Windows版本搭建安装React Native环境配置及相关问题
Posted 从前端开发到全栈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Windows版本搭建安装React Native环境配置及相关问题相关的知识,希望对你有一定的参考价值。
http://www.cnblogs.com/aichenxy/p/5971613.html
此文档整理参考地址:
http://www.lcode.org/%E5%8F%B2%E4%B8%8A%E6%9C%80%E8%AF%A6%E7%BB%86windows%E7%89%88%E6%9C%AC%E6%90%AD%E5%BB%BA%E5%AE%89%E8%A3%85react-native%E7%8E%AF%E5%A2%83%E9%85%8D%E7%BD%AE/
http://android-mirror.bugly.qq.com:8080/include/usage.html

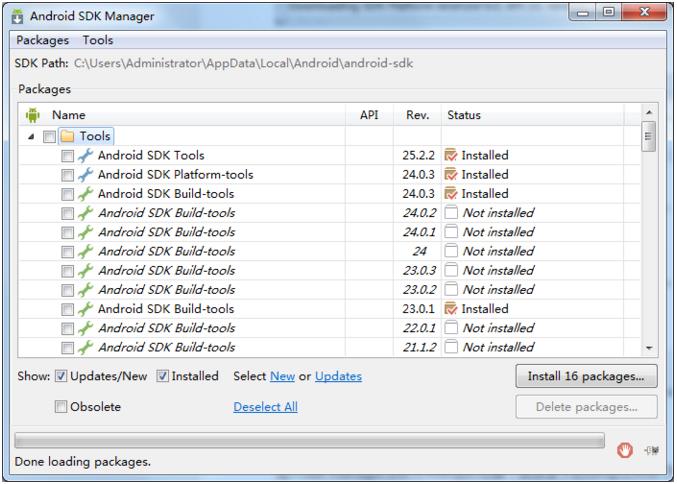
A、打开Android SDK Manager
- 选中以下项目:
- Tools/Android SDK Tools (24.3.3)
- Tools/Android SDK Platform-tools (22)
- Tools/Android SDK Build-tools (23.0.1)(这个必须版本严格匹配23.0.1)
- Android 6.0 (API 23)/SDK Platform (1)
- Extras/Android Support Library(23.0.1)
- Extras/Android Support Repository
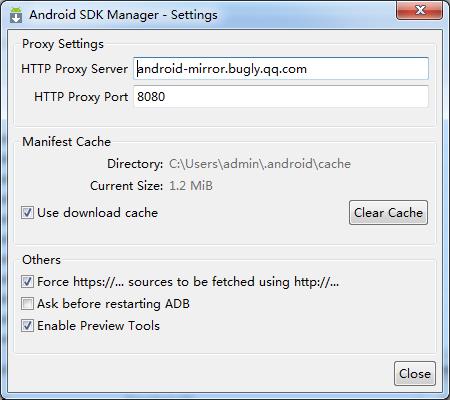
注:Extrasz中如果没有子菜单:将腾讯推荐的镜像地址:https://dl.google.com/android/repository/ 加入到SDK Manager-->Tools-->Manager Add-on Sizes-->User Defined Sites-->new,加入后再Packages-->reload,Extrasz就会有信息了

