salesforce零基础学习(八十九)使用 input type=file 以及RemoteAction方式上传附件
Posted zero-zyq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了salesforce零基础学习(八十九)使用 input type=file 以及RemoteAction方式上传附件相关的知识,希望对你有一定的参考价值。
在classic环境中,salesforce提供了<apex:inputFile>标签用来实现附件的上传以及内容获取。salesforce 零基础学习(二十四)解析csv格式内容中有类似的使用此标签进行解析附件内容,后台只要声明String类型变量用来存储附件名称,Blob类型变量用来存储附件的内容即可。
但是当我们的项目整体使用第三方的前端框架,例如VUE或者angular等前端框架时,有时使用apex:inputFile反而不是很方便,需要用到html的原生的附件上传的标签<input type="file"/>实现附件的上传。下面的demo用来实现使用 remote action方式实现Attachment的添加操作。
本篇主要通过 javascript中的FileReader对象,将文件进行base64编码,然后后台进行base64解码来实现Blob对象传递到后台。
一.AddAttachmentByInputFileController: 后台RemoteAction用来实现附件上传,构造函数中hardcode搜索出一个指定的Account
1 public with sharing class AddAttachmentByInputFileController { 2 public String accountId{ get; set; } 3 public AddAttachmentByInputFileController() { 4 Account testAccount = [SELECT Id 5 FROM Account 6 WHERE Name = ‘york zhang‘]; 7 accountId = testAccount.Id; 8 } 9 @RemoteAction 10 public static String testAddAttachment(String attachmentName,String attachmentBody,String parentId) { 11 String operateResult; 12 Attachment tmpAttachment = new Attachment(); 13 tmpAttachment.Name = attachmentName; 14 tmpAttachment.Body = EncodingUtil.base64Decode(attachmentBody); 15 tmpAttachment.ParentId = parentId; 16 try { 17 insert tmpAttachment; 18 operateResult = ‘Successfully‘; 19 } catch (Exception e){ 20 operateResult = ‘Failed‘; 21 } 22 return operateResult; 23 } 24 }
二.AddAttachmentByInputFile: VF页面实现上传附件,解析以及调用后台保存到指定Account上。其中要注意的是Base64编码以后,对文件大小有限制,使用input type file最大上传大小为4.3M。javascript中使用FileReader对数据进行二进制处理。
1 <apex:page controller="AddAttachmentByInputFileController"> 2 <script type="text/javascript"> 3 function saveAttachment() { 4 5 var maxFileSize = 4350000; //Base64 编码以后最大的文件字节数 6 var attachmentBody; //附件内容 7 var attachmentName; //附件名称 8 var fileSize; //附件大小 9 10 var testFiles = document.getElementById(‘testAttachment‘).files; 11 var testFile = testFiles[0]; 12 13 if(testFile != undefined) { 14 if(testFile.size <= maxFileSize) { 15 attachmentName = testFile.name; 16 var fileReader = new FileReader(); 17 fileReader.onloadend = function(e) { 18 attachmentBody = window.btoa(this.result); //Base 64 encode the file 19 fileSize = attachment.length; 20 21 Visualforce.remoting.Manager.invokeAction( 22 ‘{!$RemoteAction.AddAttachmentByInputFileController.testAddAttachment}‘, 23 attachmentName, 24 attachmentBody, 25 ‘{!accountId}‘, 26 function(result,event) { 27 alert(result); 28 }); 29 30 } 31 fileReader.onerror = function(e) { 32 alert("上传失败,请重新尝试"); 33 } 34 fileReader.onabort = function(e) { 35 alert("上传失败,请重新尝试"); 36 } 37 38 fileReader.readAsBinaryString(testFile); 39 40 } else { 41 alert("Base64 编码最大允许4.3M文件"); 42 43 } 44 } else { 45 alert("请先选择一个附件上传。"); 46 47 } 48 } 49 </script> 50 <input type="file" id="testAttachment" value="" filename="testAttachment"/> 51 <br/> 52 <input type="Button" value="Attach" onclick="saveAttachment()"/> 53 </apex:page>
结果展示:
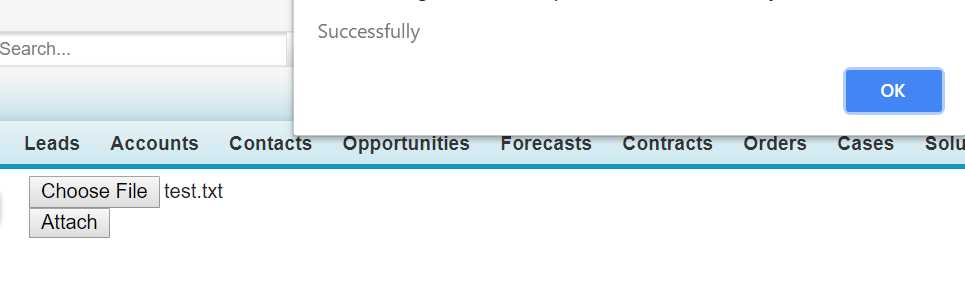
1.上传一个文件,点击Attach按钮,提示上传成功。

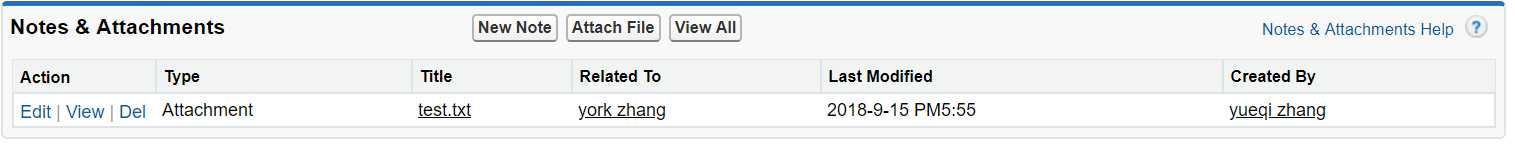
2.找到对应的Account,附件已经成功绑定上传。

总结:此篇主要描述使用 input type=file时,salesforce针对上传附件的处理。篇中还有好多的地方可以优化,比如 javascript remoting也有最大的传输限制,String字符串也有最长的限制, FileReader不是所有的浏览器都兼容。这些细节处理感兴趣的可以自己优化一下。
以上是关于salesforce零基础学习(八十九)使用 input type=file 以及RemoteAction方式上传附件的主要内容,如果未能解决你的问题,请参考以下文章