怎么对echarts绘图实现分页
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么对echarts绘图实现分页相关的知识,希望对你有一定的参考价值。
参考技术A jQuery只是一个DOM工具库,要绘图的话要采用其它技术配合,一般就是三种:VML(针对IE内核浏览器)、SVG、Canvas(针对支持html5的浏览器)。你可以看看百度的echarts、或者国外的D3.js。从功能角度讲,D3比echarts强大多了。不过echarts因为是百度的,所以中文文档多。你说的关系图,可以用弦图(chord)或者力导向图(force)来表示。本回答被提问者采纳基于Django实现Linux运维管理平台的整个实现过程和各种API接口调用以及Echarts绘图项目介绍记录点滴生活
基于Django实现Linux运维管理平台整个实现过程和各种API接口调用以及Echarts绘图的使用介绍
项目内容涉及技术直通车:
- 我的项目仓库:MyGitHub
https://github.com/pwxwmm/DjangoWebDevOps
zabbix监控api接口的调用详解:
数据可视化工具Echarts:
saltstack的API解释:
下面贴上可能遇到的报错和问题:
-
2.关于saltstack执行SSL时提示报错:[ERROR ] The Salt Master has cached the public key for this node, this salt minion will wait for
先说一下,完成一半自己想做的项目的感受和经历。
这是一个从后台到前端独自完成的自己的项目,虽然这两天刚加入的功能还没有完全实现,但是也差不多存在一些功能了。由于第一次并且独自做开发,也没有使用前端模板,所以前端代码写的很烂,Django,后端代码也不规范,不过可以用来练习API的调用。。。期间遇到了很多问题,saltstack,zabbix等各种api的调用,以及获取到的数据如何发到前端利用Echarts展示,等等,不过也学到了很多,特别是浏览需要调用的API接口,像Zabbix,Saltstack等等。特别是如何调用API,官网是最好的,最有用的,最值得花时间去研究的。
