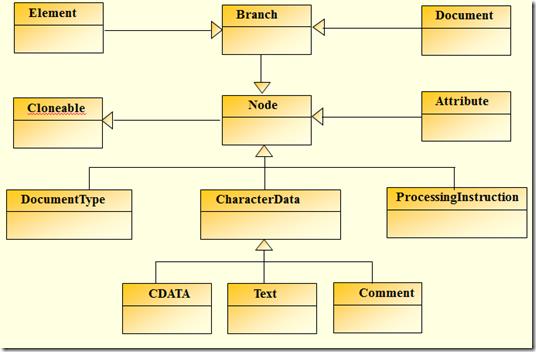
先来看看dom4j中相应XML的DOM树建立的继承关系

针对于XML标准定义。相应于图2-1列出的内容,dom4j提供了下面实现:

以下给出一个详细事例:
package com.iboxpay.settlement.gateway.common.util;
import java.io.IOException;
import java.io.StringReader;
import java.io.StringWriter;
import org.dom4j.Document;
import org.dom4j.DocumentException;
import org.dom4j.DocumentHelper;
import org.dom4j.Element;
import org.dom4j.io.OutputFormat;
import org.dom4j.io.SAXReader;
import org.dom4j.io.XMLWriter;
import com.iboxpay.settlement.gateway.ccb.Constant;
import com.iboxpay.settlement.gateway.common.exception.PackMessageException;
import com.iboxpay.settlement.gateway.common.exception.ParseMessageException;
/**
* DOM4j工具类
* @author caolipeng
*/
public class DomUtil {
/**
* 加入孩子节点元素
* @param parent 父节点
* @param childName 孩子节点名称
* @param childValue 孩子节点值
* @return 新增节点
*/
public static Element addChild(Element parent, String childName,
String childValue) {
Element child = parent.addElement(childName);//加入节点元素
child.setText(childValue == null ?
"" : childValue); //为元素设值
return child;
}
/**
* DOM4j的Document对象转为XML报文串
* @param document
* @param charset
* @return 经过解析后的xml字符串
*/
public static String documentToString(Document document,String charset) {
StringWriter stringWriter = new StringWriter();
OutputFormat format = OutputFormat.createPrettyPrint();//获得格式化输出流
format.setEncoding(charset);//设置字符集,默觉得UTF-8
XMLWriter xmlWriter = new XMLWriter(stringWriter, format);//写文件流
try {
xmlWriter.write(document);
xmlWriter.flush();
xmlWriter.close();
} catch (IOException e) {
throw new RuntimeException(e);
}
return stringWriter.toString();
}
/**
* 去掉声明头的(即<?xml...?>去掉)
* @param document
* @param charset
* @return
*/
public static String documentToStringNoDeclaredHeader(Document document,String charset) {
String xml = documentToString(document, charset);
return xml.replaceFirst("\\\\s*<[^<>]+>\\\\s*", "");
}
/**
* 解析XML为Document对象
* @param xml 被解析的XMl
* @return Document
* @throws ParseMessageException
*/
public final static Element parseXml(String xml)throws ParseMessageException{
StringReader sr = new StringReader(xml);
SAXReader saxReader = new SAXReader();
Document document;
try {
document = saxReader.read(sr);
} catch (DocumentException e) {
throw new ParseMessageException(e);
}
Element rootElement = document.getRootElement();
return rootElement;
}
public final static String getText(Element e, String tag){
Element _e = e.element(tag);
if(_e != null)
return _e.getText();
else
return null;
}
public final static String getTextTrim(Element e, String tag){
Element _e = e.element(tag);
if(_e != null)
return _e.getTextTrim();
else
return null;
}
/**
* 获取节点值.节点必须不能为空,否则抛错
* @param parent
* @param tag
* @return
* @throws ParseMessageException
*/
public final static String getTextTrimNotNull(Element parent, String tag) throws ParseMessageException{
Element e = parent.element(tag);
if(e == null)
throw new ParseMessageException(parent.getName() + " -> " + tag + " 节点为空.");
else
return e.getTextTrim();
}
/**
* 节点必须不能为空,否则抛错
* @param parent
* @param tag
* @return
* @throws ParseMessageException
*/
public final static Element elementNotNull(Element parent, String tag) throws ParseMessageException{
Element e = parent.element(tag);
if(e == null)
throw new ParseMessageException(parent.getName() + " -> " + tag + " 节点为空.");
else
return e;
}
public static void main(String[] args) throws PackMessageException, ParseMessageException {
Document document = DocumentHelper.createDocument();
document.setXMLEncoding("GB2312");
Element root = document.addElement("TX");
DomUtil.addChild(root, "REQUEST_SN", "bankBatchSeqId");
DomUtil.addChild(root, "CUST_ID", "cust_id");
DomUtil.addChild(root, "USER_ID", "user_id");
DomUtil.addChild(root, "PASSWORD", "password");
DomUtil.addChild(root, "TX_CODE", "txCode");
DomUtil.addChild(root, "LANGUAGE", "CN");
Element tx_info = root.addElement(Constant.TX_INFO);
DomUtil.addChild(tx_info, Constant.REQUEST_SN1, "request_sn1");
String xml = DomUtil.documentToStringNoDeclaredHeader(root.getDocument(), "GBK");
System.out.println(xml);
root = parseXml(xml);
System.out.println(root.element("TX_INFO").elementText("REQUEST_SN1"));
}
}
主函数測试结果为:
<TX>
<REQUEST_SN>bankBatchSeqId</REQUEST_SN>
<CUST_ID>cust_id</CUST_ID>
<USER_ID>user_id</USER_ID>
<PASSWORD>password</PASSWORD>
<TX_CODE>txCode</TX_CODE>
<LANGUAGE>CN</LANGUAGE>
<TX_INFO>
<REQUEST_SN1>request_sn1</REQUEST_SN1>
</TX_INFO>
</TX>
request_sn1
博客參考文献:http://www.cnblogs.com/macula/archive/2011/07/27/2118003.html
以上是关于05-DOM操作练习:访问关系的封装的主要内容,如果未能解决你的问题,请参考以下文章