salesforce零基础学习(七十四)apex:actionRegion以及apex:actionSupport浅谈
Posted zero.zhang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了salesforce零基础学习(七十四)apex:actionRegion以及apex:actionSupport浅谈相关的知识,希望对你有一定的参考价值。
我们在开发中,很难会遇见不提交表单的情况。常用的apex:commandButton,apex:commandLink,apex:actionFunction,apex:actionSupport。他们进行操作的时候,会将整个表单提交。但是我们很多时候的需求,只是希望提交一部分内容,而不是全部。这个时候,我们就需要用到apex:actionRegion.
一.apex:actionRegion
apex:actionRegion为当一个ajax请求生成的时候,可以通过它来区分哪部分区域/组件可以应该被Force.com Service处理,只有在actionRegion内部的组件元素被处理。
apex:actionRegion用于apex:form中涉及到表单提交指定区域块或者组件的内容,如果一个表单提交请求需要提交整个页面,则不必使用apex:actionRegion。
apex:actionRegion尽管可以用于ajax请求的时候,指定区域提交,但是却无法定义请求完成后的reRender区域,reRender操作仍然在相关的控件的reRender部分来操作,即apex:actionRegion作用只在于提交表单时可以指定区域内容来提交。
二.apex:actionSupport
actionSupport作用为当一个特定的事件被触发,比如单击,失去焦点,鼠标移入等操作被触发时,允许组件进行异步的刷新功能,常用场景为联动,失去焦点后校验在数据库中是否唯一等。
actionSupport和actionFunction在功能上很相像,不过有几点小区别:
1.actionSupport是直接被其他的元素调用,actionFunction可以通过js调用,你可以在js中进行一些简单的处理,也可以直接被其他元素调用;
2.actionSupport仅允许在单一的事件上调用action的method,actionFunction可以被多个事件调用。
demo举例:
1.TestActionSupportController:设置一个testOptions变量,初始值是xxx,当调用changeOptions后变成yyy
1 public with sharing class TestActionSupportController { 2 3 public Account acc{get;set;} 4 5 public String testListValue{get;set;} 6 7 public List<SelectOption> testOptions { 8 get { 9 if(testOptions == null) { 10 testOptions = new List<SelectOption>(); 11 testOptions.add(new SelectOption(‘xxx‘,‘xxx‘)); 12 } 13 return testOptions; 14 }set; 15 } 16 17 public void changeOptions() { 18 testOptions = new List<SelectOption>(); 19 testOptions.add(new SelectOption(‘yyy‘,‘yyy‘)); 20 } 21 }
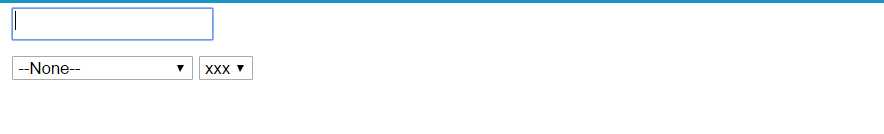
2.TestActionSupport.page:显示一个必填输入框以及一个下拉列表,下拉列表控制着另外一个下拉列表的显示。
1 <apex:page controller="TestActionSupportController"> 2 <apex:form id="theForm"> 3 <apex:inputField value="{!acc.Name}" required="true" style="padding-bottom: 5px;"/> 4 <br/> 5 <apex:outputPanel id="industryPanel" style="padding-bottom: 5px;"> 6 <apex:inputField value="{!acc.Industry}"/> 7 <apex:actionSupport event="onchange" action="{!changeOptions}" reRender="testSelectList"/> 8 </apex:outputPanel> 9 <apex:selectList value="{!testListValue}" id="testSelectList" style="margin-left: 5px;"> 10 <apex:selectOptions value="{!testOptions}"> 11 </apex:selectOptions> 12 </apex:selectList> 13 </apex:form> 14 </apex:page>
显示效果如下:

其实上面的vf代码是有问题的,当选择了下拉框,右侧的下拉框的值也不修改成yyy,原因是这样的:
当actionSupport执行时,会提交整个form表单,因为上面有一个required的字段,所以导致提交表单失败,没有走action对应的后台的的method,所以没有更新下拉框里面的值,这种情况有两种可以修改的方式,1是将actionSuuport设置成immediate="true"方式,可以忽略表单的validation,第二种是使用actionRegion方式,这样from表单提交时只提交actionRegion内的数据,从而避免了上面的尴尬,使用actionRegion方式修改如下:
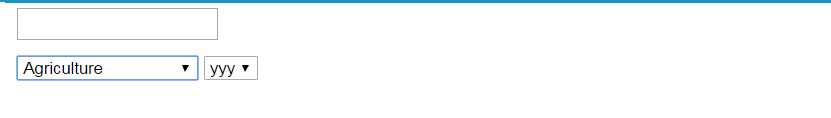
1 <apex:page controller="TestActionSupportController"> 2 <apex:form id="theForm"> 3 <apex:inputField value="{!acc.Name}" required="true" style="padding-bottom: 5px;"/> 4 <br/> 5 <apex:actionRegion> 6 <apex:outputPanel id="industryPanel" style="padding-bottom: 5px;"> 7 <apex:inputField value="{!acc.Industry}"/> 8 <apex:actionSupport event="onchange" action="{!changeOptions}" reRender="testSelectList"/> 9 </apex:outputPanel> 10 <apex:selectList value="{!testListValue}" id="testSelectList" style="margin-left: 5px;"> 11 <apex:selectOptions value="{!testOptions}"> 12 </apex:selectOptions> 13 </apex:selectList> 14 </apex:actionRegion> 15 </apex:form> 16 </apex:page>
显示效果:当更改下拉框的之,会修改成yyy

总结:使用actionRegion和actionSupport可以更加灵活的提交表单,提升表单提交的性能。内容描述错误的地方欢迎指出,有问题欢迎留言。
以上是关于salesforce零基础学习(七十四)apex:actionRegion以及apex:actionSupport浅谈的主要内容,如果未能解决你的问题,请参考以下文章
salesforce零基础学习(八十九)使用 input type=file 以及RemoteAction方式上传附件
salesforce 零基础学习(七十)使用jquery tree实现树形结构模式