Vue2.0学习—ref属性(五十三)
Posted 王同学要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue2.0学习—ref属性(五十三)相关的知识,希望对你有一定的参考价值。
【Vue2.0学习】—ref属性(五十三)
ref属性
-
被用来给元素或子组件这些引用信息(
id的替代者) -
应用在
html标签上获取的是真实的DOM元素,应用在组件标签上是组件的实例对象(vc)使用方式:
-
打标识:
<h1 ref="XXX">……</h1>或 <School ref="XXXX"/> -
获取:
this.$ref.XXX
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<h1 v-text="msg" ref="title"></h1>
<button @click="showDow" ref="btn">点我输出上方的DOM元素</button>
<School ref="sch"/>
<!--
ref属性:
被用来给元素或子组件这些引用信息(id的替代者)
应用在html标签上获取的是真实的DOM元素,应用在组件标签上是组件的实例对象(vc)
使用方式:
打标识:<h1 ref="XXX">……</h1>或 <School ref="XXXX"/>
获取:this.$ref.XXX
-->
</div>
</template>
<script>
import School from './components/School'
export default
name: 'App',
data()
return
msg:'欢迎学习Vue'
,
components:
School
,
methods:
showDow()
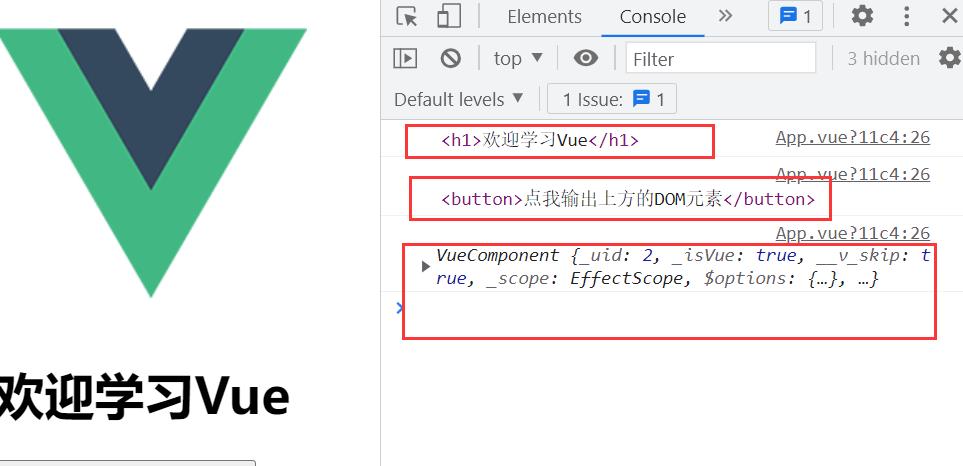
console.log(this.$refs.title),//真实DOM
console.log(this.$refs.btn),//真实DOM
console.log(this.$refs.sch)//School组件的实例对象
</script>
<style>
</style>

以上是关于Vue2.0学习—ref属性(五十三)的主要内容,如果未能解决你的问题,请参考以下文章