由于从zabbix–saltstack等API调用和后端接口书写以及前端Echarts数据图形展示,都是独自开发,由于一直在学云计算运维相关的知识,开发代码写的不好,请多多指教,不胜感激涕零。
最近一段时间多个博客文章断断续续一直处于草稿状态,没有及时更新,是由于即将毕业进入社会实习并工作,想在简历上加上一个由自己独自完成的项目,这期间真是经历了酸甜苦辣咸------寂寞。
- 由于是大二暑假,这个尤其重要的时间段,就更不能普普通通度过,而且9.6号还有一个金砖的工业大数据技术大赛要准备,从7月初放暑假开始,就主动申请留校了,
暑假一直一个人待在实验室,一边准备着大数据大赛备赛,一边学着很喜欢的K8S, - 到8月19号,就回家了,坐在北归的火车硬座上,想着,再开学不久,就要实习了,自己总是学运维相关的技术,学校老师也没什么运维相关的项目,生怕一直闭门造车,
- 当时,学python自动化运维的时候,出现次数很频繁的词就是自动化和CMDB了,一番搜索,决定回家,这十来天,把Django学一下,看看能不能做出什么东西来。
- 决定选Django的原因,首先因为她是Python的强大的WEB UI框架,
- 其次,从大一下学期的大数据比赛,就开始接触PYTHON了,
- 再加上最近在捣鼓PYTHON的自动化运维相关的模块。。。
- 其实主要还是因为从谷歌到的信息和社区博客看出,她真的很强大!!!
- 回家后,就专心开启Django之路了。。。初开始疑惑百出,各种各样的问题接踵而来,
- 可能是因为大二上云计算技术大赛时做了长达8个月左右的云计算(OpenStack)各组件运维,
- 以及PAAS平台的Docker容器相关运维,所以,对于出现的各种报错,还是非常乐意去尝试解决的。
实现思路
边学Django边规划着自己所谓的LINUX运维平台,初开始打算做这样的功能:
-
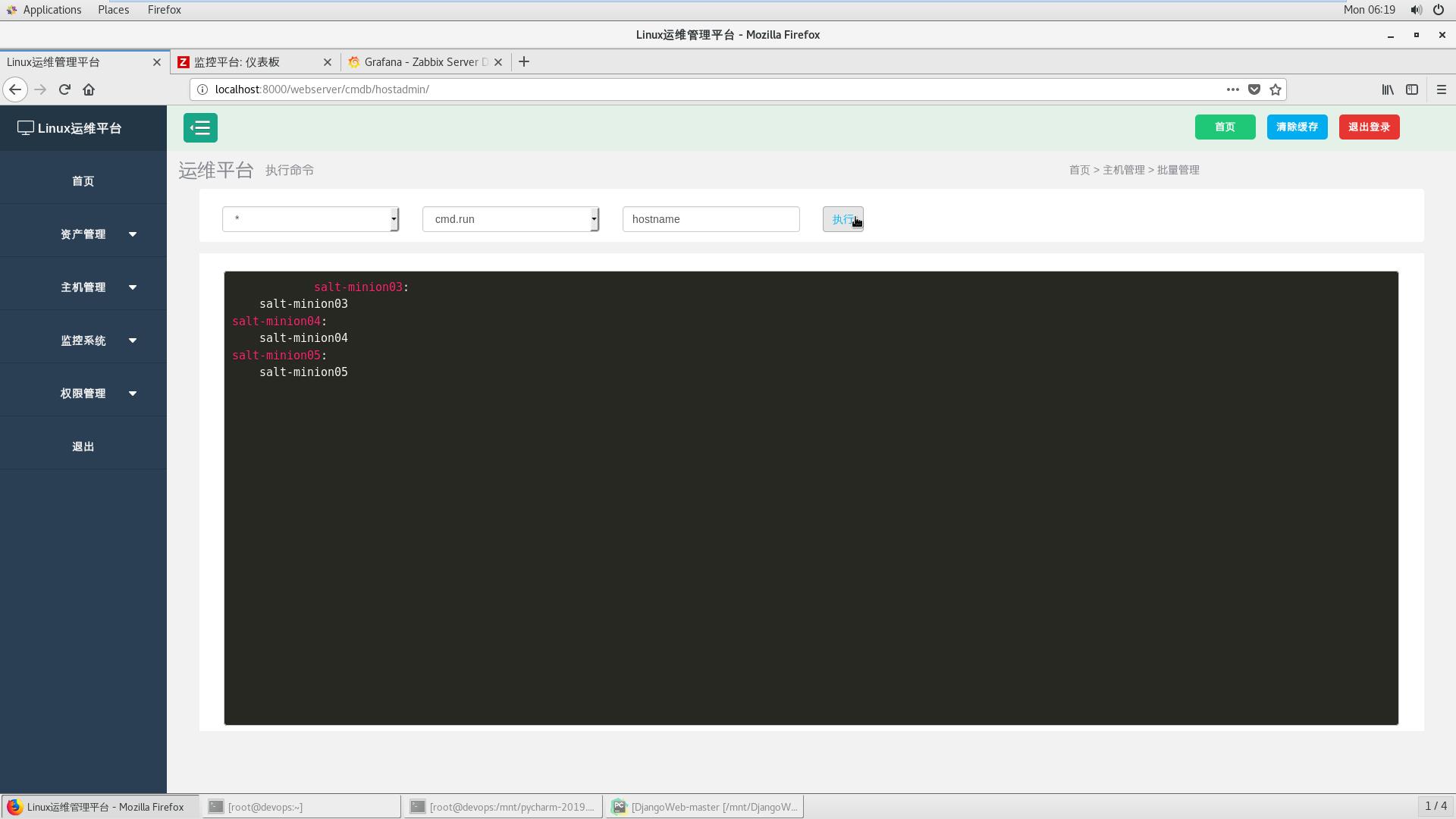
