Windows版本搭建安装React Native环境配置
Posted 天道酬勤!!!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Windows版本搭建安装React Native环境配置相关的知识,希望对你有一定的参考价值。
1 安装Chocolatey
打开cmd黑窗口
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((new-object net.webclient).DownloadString(\'https://chocolatey.org/install.ps1\'))" && SET PATH=%PATH%;%ALLUSERSPROFILE%\\chocolatey\\bin
把这个代码粘进去,回车
2 安装Node, Python2, JDK
choco install nodejs.install
choco install python2
choco install jdk8
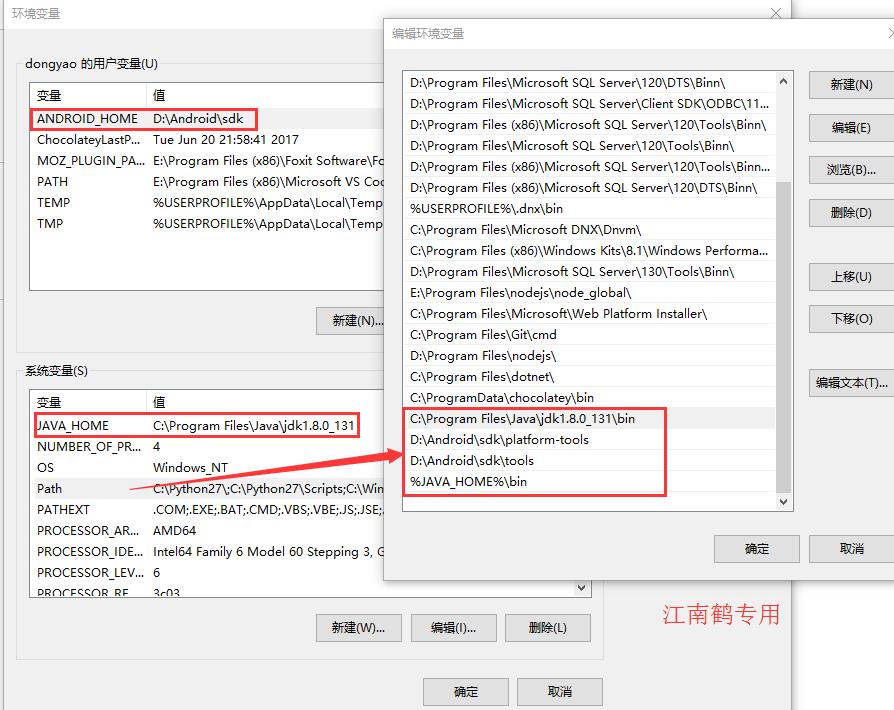
3 配置java环境变量
见 http://jingyan.baidu.com/article/1e5468f924210a484961b7f0.html
cmd 运行javac 看是否成功

4 安装 React Native的命令行工具
npm install -g yarn react-native-cli
5 安装 Android Studio
见 http://reactnative.cn/docs/0.45/getting-started.html#android-studio
6 启动 Android Studio,启动一个模拟器
cmd中输入 adb devices 看是否有模拟器
7 创建测试第一个项目
cmd中进入某个目录 然后依次执行下列命令
react-native init AwesomeProject
cd AwesomeProject
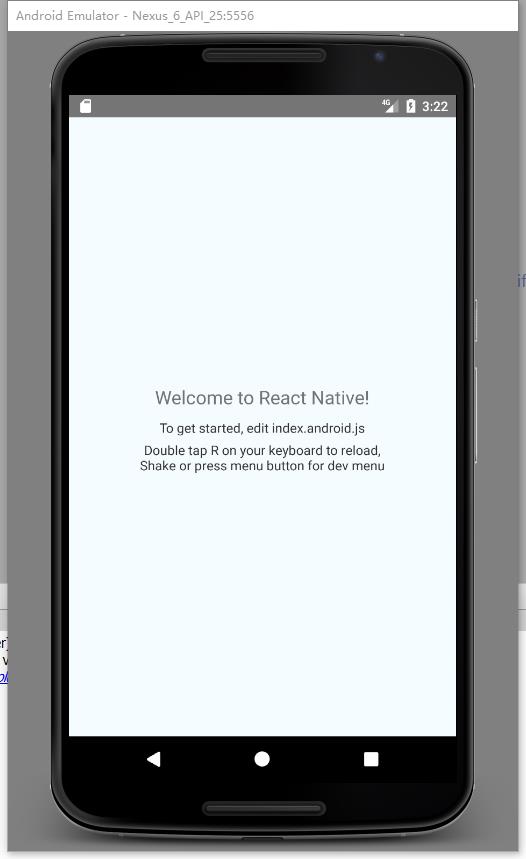
react-native run-android
8 成功!了么?

以上是关于Windows版本搭建安装React Native环境配置的主要内容,如果未能解决你的问题,请参考以下文章
史上最详细Windows版本搭建安装React Native环境配置