VsCode 代码片段-提升研发效率
Posted 不爱吃猫的鱼er
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VsCode 代码片段-提升研发效率相关的知识,希望对你有一定的参考价值。
目录
背景
功能
目的
方法实现
总结
1. 背景
我们在日常的研发过程中,项目中会存在大量的重复代码,我们需要频繁的复制粘贴。但是复制粘贴的这个重复代码又不至于封装成一个基础的组件或业务组件或者是不能封装成组件的代码,那么有没有一种 办法能解决这个问题呢?有,那就是为项目定制代码片段,代码片段,也叫snippets,相信大家都不陌生,就是输入一个很简单的单词然后一回车带出来很多代码。
平时大家也可以直接在vscode 中创建属于自己的snippets。代码片段可以定制自己的私有的代码片段,也可以定制代码片段插件。供整个团队使用。今天我们就来发布一款自己的代码插件。
2. 功能
一键生成设置好的代码模板片段。
3. 目的
“工欲善其事,必先利其器”,用 VsCode 提取项目中公共代码片段,提升研发效率,降低不必要的粘贴复制。
4. 方案实现
1. 环境准备
确保已安装Node.js和Git,然后使用以下命令安装Yeoman和VS Code Extension Generator:
npm install -g yo generator-code2. 环境搭建
yo code
可以使用 yo code 来创建插件、主题、语言支持、代码片段、语言支持、键盘映射、插件包,本文我们只讨论代码片段,其他功能感兴趣的同学可以自行研究。
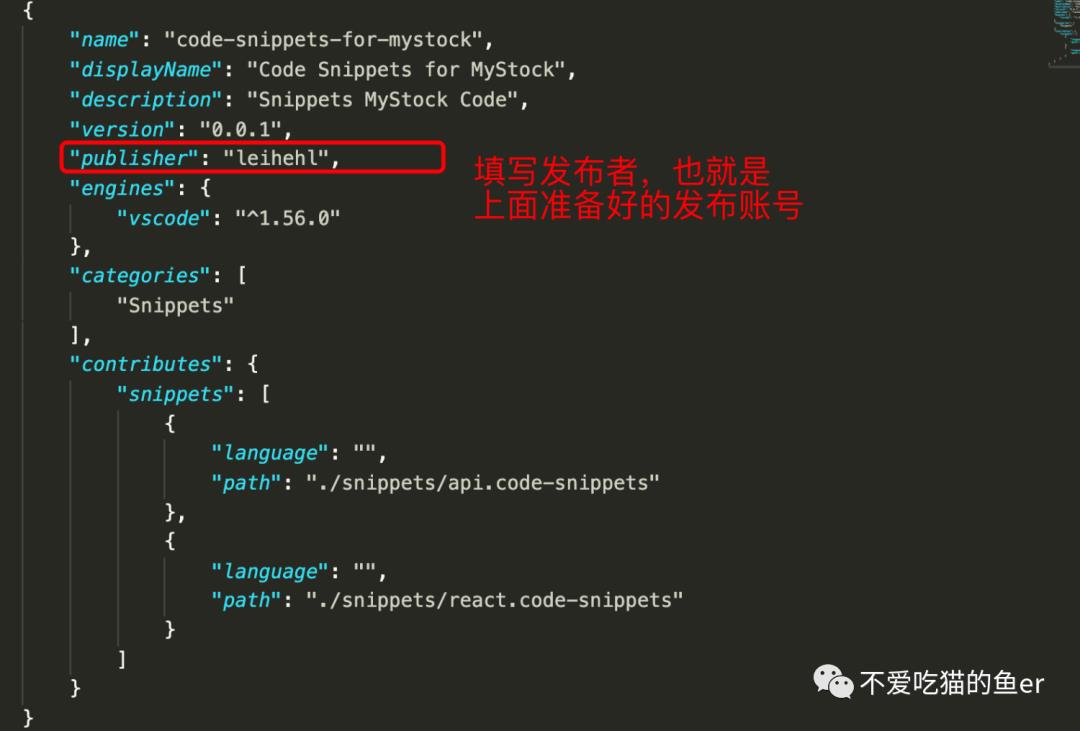
3. 配置
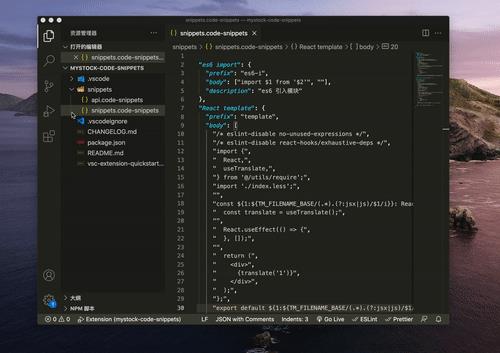
// package.json"contributes": {"snippets": [{"language": "", // 可设置代码片段在哪些文件可以生效,不填全部生效"path": "./snippets/snippets.code-snippets"}]}
{"React template": {"prefix": "template","body": ["/* eslint-disable no-unused-expressions */","/* eslint-disable react-hooks/exhaustive-deps */","import {"," React,"," useTranslate,","} from '@/utils/require';","import './index.less';","","const ${1:${TM_FILENAME_BASE/(.*).(?:jsx|js)/$1/i}}: React.FC = () => {"," const translate = useTranslate();",""," React.useEffect(() => {"," }, []);",""," return ("," <div>"," {translate('1')}"," </div>"," );","};","export default ${1:${TM_FILENAME_BASE/(.*).(?:jsx|js)/$1/i}};",""],"description": "MyStock React templet"},}
在上面的示例中:
“React template”是代码段名称。如果
descriptio 没有提供,则通过IntelliSense显示。prefix定义一个或多个在IntelliSense中显示摘要的触发词。body是一或多个内容行,插入时将作为多行加入。换行符和嵌入的选项卡将根据插入代码段的上下文进行格式化。description是IntelliSense显示的代码段的可选描述。
另外,所述body的中可以定义变量,使代码片段更加的人性化。更多详情看这里:
https://code.visualstudio.com/docs/editor/userdefinedsnippets
4. 调试
VS Code 具有对 Node.js 运行时的内置调试支持,并且可以调试 javascript,TypeScript 或任何其他可转换为 JavaScript 的语言。更多详情看这里:
https://code.visualstudio.com/docs/editor/debugging
例子调试如下:

