salesforce 零基础学习(六十一)apex:component简单使用以及图片轮转播放的实现
Posted zero.zhang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了salesforce 零基础学习(六十一)apex:component简单使用以及图片轮转播放的实现相关的知识,希望对你有一定的参考价值。
有的时候,我们项目有可能有类似需求:做一个简单的图像轮转播放功能,不同的VF页面调用可以显示不同的图片以及不同的图片描述。这种情况,如果在每个页面单独处理相关的图像轮转播放则显得代码特别冗余,此种情况下适合使用apex:component实现,将图像轮转的功能做成一个组件,图像的URL以及图像的描述信息可以作为参数传递进来,不同的VF可以放置不同的图像 URLS 和描述信息。
一.apex:component简单用法介绍:
apex:component作为预定义的组件通常需要VF页面进行相关传值操作实现其自身的特定功能,所以apex:attribute标签作为参数传递必不可少。(详情看page的PDF)
apex:attribute主要有一下几个属性:
name:定义属性的名称,相关VF页面需要对此名称进行value赋值;
description:定义属性的描述;
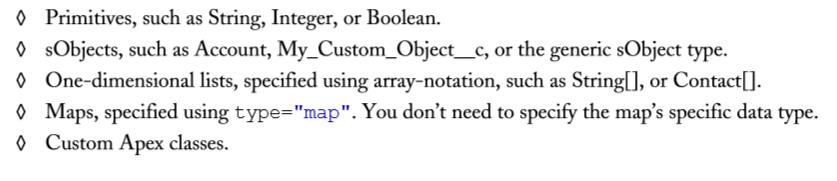
type:定义attribute的属性类型,传递的类型如下图所示

二.图片轮转播放的实现:
项目实现的功能为通过page页面传递过来的多个图片以及多个图片的描述,通过component组件实现图片轮播,并且图片描述显示在当前图片上。
通过上述需求,我们可以看出来,需要在component定义两个属性,一个是图片URL的数组,一个是图片描述的数组。
项目位置放在git上:https://github.com/zhangyueqidlmu/picture_carousel
将static resource目录下的static resource.zip放到salesforce中static resource中并命名为pictureCarousel
将代码中相关component,controller和page复制到环境中,其中controller的URL为图片的URL,根据自己存储图片的位置更改相关的URL。
效果展示:

https://github.com/zhangyueqidlmu/picture_carousel/raw/master/a.avi
总结:此篇主要通过apex:component实现图片轮转播放功能,篇中有错误地方欢迎指出,有问题欢迎留言。
以上是关于salesforce 零基础学习(六十一)apex:component简单使用以及图片轮转播放的实现的主要内容,如果未能解决你的问题,请参考以下文章
salesforce 零基础学习(六十)Wizard样式创建数据
salesforce零基础学习(八十七)Apex 中Picklist类型通过Control 字段值获取Dependent List 值
salesforce 零基础学习(三十六)通过Process Builder以及Apex代码实现锁定记录( Lock Record)
salesforce 零基础学习(六十三)Comparable实现Object列表数据的自定义排序
salesforce 零基础学习(六十二)获取sObject中类型为Picklist的field values(含record type)
salesforce 零基础学习(三十三)通过REST方式访问外部数据以及JAVA通过rest方式访问salesforce