Ionic 创建项目
Posted wjw1014
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ionic 创建项目相关的知识,希望对你有一定的参考价值。
Ionic 创建项目
Ionic简介
Ionic是一个开源的移动应用程序开发框架,它可以轻松地使用web技术构建高质量的跨平台的移动应用。可以让我们快速开发移动App、移动端WEB页面、微信公众平台应用,混合app web页面。
Ionic4目前已经发布了基于Angular的正式版本,对 React 和 Vue 的支持尚处于 alpha 状态,未来我们可以用自己喜欢的语言结合Ionic来开发移动端应用。
Ionic4是Ionic有史以来最快、最小和最可扩展的版本。
Ionic 4 优异的性能则让 Ionic 成为了构建高性能 PWA 的最佳 UI 框架。 Ionic 团队花了一年的时间使用 Stencil 构建一个 Web 组件管道来生成 Ionic 组件,以达到 Google 规定的性能标准,使用新的异步组件加载和交互的方法。确保Ionic4有更快的运行速度。
Ionic 官网
ionic官网:https://ionicframework.com/
ionic中文:http://www.ionic.wang/
安装Ionic
安装ionic
npm install -g cordova ionic创建Ionic应用
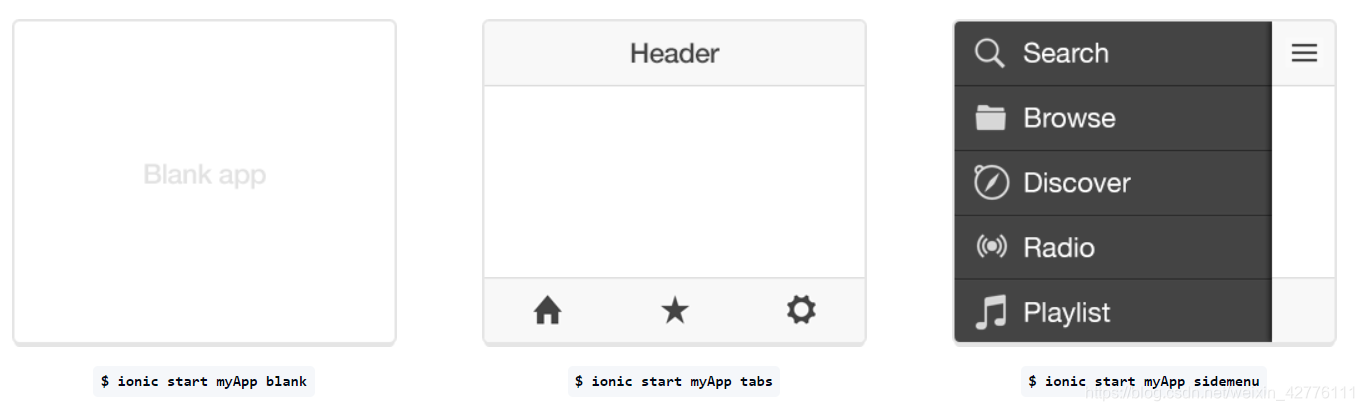
使用Ionic官方提供的现成的应用程序模板,或一个空白的项目创建一个Ionic应用。
ionic start myApp tabs
ionic start myApp blank
ionic start myApp tabs
ionic start myApp sidemenu运行应用程序
使用Ionic tool 创建 ,测试,运行你的apps。
cd myApp
ionic serve打包 android App
$ cd myApp
$ ionic cordova platform add android
$ ionic cordova build android
$ ionic cordova emulate android打包 ios App
$ cd myApp
$ ionic cordova platform add ios
$ ionic cordova build ios
$ ionic cordova emulate ios如果出现 "ios-sim was not found." 错误,可以执行以下命令:
npm install -g ios-sim以上是关于Ionic 创建项目的主要内容,如果未能解决你的问题,请参考以下文章