5. 发布
插件开发完了,就要发布出去给团队其他人使用,那如何发布出去分享给他人呢?主要有3种方法:
方法1:将配置好的文件直接发送给其他人,存放在vscode 的插件存放目录并放进去,然后重启 vscode。不推荐
方法2:插件打包成 vsix,然后发送给别人安装。
方法3:注册开发者账号,发布到官网应用市场,不需要审核。推荐
方法1
方法1不同过多的赘述。
方法2:安装
使用方法2还是方法3,都需要借助 vsix 这个工具。
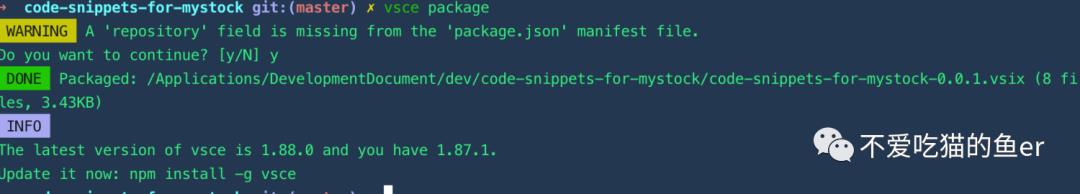
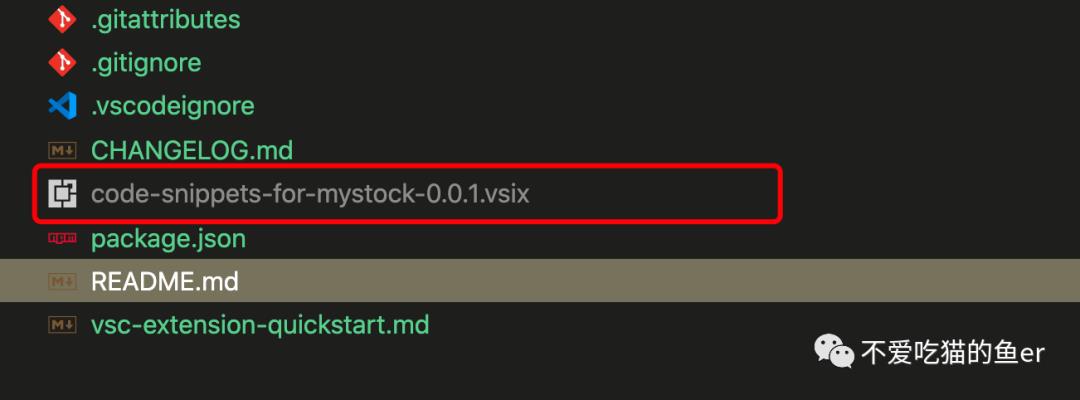
npm i vsce -gvsce package 打包,生成一个带有版本号码的 vsix 文件。
vsce package

