如何用js打开一个模态窗口,不能用showModalDialog,因为IE11打开时窗口大小很小
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用js打开一个模态窗口,不能用showModalDialog,因为IE11打开时窗口大小很小相关的知识,希望对你有一定的参考价值。
如何用js打开一个模态窗口,不能用showModalDialog,因为IE11打开时窗口大小很小,请高手指点
参考技术A jquery的Diag 插件可以满足你要的效果 你可以网上查一下具体用法 参考技术B 很小是因为你参数不对追问window.showModalDialog('setting.html','',
"dialogWidth=1800px;dialogHeight=700px;menubar=yes;dialogLeft=90px;dialogTop=212px;resizable=yes");
这是我调用的方式,在firefox里都可以,就是IE11不行
我试了一下,没有你的问题。是特殊情况吧可能,附截图请。
setting.html可能有权重新指定窗口大小的。
你用的是IE11吗?IE9都可以,就是IE11的时候打开很小
追答Windows 8.1 with Update自带的,你说是什么?
你看一下你网页所在的文档模式
就是IE11打开的时候很小,参数没法控制
追答文档模式你不懂吗?不懂自己到网上搜一下
如何用JS点击超链接弹出对话框
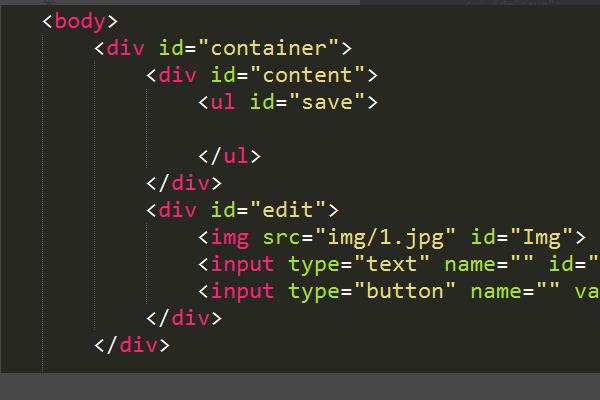
1、在body里面布局,把对话框的大致结构写出来。

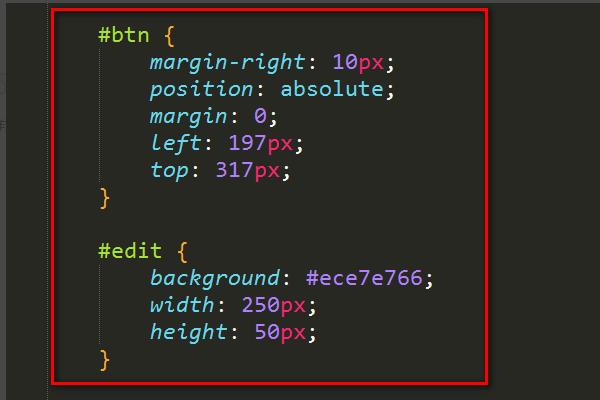
2、写css样式,让对话框在网页上体现出来。

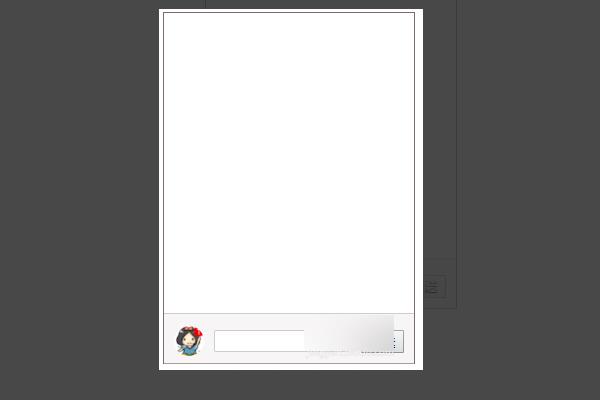
3、得到如下图样式,结构完成。

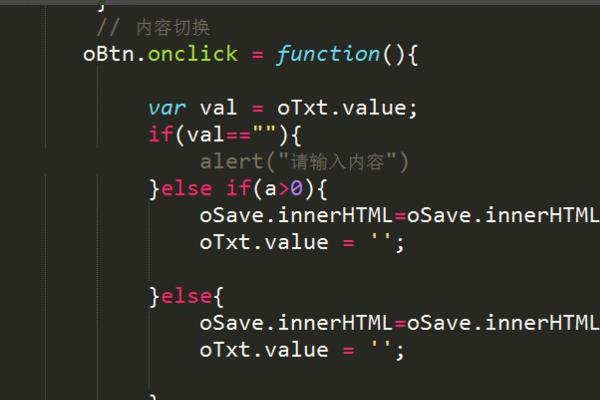
4、最后就是写js样式,让我们的对话框达到一定的效果。

5、点击超链接弹出对话框。

为超链接添加onclick()动作,动作内容为弹出对话框。javascript提供了3种类型的对话框:
alert() : 提醒
confirm():确认,返回 true 或者 false
prompt():带输入的对话框
下面进行实例演示:
1、HTML结构
<a href="#" onclick="fun1()">你有一个礼物</a><a href="#" onclick="fun2()">我要接收礼物</a>
<a href="#" onclick="fun3()">必须先对暗号</a>
2、javascript代码
function fun1()alert("你得到一个礼物!!")
function fun2()
if(confirm("确定接收礼物?"))
alert("对一下暗号先...");
function fun3()
var code = prompt("请对暗号:");
if(code)
alert("给你礼物!!");
else
alert("蒙人呢!");
3、效果演示

或
<script>
function a()
alert("内容")
</script>
<a onclick="a()">xx</a> 参考技术C <a href="http://www.baidu.com" onclick="return confirm('继续吗?');">测试</a> 参考技术D a 里加 onclick=“alert('xx')”
以上是关于如何用js打开一个模态窗口,不能用showModalDialog,因为IE11打开时窗口大小很小的主要内容,如果未能解决你的问题,请参考以下文章