如何去除input框在谷歌浏览器下的黄色底纹
Posted rhoda
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何去除input框在谷歌浏览器下的黄色底纹相关的知识,希望对你有一定的参考价值。
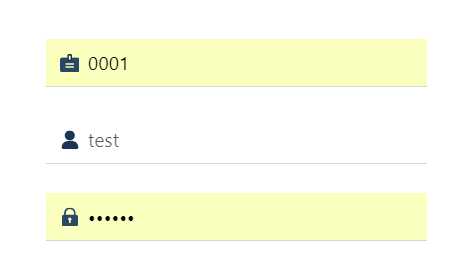
现象:谷歌浏览器下input框有默认记住功能,此时若选择了历史输入的内容,则变成如下图;非历史输入,是没有的。

方法一
input:-webkit-autofill {
-webkit-box-shadow: 0 0 0px 1000px white inset;
}
此法仅适用纯色背景;
方法二
input:-webkit-autofill,
input:-webkit-autofill:hover,
input:-webkit-autofill:focus,
input:-webkit-autofill:active {
-webkit-transition-delay: 99999s;
-webkit-transition: color 99999s ease-out, background-color 99999s ease-out;
}
以上是关于如何去除input框在谷歌浏览器下的黄色底纹的主要内容,如果未能解决你的问题,请参考以下文章
CSS禁止Chrome谷歌浏览器激活输入框后自动添加橘黄色边框