打包完成之后,可以发送给其他人进行安装操作。

当然如果你觉得发送比较麻烦,就使用发布的方式来进行处理。再往下看。
方法3:发布前的准备
在发布之前了,先要进行一些准备,进行一些账号的初始化和令牌的申请。
账号创建
首先访问 https://login.live.com/ 登录你的
Microsoft账号,没有的先注册一个:

接着访问:
https://aka.ms/SignupAzureDevOps ,
如果你从来没有使用过 Azure,会看到如下提示:

点击继续,默认会创建一个以邮箱前缀为名的组织,你也可以自定义一个组织。
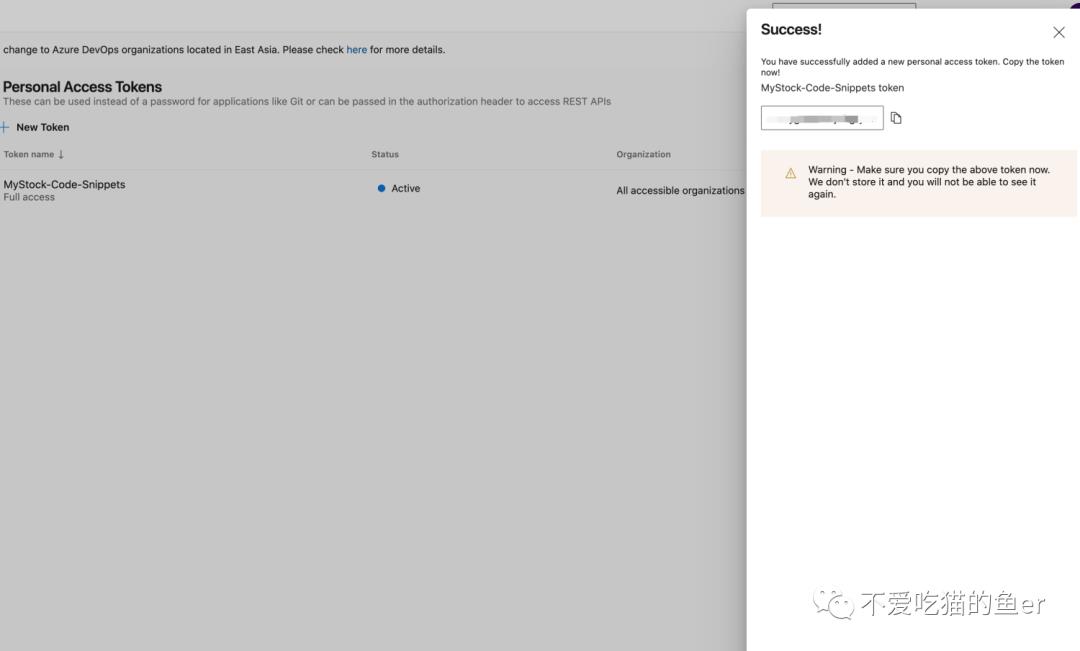
令牌创建
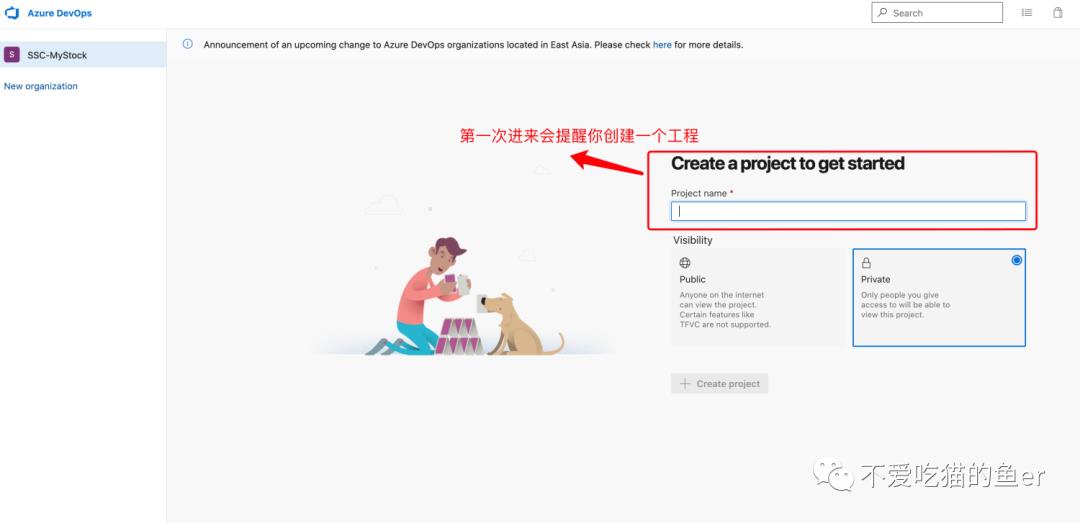
第一次进去 Azure ,会提醒你穿件一个工程,这个你可以不用管它,点击右上角Personal Access Tokens(老版本是Security):

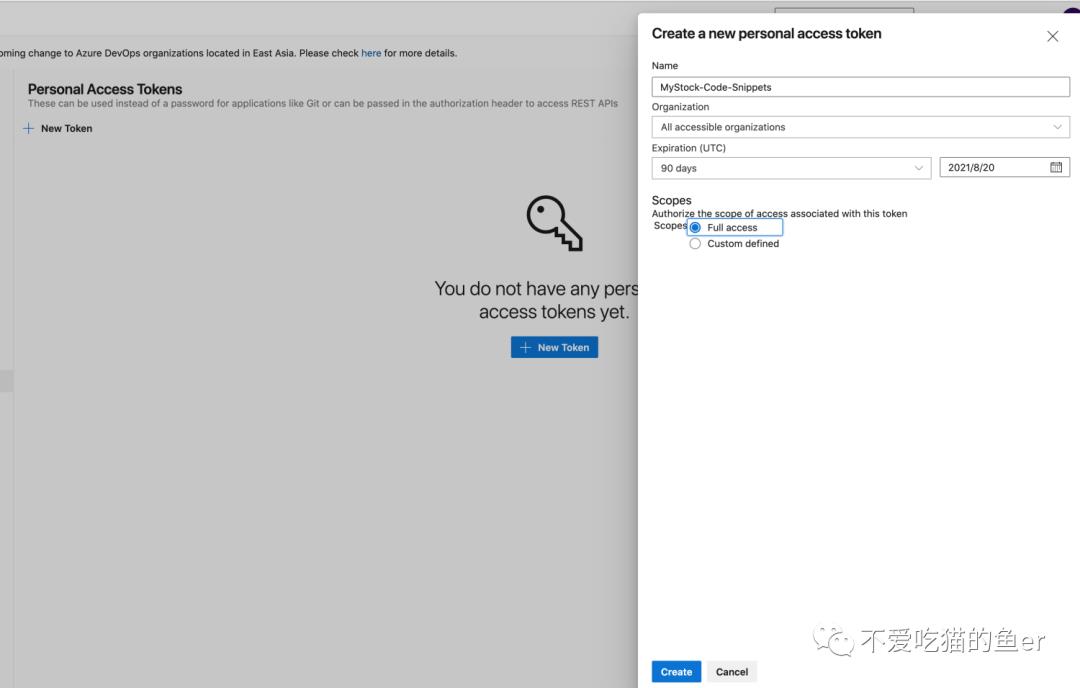
点击创建新的个人访问令牌,这里特别要注意Organization要选择all accessible organizations,Scopes要选择Full access,否则后面发布会失败。

