vue2.0 之计算属性和数据监听
Posted shhnwangjian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2.0 之计算属性和数据监听相关的知识,希望对你有一定的参考价值。
计算属性computed
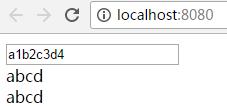
<template>
<div>
<input type="text" name="" v-model="myVal"><br/>
{{ myValueWithoutNum }}<br/>
{{ getMyValueWithoutNum() }}<br/>
</div>
</template>
<script>
export default {
data () {
return {
myVal: \'\'
}
},
computed: {
myValueWithoutNum () {
return this.myVal.replace(/\\d/g, \'\')
}
},
methods: {
getMyValueWithoutNum () {
return this.myVal.replace(/\\d/g, \'\')
}
}
}
</script>
<style>
html {
height: 100%;
}
</style>

上例中myValueWithoutNum是计算属性,getMyValueWithoutNum()是方法调用。
数据监听watch
<template>
<div>
<input type="text" name="" v-model="myVal"><br/>
</div>
</template>
<script>
export default {
data () {
return {
myVal: \'\'
}
},
watch: {
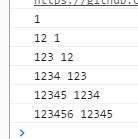
myVal (val, oldval) {
console.log(val, oldval)
}
}
}
</script>
<style>
html {
height: 100%;
}
</style>

以上是关于vue2.0 之计算属性和数据监听的主要内容,如果未能解决你的问题,请参考以下文章