模态框在IE下的问题,即position:fixed在IE下不兼容的处理方式
Posted 古兰精
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了模态框在IE下的问题,即position:fixed在IE下不兼容的处理方式相关的知识,希望对你有一定的参考价值。
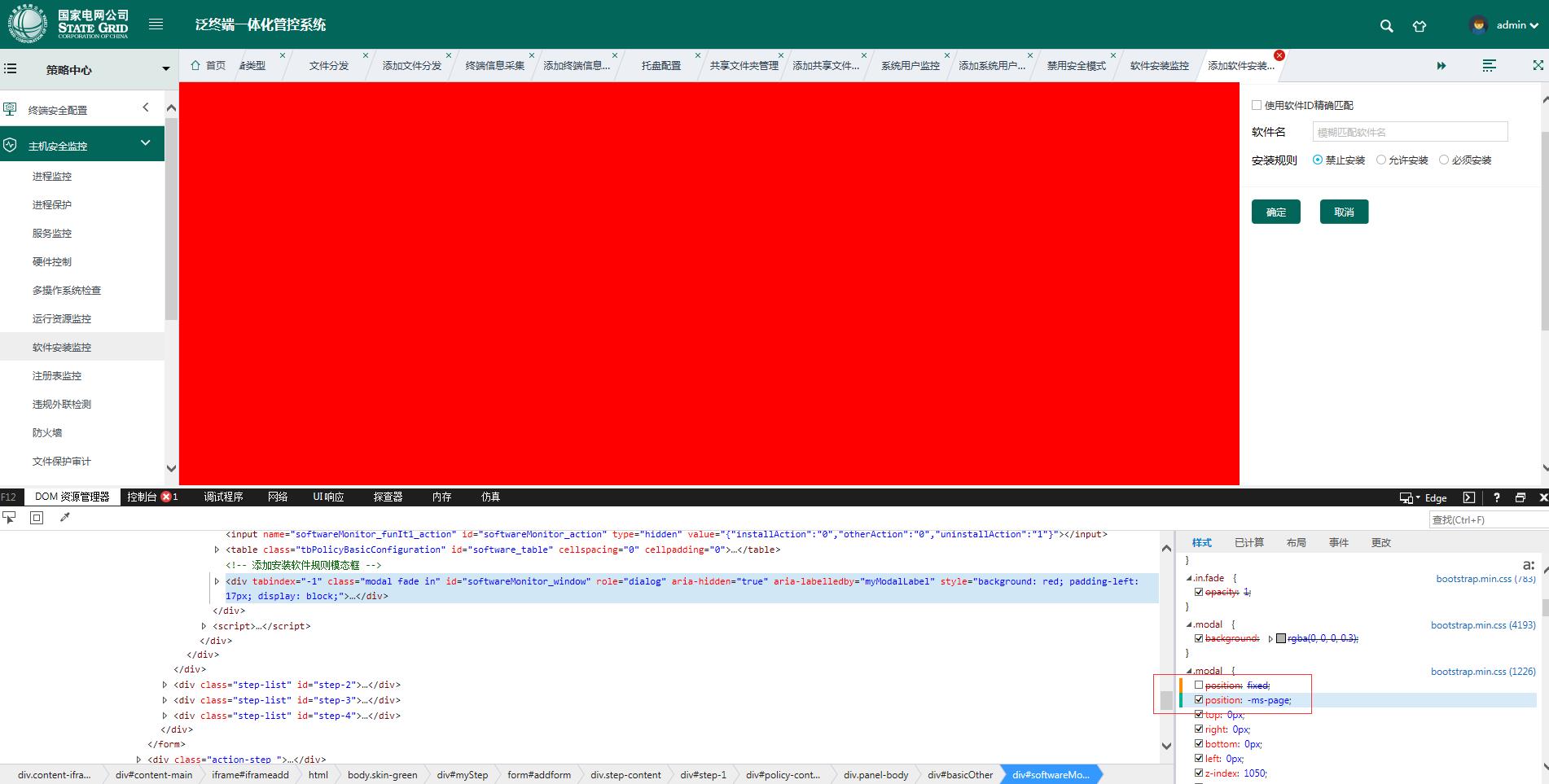
项目中遇到的问题,模态框在IE下总出现如图所示双层遮罩框,经排查发现是由于bootstrap里写的modal的样式里position:fixed不兼容IE的原因,导致铺不满整个窗口。
解决方案:在项目文件的公共样式里给“.modal”样式加上:position:-ms-page,效果即正常,可以让想要的modal fade平铺满整个窗口
.modal{
position:-ms-page;
}


以上是关于模态框在IE下的问题,即position:fixed在IE下不兼容的处理方式的主要内容,如果未能解决你的问题,请参考以下文章
KnockoutJS selectedOptions 绑定导致选择框在 IE8 中抖动