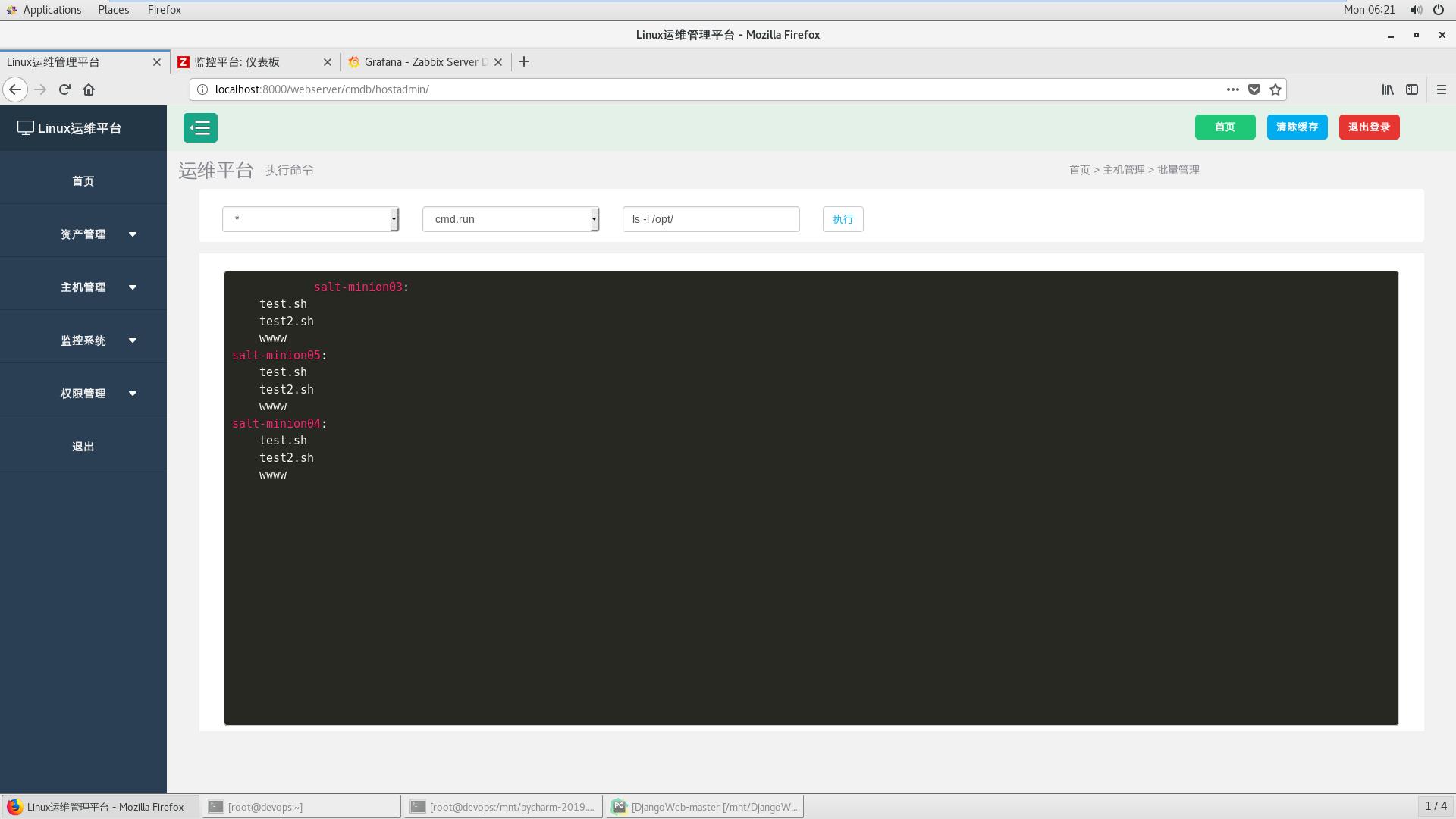
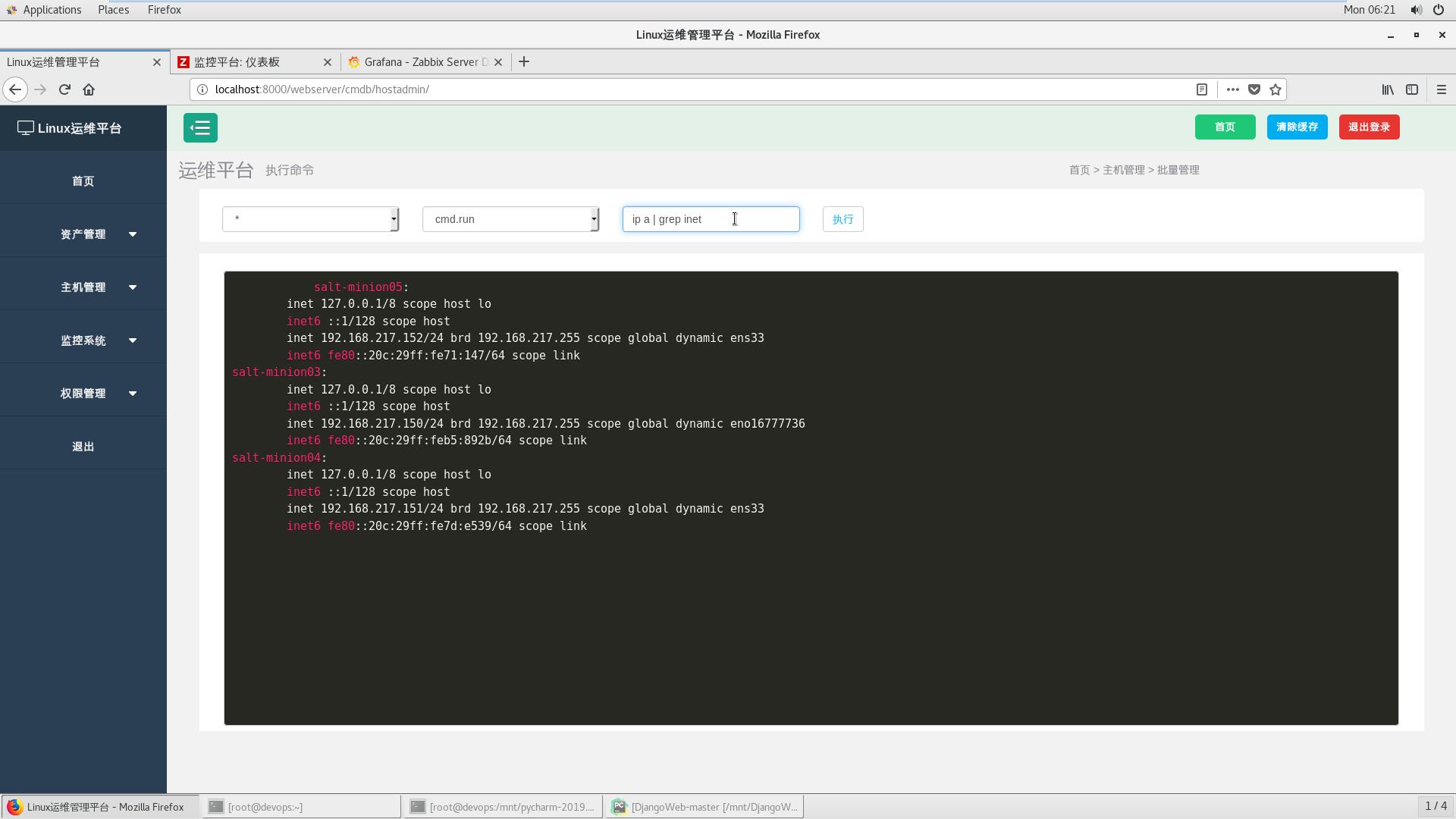
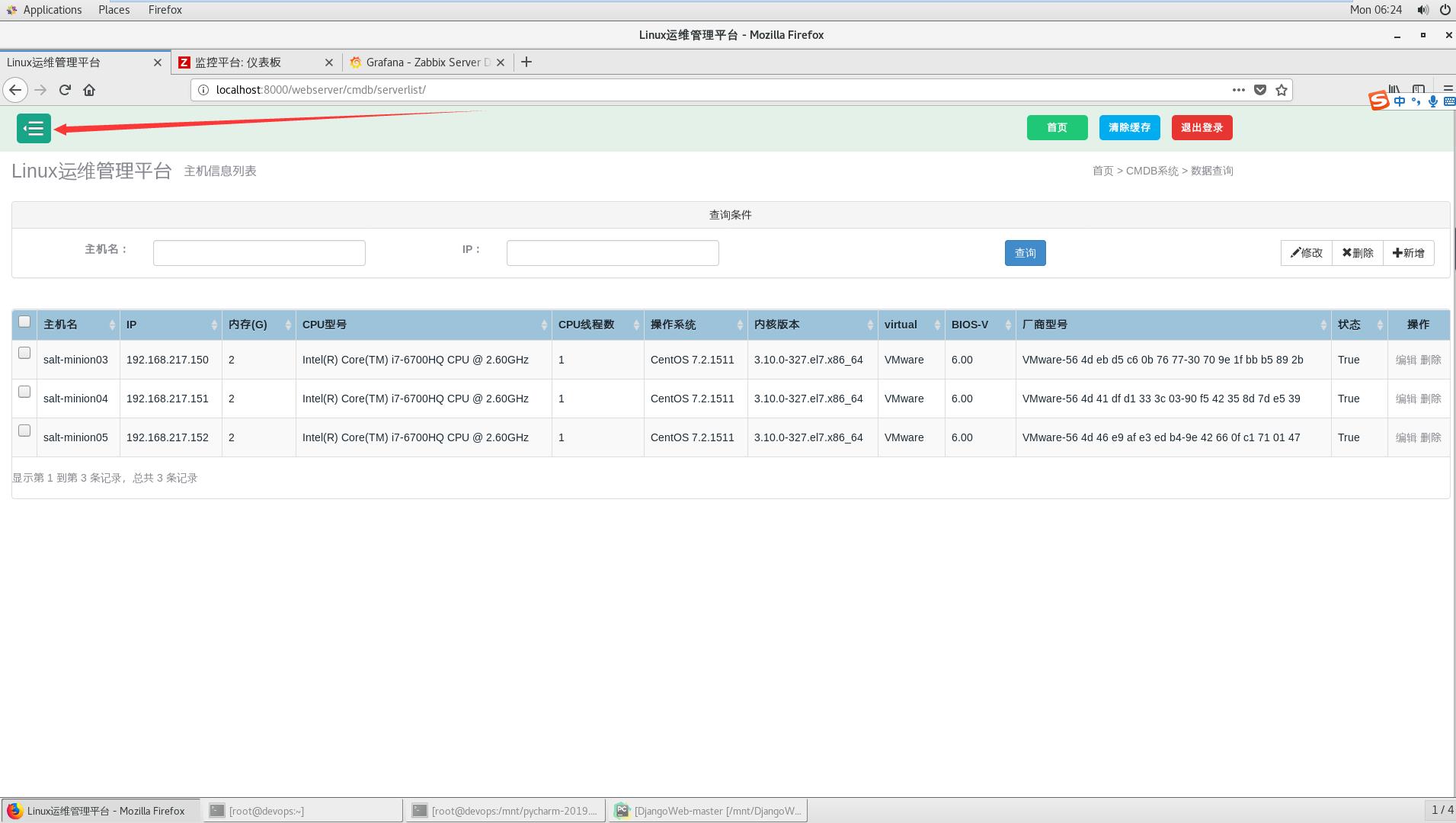
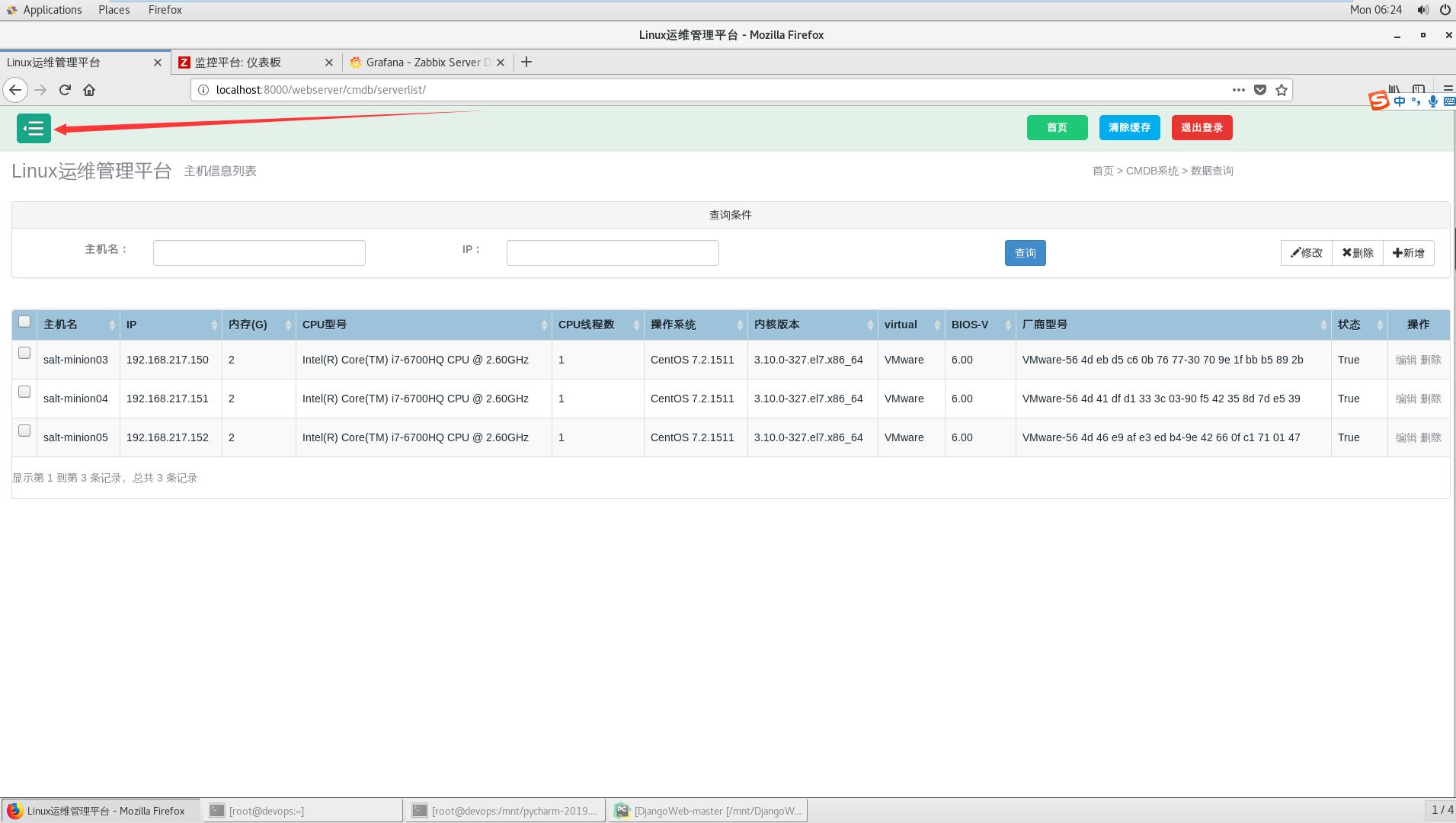
1) 最必不可少的就是主机资产管理了,无论是虚拟机还是服务器或者云主机,我们对他们各自的 - HostInfo都应该一目了然。 这里采用SaltStack调用收集主机配置信息,并且输入ip、ssh用户名和密码,自动部署salt-minion,主机自动添加到salt-master。涉及到前端窗口输入命令结果返回,采用Prism高亮展示代码。
-
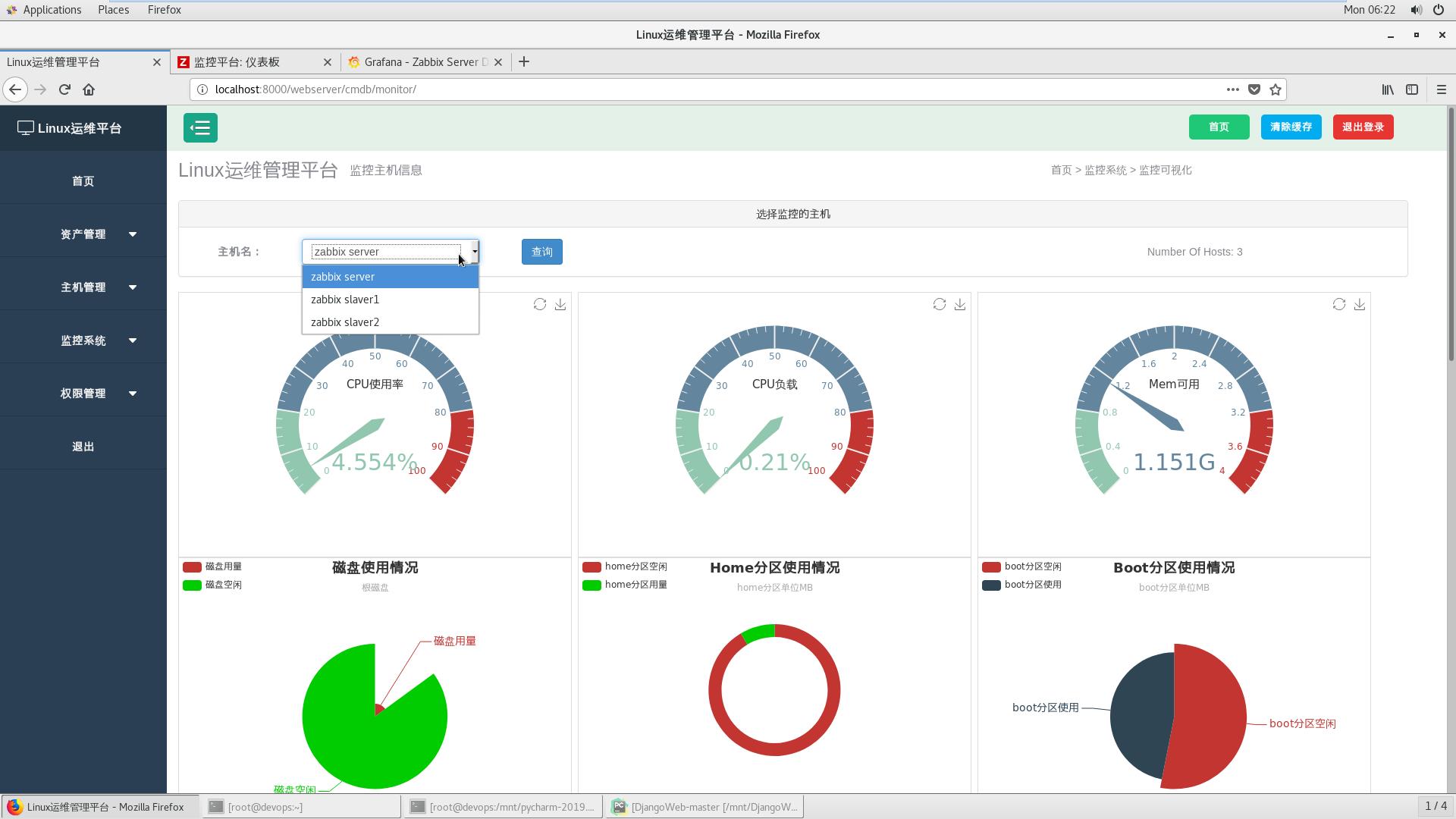
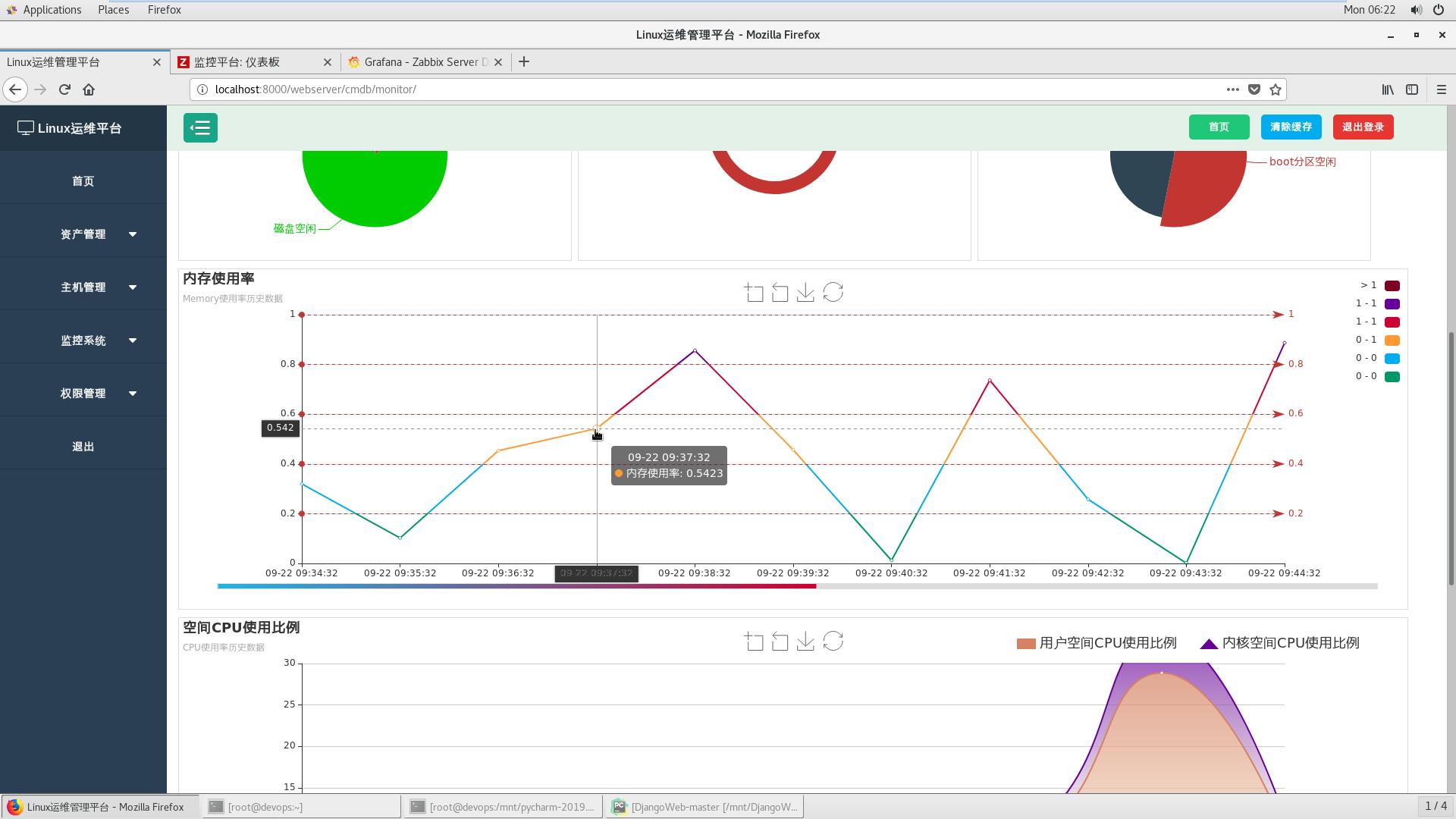
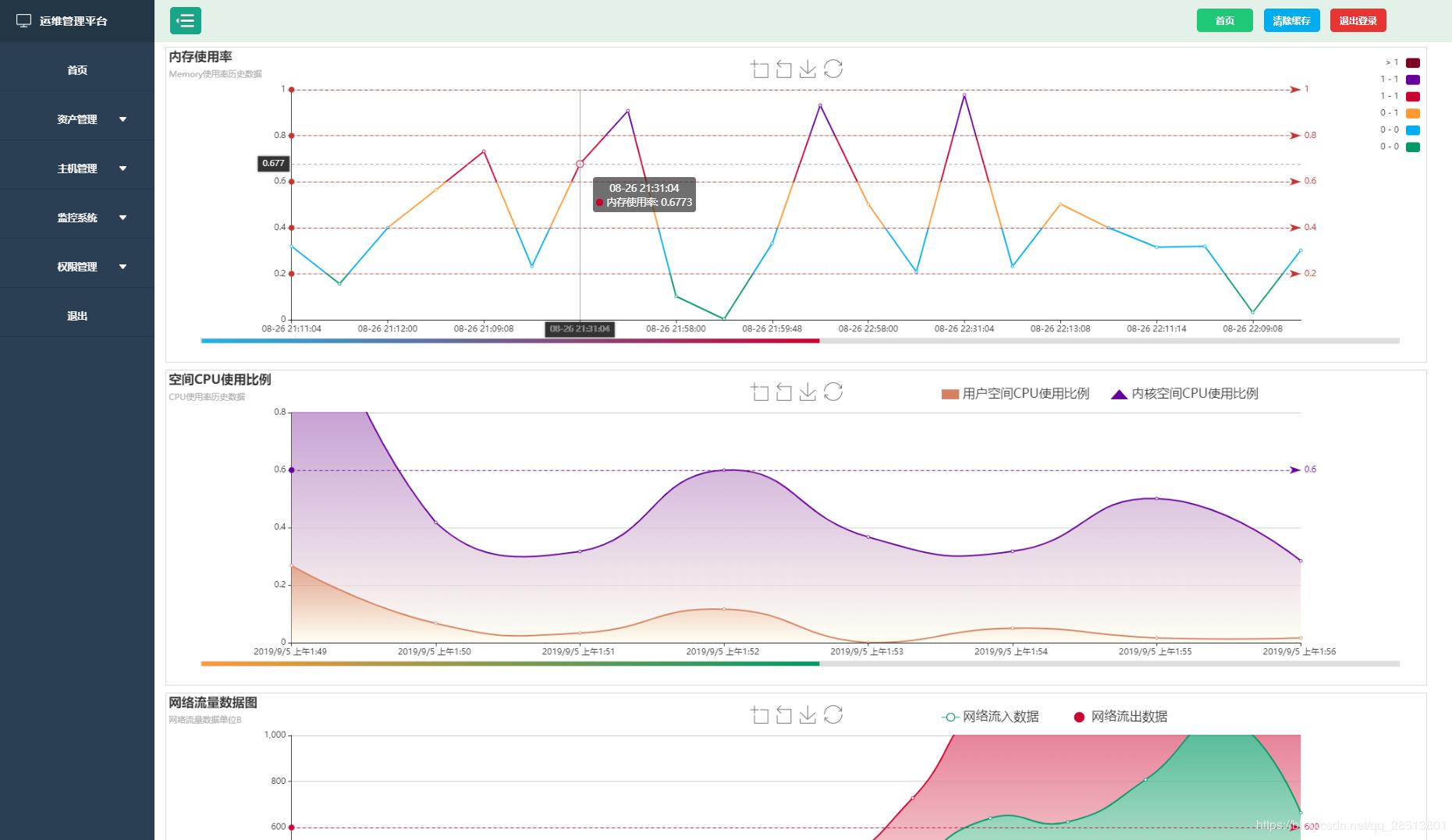
