常用表单 组件封装
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了常用表单 组件封装相关的知识,希望对你有一定的参考价值。
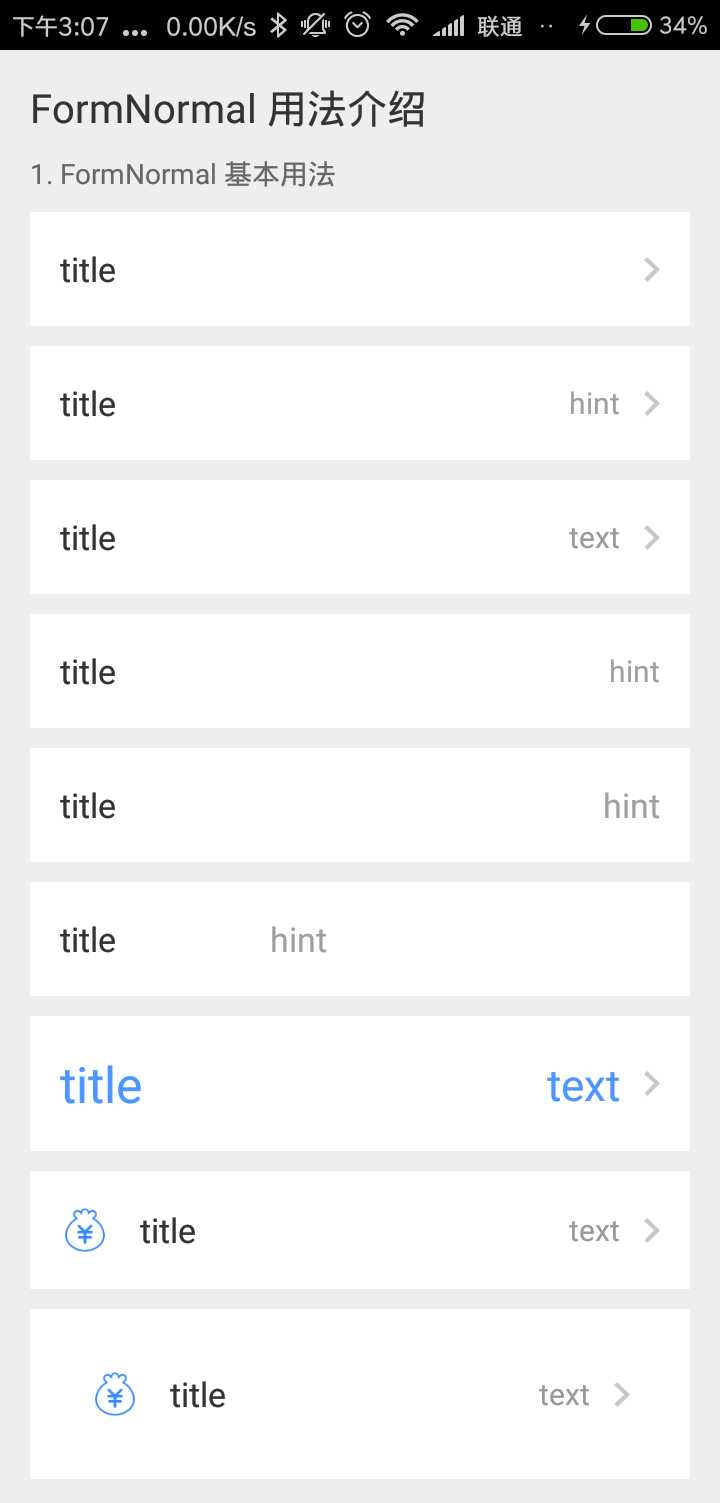
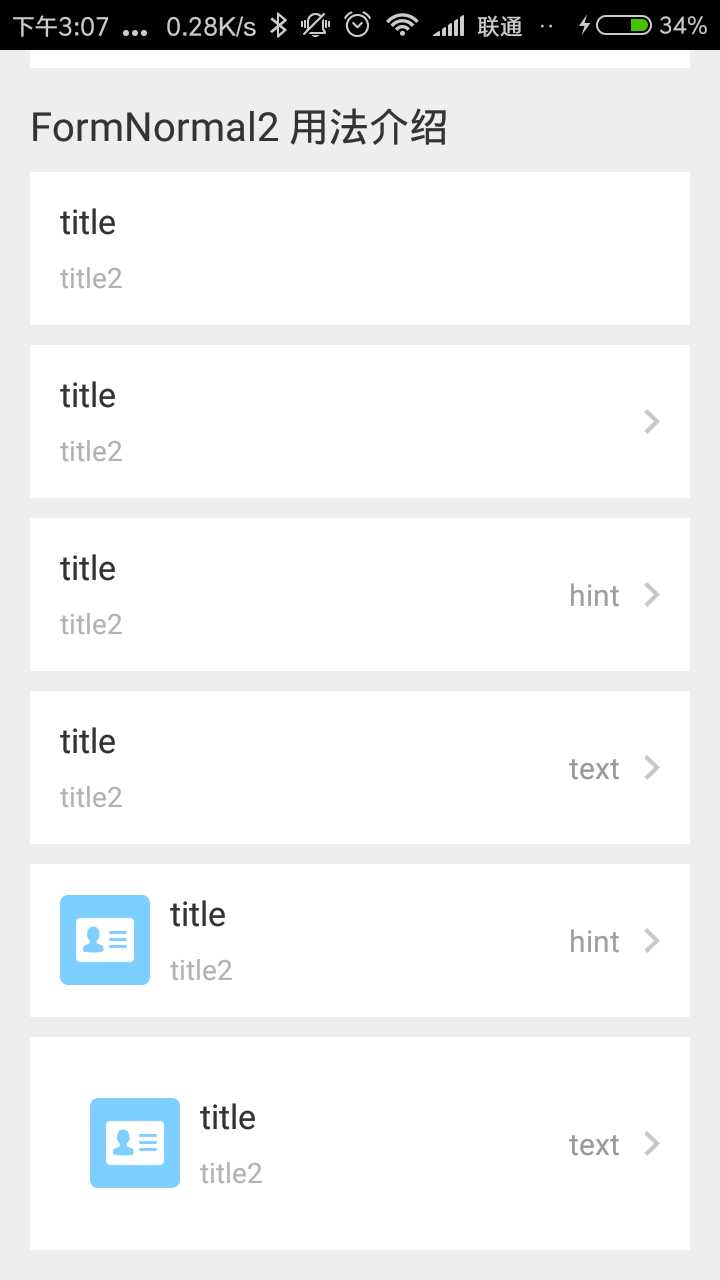
1. 基本功能预览


2.基本功能
本次封装的表单组件,分为单行和2行 两种情况;
两种组件 都有设置图片lable、标题 (title)、按提示(hint)、文案(text)、内容距边间距离(padding)这些通用功能;
其次,单行表单组件 还可以允许文本输入、设置标题(title),以及文案(text)/输入框 字体的大小和颜色。
。。。
总的来说,满足 android 开发过程中常见的表单情况。
3.基本使用
1. FormNormal 使用
<com.dzq.widget.FormNormal style="@style/FormNormalBaseStyle" android:layout_marginTop="@dimen/padding_10" app:fnHint="hint" app:fnText="text" app:fnTextColor="@color/color_4c97ff" app:fnTextSize="22" app:fnTitle="title" app:fnTitleTextColor="@color/color_4c97ff" app:fnTitleTextSize="25" /> <com.dzq.widget.FormNormal style="@style/FormNormalBaseStyle" android:layout_marginTop="@dimen/padding_10" app:fnResId="@drawable/icon_myjk" app:fnText="text" app:fnTitle="title" /> <com.dzq.widget.FormNormal style="@style/FormNormalBaseStyle" android:layout_marginTop="@dimen/padding_10" app:fnResId="@drawable/icon_myjk" app:fnBottomPadding="30dp" app:fnLeftPadding="30dp" app:fnTopPadding="30dp" app:fnRightPadding="30dp" app:fnText="text" app:fnTitle="title" />
