vue2.0 之标签属性
Posted shhnwangjian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2.0 之标签属性相关的知识,希望对你有一定的参考价值。
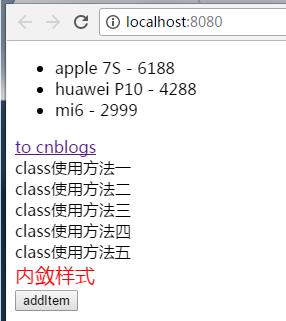
标签属性v-bind
<template>
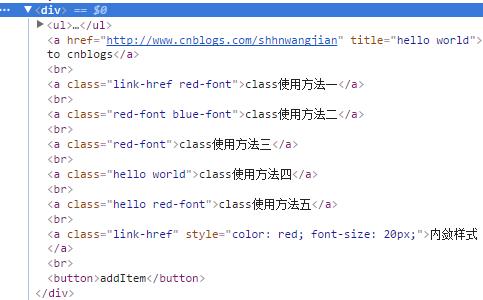
<div>
<ul>
<li v-for="item in list"> {{ item.name }} - {{ item.price }}</li>
</ul>
<a v-bind:href="link" v-bind:title="hello">to cnblogs</a><br/>
<a class="link-href" v-bind:class="classStr">class使用方法一</a><br/>
<a :class="classList">class使用方法二</a><br/>
<a :class="classObj">class使用方法三</a><br/>
<a :class="[classA, classB]">class使用方法四</a><br/>
<a :class="[classA, {\'red-font\': hasError}]">class使用方法五</a><br/>
<a class="link-href" :style="linkCss">内敛样式</a><br/>
<button v-on:click="addItem">addItem</button>
</div>
</template>
<script>
import Vue from \'vue\'
export default {
data () {
return {
hello: \'hello world\',
link: \'http://www.cnblogs.com/shhnwangjian\',
hasError: true,
classA: \'hello\',
classB: \'world\',
classStr: \'red-font\',
classList: [\'red-font\', \'blue-font\'],
linkCss: {
\'color\': \'red\',
\'font-size\': \'20px\'
},
classObj: {
\'red-font\': true,
\'blue-font\': false
},
list: [
{
name: \'apple 7S\',
price: 6188
},
{
name: \'huawei P10\',
price: 4288
},
{
name: \'mi6\',
price: 2999
}
]
}
},
methods: {
addItem () {
Vue.set(this.list, 1, {
name: \'meizu\',
price: 2499
})
}
}
}
</script>
<style>
html {
height: 100%;
}
</style>


总结:
- v-bind动态绑定标签属性
- v-bind可简写为:
- 使用v-bind绑定class和内联样式
以上是关于vue2.0 之标签属性的主要内容,如果未能解决你的问题,请参考以下文章