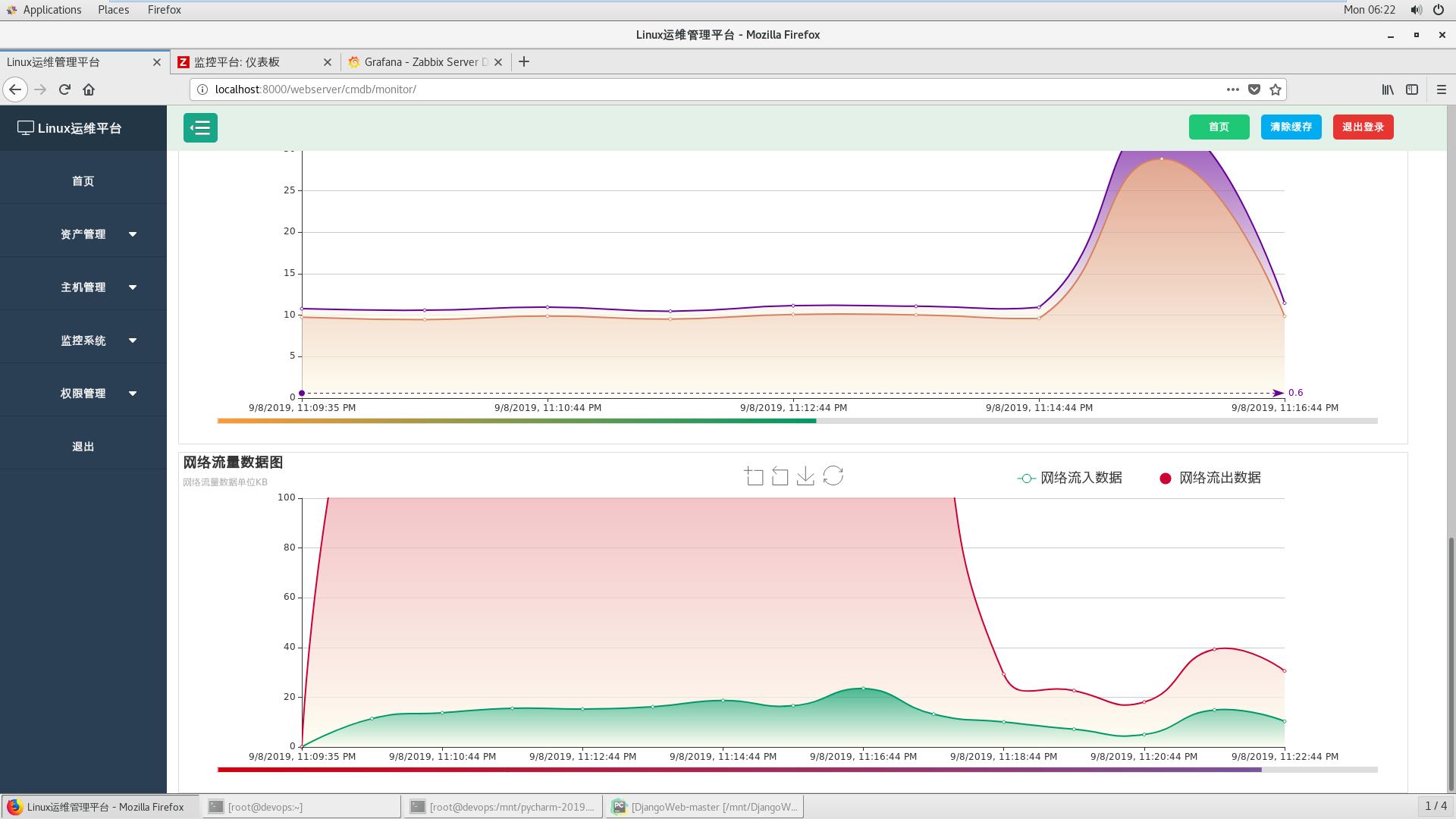
2) 可能是因为当初做PAAS运维的时候,一直在docker的rancerUI上操作各种监控相关的应用,像Granafa,普罗米修斯,Zabbix,ELS等以鲜艳的图形向我们展示她所监控的各种信息。所以觉得监控和图形也是必不可少,像流量图,CPU负载使用率,Memory使用率等图也应该存在。
-
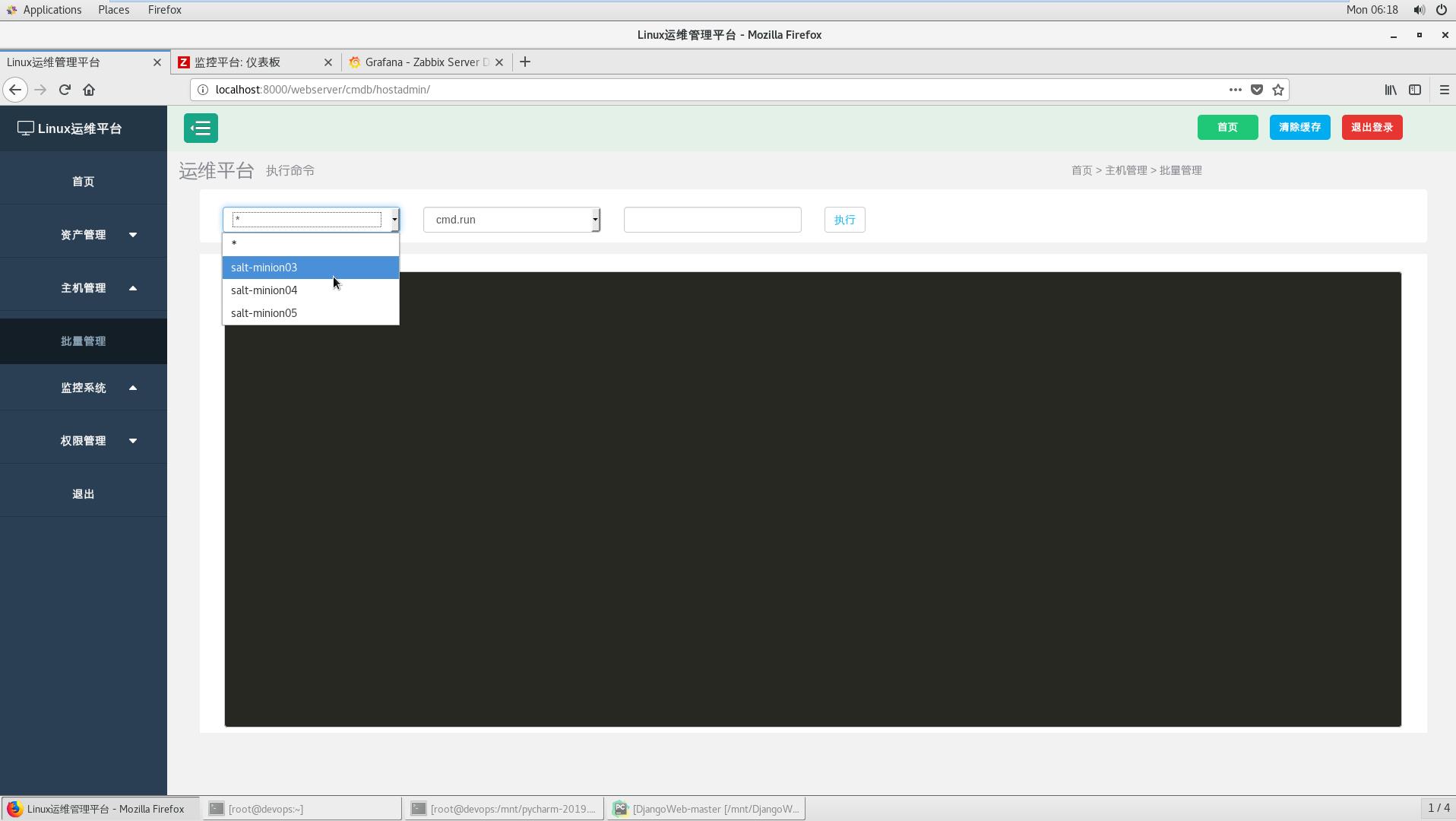
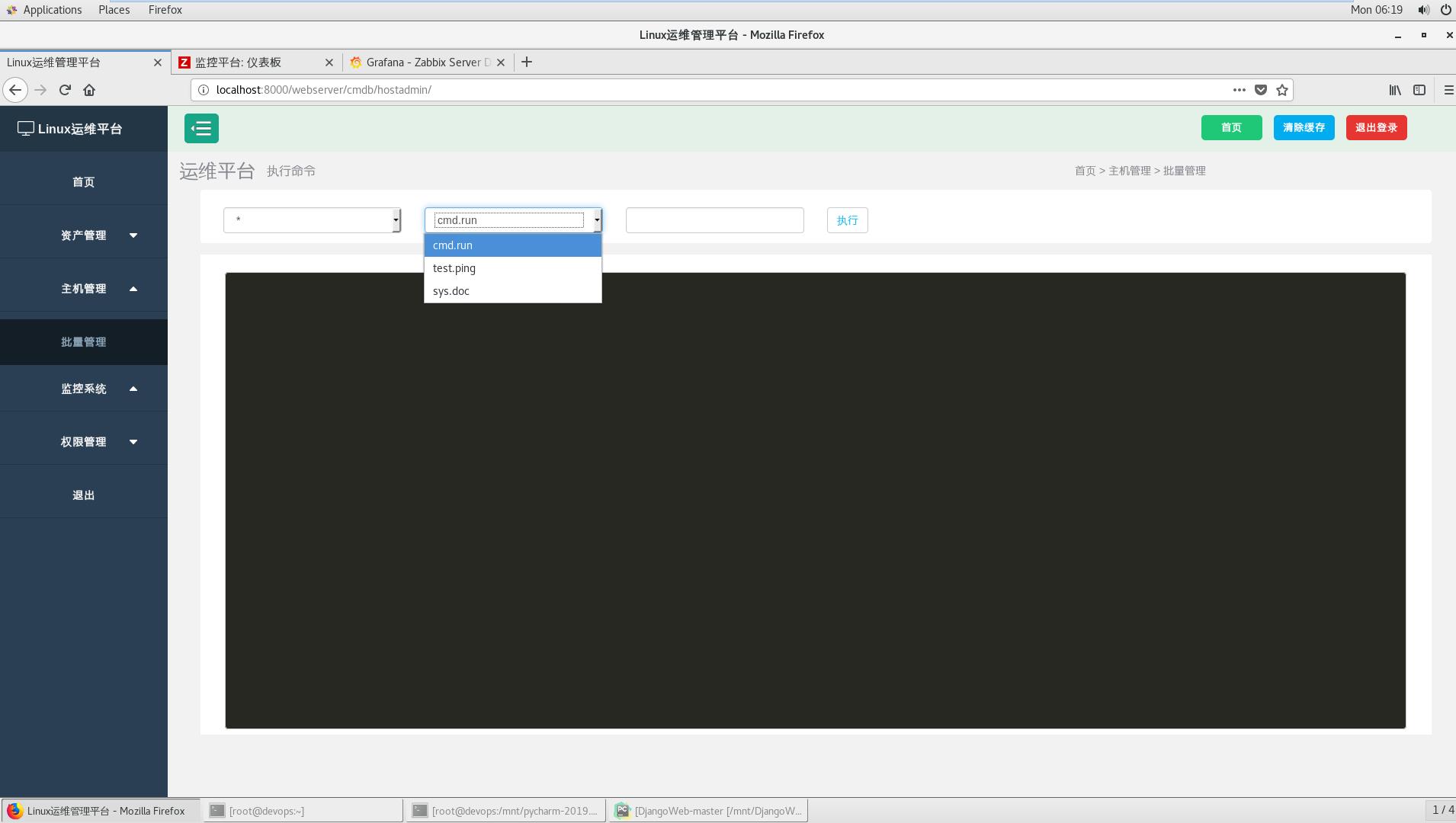
3) 运维的话,那么自动化运维工具当然也必不可少,像Ansible自动化运维工具,SaltStack自动化运维工具,目前为止,我只用过这两个,所以UI界面也应该存在Dalang形式的针对于LINUX的CLI环境下操作的功能。
-
4)那么自动化也应该必不可少,XX一键部署,比如前段时间刚接触K8S时,写得不成熟的利用Kubeadm部署最新版的1.15.1的自动化脚本,和之前HADOOP完全分布式二进制部署时的一键脚本,以及先电云计算平台的PAAS,一键部署脚本等,所以,UI界面也应该存在XX一键部署功能。