2. FormNormal2 使用
<com.dzq.widget.FormNormal2 style="@style/FormNormalBaseStyle" android:layout_marginTop="@dimen/padding_10" app:fn2Text="text" app:fn2Title="title" app:fn2Title2="title2" /> <com.dzq.widget.FormNormal2 style="@style/FormNormalBaseStyle" android:layout_marginTop="@dimen/padding_10" app:fn2Hint="hint" app:fn2ResId="@drawable/icon_id" app:fn2Title="title" app:fn2Title2="title2" /> <com.dzq.widget.FormNormal2 style="@style/FormNormalBaseStyle" android:layout_marginTop="@dimen/padding_10" app:fn2BottomPadding="30dp" app:fn2Hint="hint" app:fn2LeftPadding="30dp" app:fn2ResId="@drawable/icon_id" app:fn2Text="text" app:fn2Title="title" app:fn2Title2="title2" app:fn2TopPadding="30dp" />
更多用法 详见代码,这里就不全部粘贴了。
导入自己项目
How to
To get a Git project into your build:
Step 1. Add the JitPack repository to your build file
Add it in your root build.gradle at the end of repositories:
allprojects { repositories { ... maven { url ‘https://jitpack.io‘ } } }
Step 2. Add the dependency
dependencies { compile ‘com.github.dingzuoqiang:FormNormal:v1.0‘ }
以上是关于常用表单 组件封装的主要内容,如果未能解决你的问题,请参考以下文章