创建令牌成功后你需要本地记下来,因为网站是不会帮你保存的。

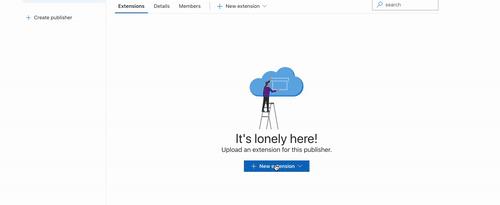
创建发布者
您可以通过
Visual Studio Marketplace
发布者管理页面:
https://marketplace.visualstudio.com/manage
创建新的发布者。您需要使用上一部分中用于创建个人访问令牌的Microsoft帐户登录。
使用来测试发布者的个人访问令牌vsce,同时存储它以供以后使用:
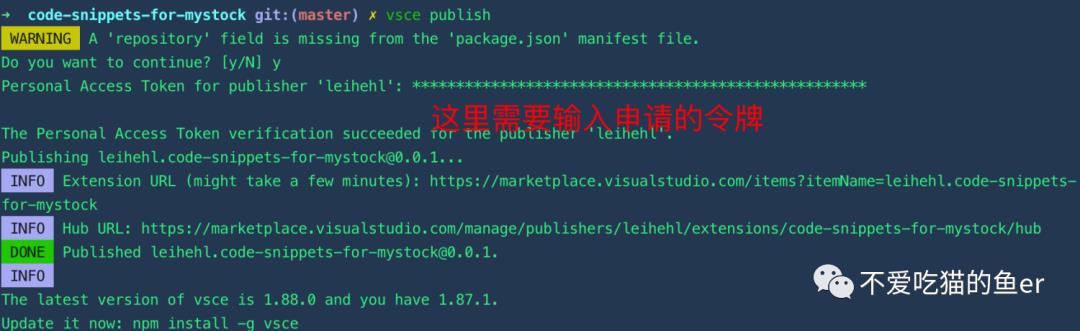
vsce login <publisher name>方案3:发布
您可以使用vsce以下publish命令发布扩展程序:
vsce publish
如果您尚未在vsce login上面的命令中提供个人访问令牌,则该命令将询问您个人访问令牌。
或者,您可以打包扩展名(vsce package)并将其手动上传到Visual Studio Marketplace发布者管理页面:
https://marketplace.visualstudio.com/manage。
自动发布


手动导入发布

不管自动发布,还是手动发布,只要发布完成之后,就可以在 Vs Code 中安装你的代码片段的插件了。

到这里我们的插件就完成了,在自己的项目中来体验试试。
5. 总结
通过 Vs Code 代码片段插件,可以快速的在开发中生成代码片段,减少大家平时对代码的粘贴复制。提升研发效率。是不是一件很幸福的事情了。
如果觉得这篇文章还不错
点击下面卡片关注我
来个【分享、点赞、在看】三连支持一下吧。
以上是关于VsCode 代码片段-提升研发效率的主要内容,如果未能解决你的问题,请参考以下文章