-
5) 觉得成熟的平台,应该也存在SQL语句转化和SQL语句评分的功能,因为数据库非常重要,那么用优良的SQL语句操作必然更为重要。
-
6) 平台上也应该存在我觉得运维最为重要的标志------日志。所以这个运维平台的UI界面应该具备日志管理功能,能够在大量的日志中,过滤出关键字,并图形化的展示出来,好减少运维人员的痛苦。
-
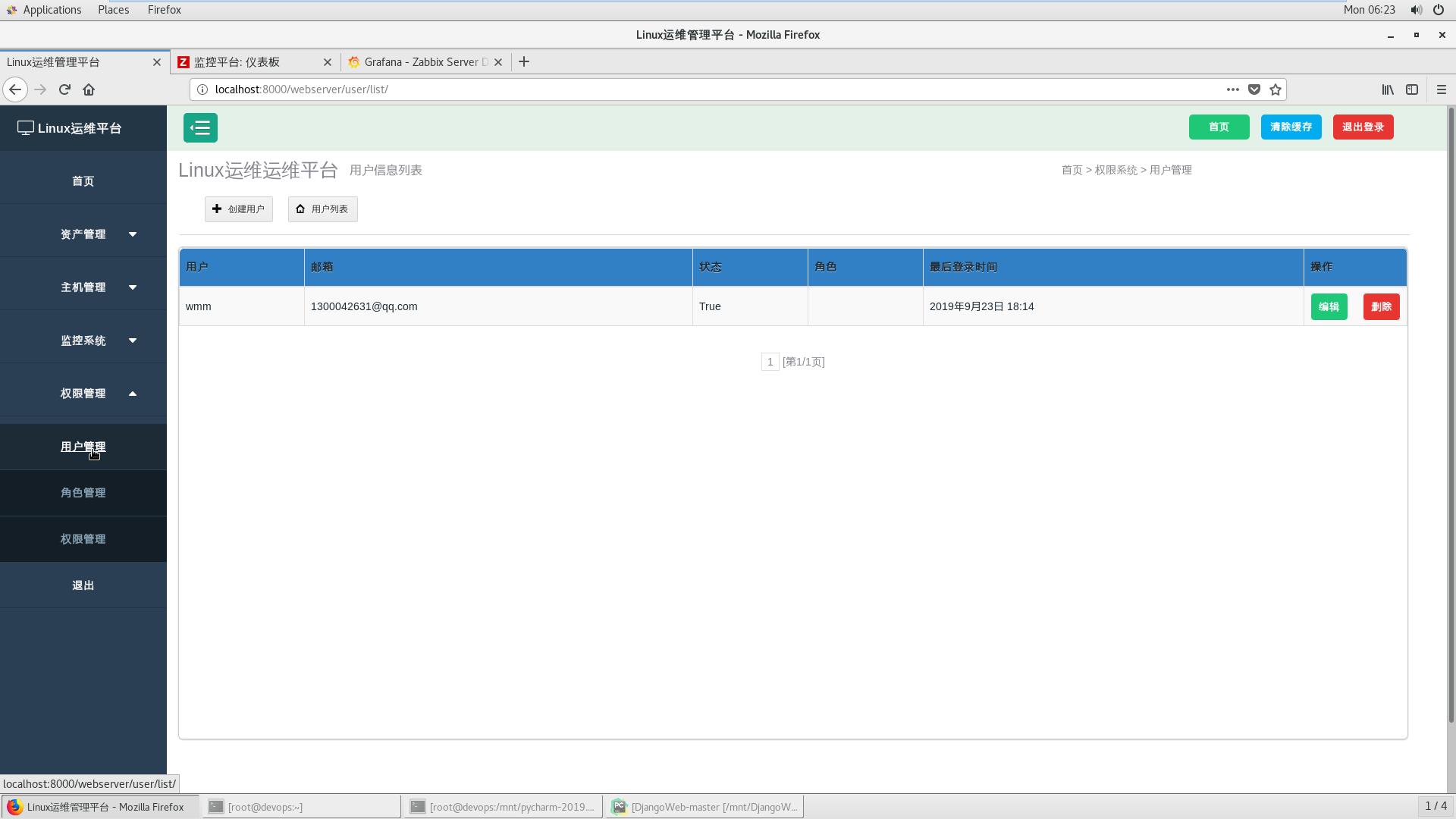
7) 我认为这个平台还应该具备UI下操作,用户权限管理功能,避免某些用户执行rm -rf…
以上7条,便是我准备要实现的这个平台的功能,目前为止刚刚完成1,2,3,7这四个功能,剩下的功能有时间的话继续干。
主要涉及到的技术:
Python,Linux, Django, Bootstrap(Html, CSS,JS),Echarts,Mysql(sqlite3),zabbix+saltstack.
