十条jQuery代码片段助力Web开发效率提升
Posted STCL
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了十条jQuery代码片段助力Web开发效率提升相关的知识,希望对你有一定的参考价值。
JQuery是继prototype之后又一个优秀的javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理html(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供AJAX交互。jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。jQuery能够使用户的html页面保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需要定义id即可。以下十项jQuery示例可以帮助大家的Web设计项目顺利实现效率提升。

检测IE浏览器
在进行CSS设计时,IE浏览器对开发者及设计师而言无疑是个麻烦。尽管IE6的黑暗时代已经过去,IE浏览器家族的人气亦在不断下滑,但我们仍然有必要对其进行检测。当然,以下片段亦可用于检测其它浏览器。

来源: Stack Overflow
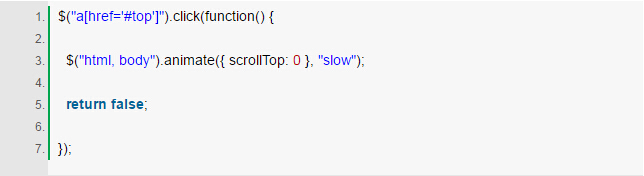
平滑滚动至页面顶部
以下是jQuery最为常见的一种实现效果:点击一条链接以平滑滚动至页面顶部。虽然没什么新鲜感可言,但每位开发者几乎都用得上。

来源: Stalk Overflow
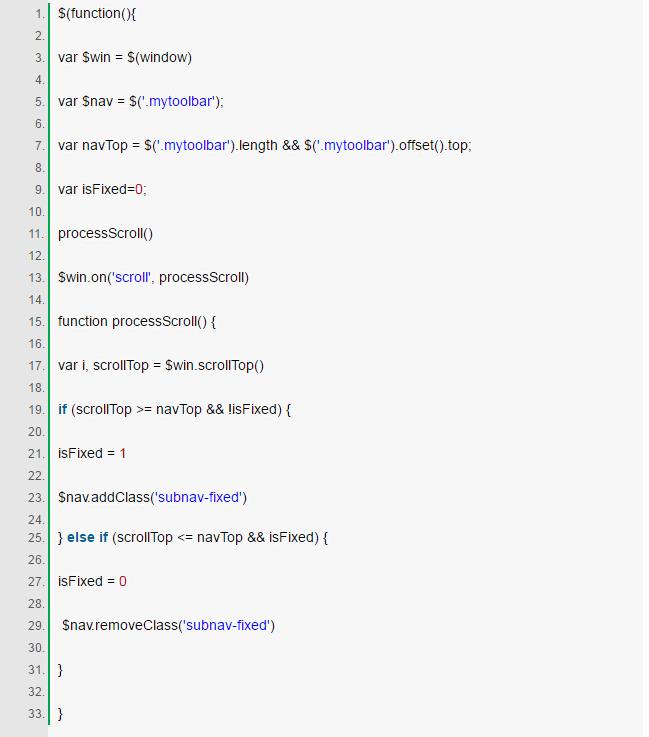
保持始终处于顶部
以下代码片段允许某一元素始终处于页面顶部。可以想见,其非常适合处理导航菜单、工具栏或者其它重要信息。

来源: DesignBump
替换html标签
jQuery能够非常轻松地实现html标签替换,而这也将为我们带来更多新的可能。

来源: Allure Web Solutions
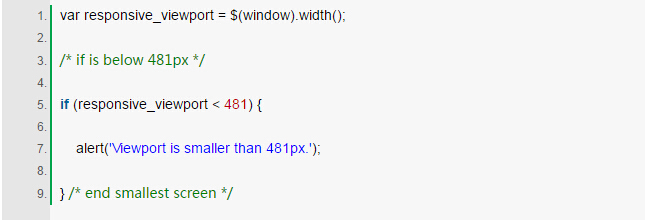
检测屏幕宽度
现在移动设备的人气几乎已经超过了传统计算机,因此对小型屏幕的尺寸进行检测就变得非常重要。幸运的是,我们可以利用jQuery轻松实现这项功能。

来源: jQuery Rain
自动修复损坏图片
如果大家的站点非常庞大而且已经上线数年,那么其中或多或少会出现图片损坏的情况。这项功能可以检测损坏图片并根据我们的选择加以替换。

来源: WebDesignerDepot
检测复制、粘贴与剪切操作
利用jQuery,大家可以非常轻松地检测到选定元素的复制、粘贴与剪切操作。

来源: Snipplr
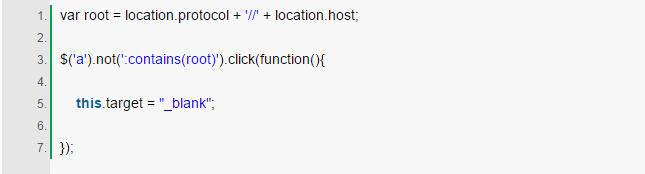
自动为外部链接添加target=“blank”属性
在链接至外部站点时,大家可能希望使用target="blank"属性以确保在新的选项卡中打开页面。问题在于,target="blank"属性并未经过W3C认证。jQuery能够帮上大忙:以下片段能够检测当前链接是否指向外部,如果是则自动为其添加target="blank"属性。

来源: jQuery Rain
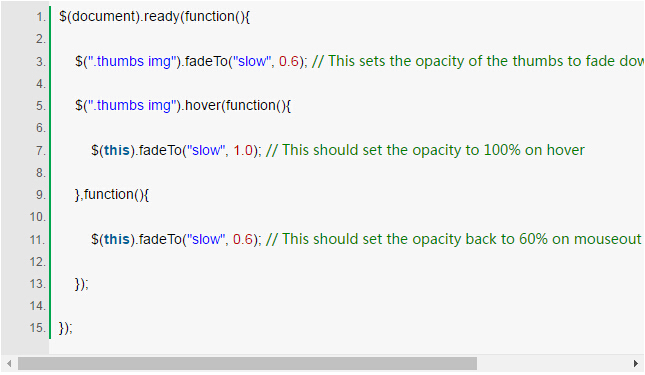
悬停时淡入/淡出
又是另一项“经典”效果,大家可以利用以下片段随时加以运用。

来源: Snipplr
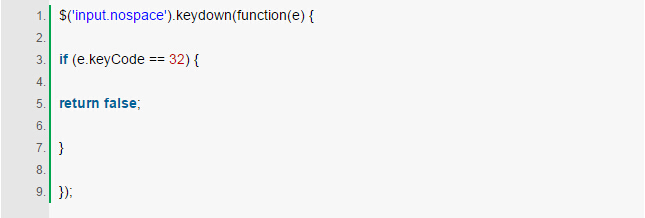
禁用文本/密码输入中的空格
无论是电子邮件、用户名还是密码,很多常见字段都不需要使用空格。以下代码能够轻松禁用选定输入内容中的全部空格。

版权声明:原文标题:10 jQuery Snippets for Efficient Web Development,51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com,作者:核子可乐译来源:51CTO,感谢原作者的辛苦创作,如转载涉及版权等问题,请与我们联系(公众号:数通畅联,QQ群:299719834)将在第一时间处理,谢谢!
以上是关于十条jQuery代码片段助力Web开发效率提升的主要内容,如果未能解决你的问题,请参考以下文章