Ionic 项目创建
Posted work hard work smart
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ionic 项目创建相关的知识,希望对你有一定的参考价值。
1. Ionic介绍
Ionci 是一个强大的html5 应用程序框架。 可以帮助您使用Web技术,如HTML, CSS和javascript构建原生体验的移动应用程序。
Ionic主要关注外观和体验,以及和你的应用程序UI交互,特别适合基于Hybirrd模式的HTML5移动程序开发。
Ionic是一个轻量级手机UI库,具有速度快,界面现代化,美观等特点,为了解决其他一些UI库在手机上运行缓慢的问题。
2. Angularjs介绍
Ionic整合了AngularJs integrate
Ionic url路由使用AngularUI Router
号称下一代web应用,主要特性如下:
1.MVC
2. 模块化与依赖注入
3.双向数据绑定
4. 指令与UI控件
3.缺点
根据友盟统计, IOS6和Android4.1以下的版本用户比例很少。
4. Ionic安装
npm install -g ionic
5. 创建项目
ionic start hi

hi为项目名称
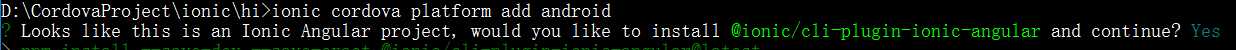
6. ionic cordova platform add android

出现 Looks like this is an Ionic Angular project, would you like to install @ionic/cli-plugin-ionic-angular and continue?
选择yes

命令执行完成后出现The plugin @ionic/cli-plugin-cordova is not installed. Would you like to install it and continue?
选择yes
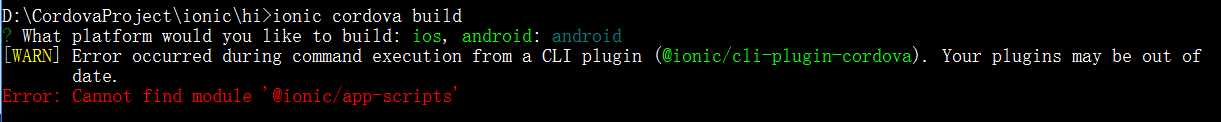
7. ionic build android

提示Error: Cannot find module ‘@ionic/app-scripts‘
安装app-script
npm i @ionic/app-scripts
8. 在真机上运行
build成功后,ionic cordova run android
以上是关于Ionic 项目创建的主要内容,如果未能解决你的问题,请参考以下文章