C、检查代理是否正常工作
点击菜单Package>Reload,如果能获取新版本,表明可以正常访问镜像

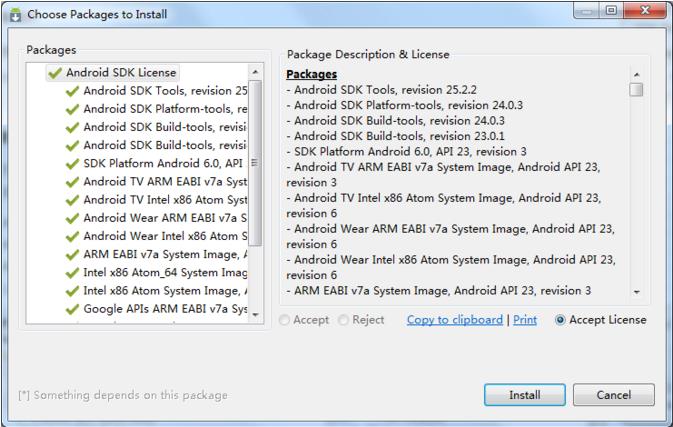
D、选择包进行安装

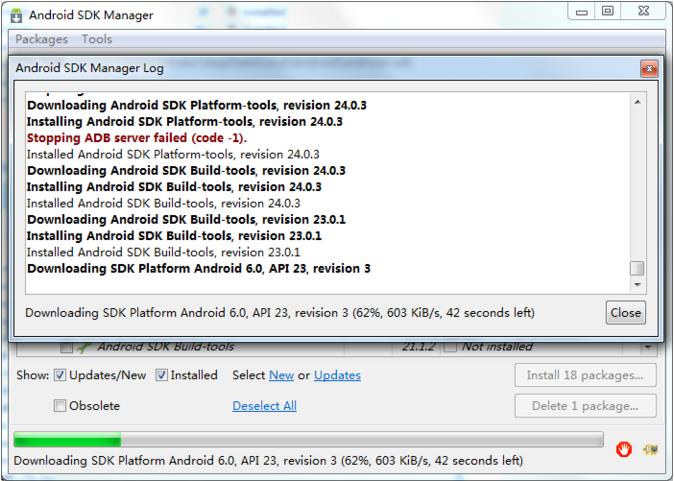
正在安装。。。







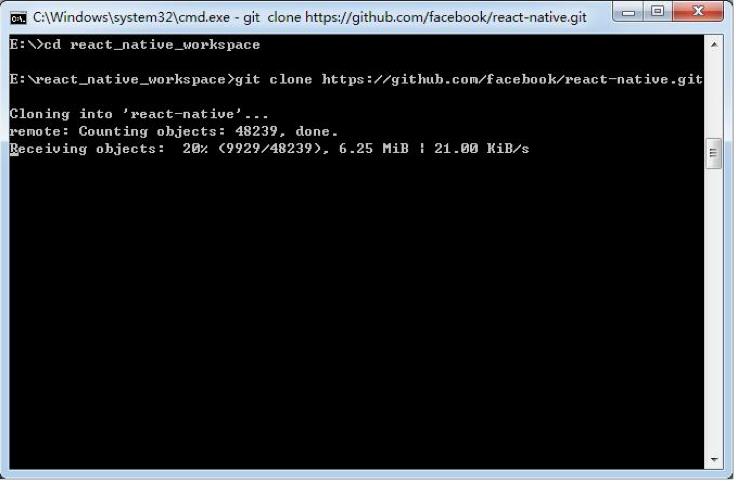
clone成功后:

3) 进入刚刚目录下的react-native目录下的react-native-cli目录,输入npm install -g

安装好之后,可以命令行下就有react-native命令了
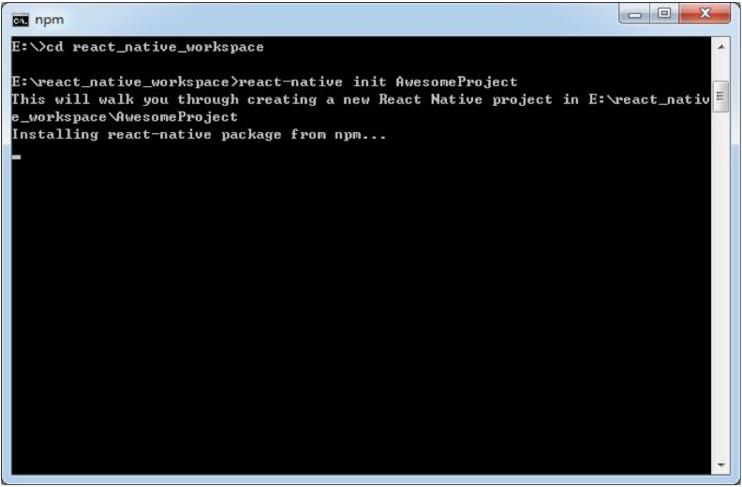
7、创建RN项目
进入你希望创建项目的目录后,输入react-native init AwesomeProject,等待一段时间(较慢)

成功后:

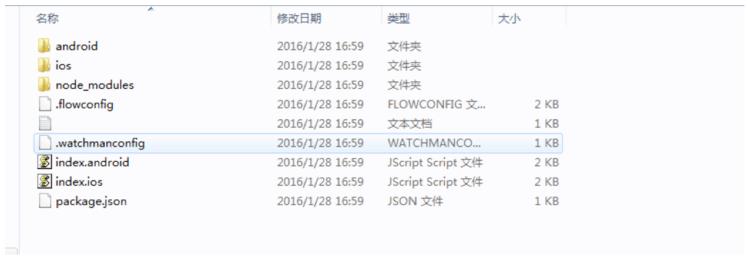
目录结构:


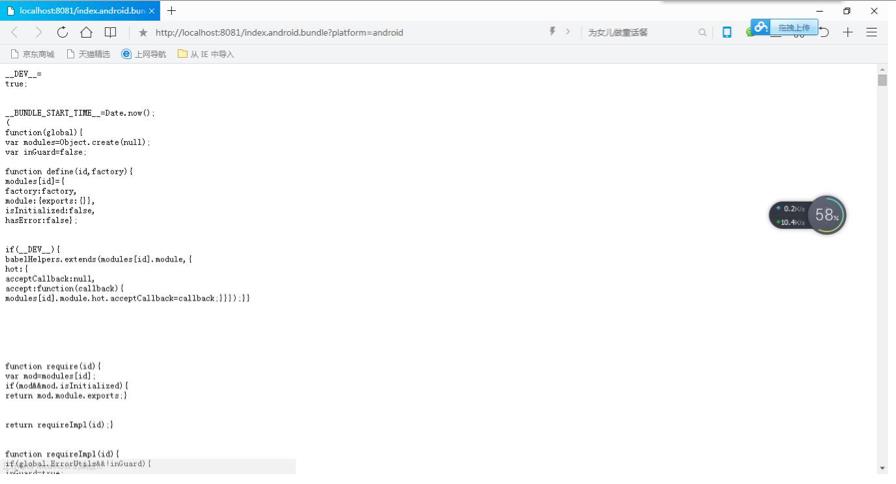
这时候可以用浏览器访问http://localhost:8081/index.android.bundle?platform=android,如果可以访问表示服务器端已经可以了。

9、运行项目
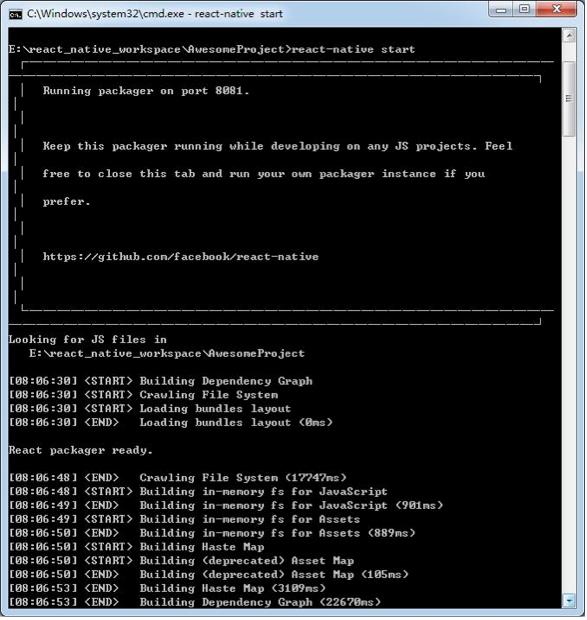
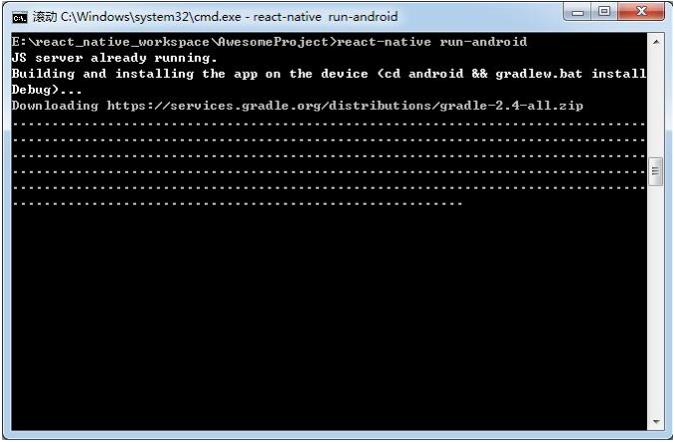
刚刚运行package的命令行不要关闭,重新启动一个新的命令行,进入项目目录,输入react-native run-android
注:此处下载需要科学上网

