ionic start 创建ionic项目报错,及解决过程
Posted HZY
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ionic start 创建ionic项目报错,及解决过程相关的知识,希望对你有一定的参考价值。
问题描述:
前一次创建利用命令行创建ionic项目一次性成功,第二次没有运行:
$ npm install -g ionic cordova
直接运行:
ionic start ionicDemo

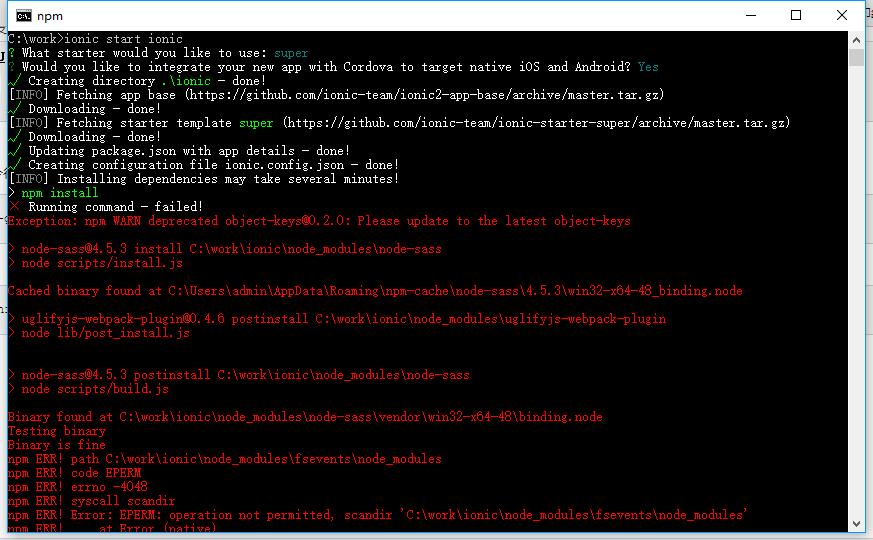
出现上图错误:
× Running command - failed!
Exception: npm ERR! path C:\\work\\ionicdemo\\node_modules\\fsevents\\node_modules
npm ERR! code EPERM
npm ERR! errno -4048
npm ERR! syscall scandir
npm ERR! Error: EPERM: operation not permitted, scandir \'C:\\work\\ionicdemo\\node_modules\\fsevents\\node_modules\'
npm ERR! at Error (native)
npm ERR! { Error: EPERM: operation not permitted, scandir \'C:\\work\\ionicdemo\\node_modules\\fsevents\\node_modules\'
npm ERR! at Error (native)
npm ERR! stack: \'Error: EPERM: operation not permitted, scandir \\\'C:\\\\work\\\\ionicdemo\\\\node_modules\\\\fsevents\\\\node_modules\\\'\\n at Error (native)\',
npm ERR! errno: -4048,
npm ERR! code: \'EPERM\',
npm ERR! syscall: \'scandir\',
npm ERR! path: \'C:\\\\work\\\\ionicdemo\\\\node_modules\\\\fsevents\\\\node_modules\' }
npm ERR!
npm ERR! Please try running this command again as root/Administrator.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\\Users\\admin\\AppData\\Roaming\\npm-cache\\_logs\\2017-08-12T13_57_00_472Z-debug.log
解决办法:
几经折腾使用下面方法即可:
# rm -rf node_modules
# npm clean cache
删除:/用户路径/AppData/Roaming/npm/node_modules
例如我的路径是:C:\\Users\\admin\\AppData\\Roaming\\npm\\node_modules
2.重新安装ionic CLI Cordova
# npm install -g ionic cordova
再次执行:
#ionic start ionicdemo
创建成功,OK。

以上是关于ionic start 创建ionic项目报错,及解决过程的主要内容,如果未能解决你的问题,请参考以下文章