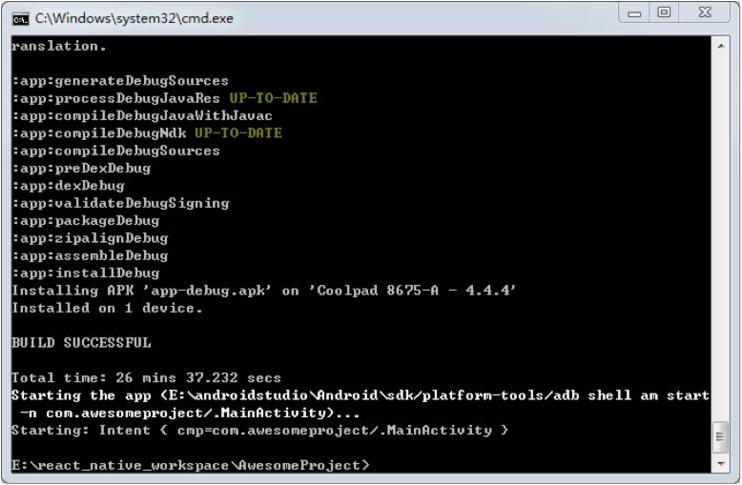
等待运行(如果是第一次运行,首先会下载gradle,时间较长),运行成功后出现下图

第一次手机肯定报错

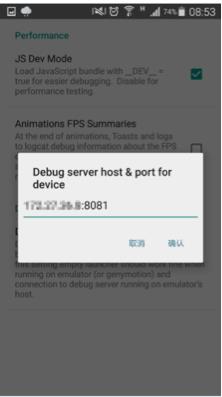
这时候我们摇一摇手机,点击Dev Settings后,点击Debug server host & port for device,设置IP和端口
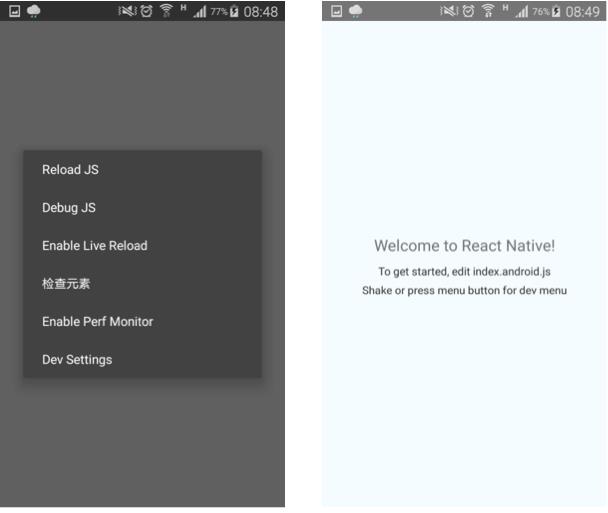
摇一摇”这个动作在模拟器可以用ctrl+M (Menu)来调出Dev setting菜单。

这里的IP是电脑的IP,不知道的可以在命令行中输入ipconfig进行查询,端口号固定8081

置完成后,回到空白页面,再次摇一摇手机,选择Reload JS,程序就运行起来,出现Welcome to React Native!



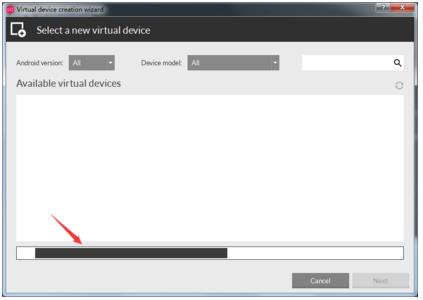
3、Genymotion启动device后显示白屏:


以上是关于Windows版本搭建安装React Native环境配置及相关问题的主要内容,如果未能解决你的问题,请参考以下文章