这里解释一下为什么选择这些东西:
-
大二上,JAVA老师布置的本学期任务,做过一个小的XX系统APP,学习了一段时间JAVA,原型界面是用墨刀画的,前端页面用MUI组件和一些Html,css,js实现的,觉得Bootstrap和这个MUI差不多,,,因为刚学Django时,也是刚接触Bootstrap。。本来打算使用前端模板,后来觉得自己的HTML,CSS等,也忘记的差不多了,决定还是自己写,尽管确实写得很丑,很乱,但是期间也学到了一些真正的属性,如何去使用。
-
刚开始也想过用JAVA,不过很长时间不碰JAVA了,已忘记的差不多了。之前大数据比赛使用过数据可视化的工具Matplotlib,Python的一个数据可视化库,但是后来大数据大赛数据可视化部分都改成了ECHARTS,这几天也是初接触echarts,不得不说,百度的echarts做的真好,官网上各种Demo,各种教程,各种属性解说,非常的清晰易懂,所以选择了Echarts和Python(Django)。
-
在这之前,变故的高考后,没有放弃便首先接触了很喜欢的Linux,大一上又接触了shell,也接触了一些C,大学期间也没有双休日,不是比赛备赛,就是学云计算相关的知识,算是充实吧。
-
期间做过HADOOP以及其相关组件Hive,Hbase,Spark,Pig,Flume,zookeeper等基础运维,后因工业大数据比赛,接触了半年左右的数据清洗,可视化,以及数据挖掘,后面出于课程考试原因,花了一个多月的时间去做一个基于CNN实现的人脸识别,至少也简单了解了什么是机器学习,和深度学习。
废话不在多说,牢骚不在多发,首先先介绍本次环境的版本。
| 软件 | 版本 |
|---|---|
| ZABBIX | V3.4 |
| Python | V3.6 |
| Django | V1.95 |
| bootstrap | v3.30 |
| Mysql | v5.7 |
| saltstack | v2019.2.0 (Fluorine) |
| Centos | CentOS-7-x86_64-DVD-1511 |
| Pycharm(专业版) | v2019.2.x |
| Docker | v18.3 |
| Grafana(测试API) | v5.6 |
| Echarts | 官网最新版(开发者版完整版) |
一、部署的方法:
第一种方法:
可以选择在WIN或者**LINUX(推荐)**环境下,调试,使用Pycharm进行部署,运行runserver,打开浏览器就能访问了。
下面是细节:
先下载专业版的Pycharm,选择Django模板,这里如果Django使用的是v2.X版本的话,会报一些警告,因为1.95和2.x的平台会有些不兼容,比如urls.py文件内容的书写格式,有很大偏差,建议没有特殊要求,就直接使用1.95。
- 首先使用pycharm导入这个项目目录,并且要先安装好MYSQL,建议二进制安装。并配置好。
- 其次在Pycharm的Django中,也要能成功连接MYSQL,修改好setting.py后,最好再测试一下。
- 紧接着在models.py文件中写好自己的数据模型,Django会自己帮你生成你需要的数据表,如果暂时没有其他额外需求,可以不修改我这里的models.py文件。
- 执行数据迁移。打开pycharm的terminal窗口,默认路径即可,执行py manage.py makemigrations webserver . 继续执行py manage.py migrate webserver
- 如果没有报异常,那么就可以打开migrations这个目录,看一下0001_initial.py这个文件的内容,或者使用命令python manage.py showmigrations直接输出迁移内容。
- 最重要的是要检查下模块的依赖性,这里最难导入的模块就是saltstack模块可以下载到本地安装,还有一个就是加密相关的Crypto模块,使用pip导入的时候,尽可能的加个–timeout参数把默认超时时间15s加大一下.然后运行服务,打开浏览器,输入自己配置的django的IP+端口号,就可以访问啦。
第二种方法:
使用Docker-compose部署Django环境,这种方法是在linux环境下部署的,或者你购买的云主机服务器等。
- 1,可以先安装Docker,然后执行命令启动:
[root@master ~]# systemctl start docker
[root@master ~]# systemctl enable docker
- 2,把所有能用到的镜像都pull下来,可以使用自己的dockerHub或者使用阿里云的,
[root@master ~]# docker pull mysql
[root@master ~]# docker pull django:1.9.5
[root@master ~]# docker pull python:3.6.0
[root@master ~]# mkdir -p /mysite/DjangoWeb,db
- 3,Dockerfile包含创建镜像所需要的全部指令。在项目根目录下创建Dockerfile文件,其内容如下:
[root@master mysite]# vim /mysite/Dockerfile
FROM python:3.6.0 #ROM指令表示新的镜像将基于python:2.7的镜像来构建
ENV PYTHONUNBUFFERED 1 #ENV为环境变量(PYTHONUNBUFFERED见这里)
RUN mkdir /code # RUN指令表示在镜像内新建/code目录
RUN mkdir /code/db
WORKDIR /code # 指定RUN、CMD与ENTRYPOINT命令的工作目录
ADD ./DjangoWeb/requirements.txt /code/ # 将./mysite/requirements.txt文件添加到刚才新建的code目录中
RUN pip install -i https://pypi.tuna.tsinghua.edu.cn/simple -r requirements.txt # 运行pip安装所需的软件
ADD . /code/
- 4.在Dockerfile定义了一个应用,而使用compose,可以在一个文件里,定义多容器的应用。该YAML配置语言,用于描述和组装多容器的分布式应用。在项目根目录创建docker-compose.yml文件,其内容如下:
[root@master mysite]# vim /mysite/docker-compose.yml
db: #db标签
image: mysql # images表示使用mysql镜像
expose: # expose表示暴露端口3306,但不发布到宿主机上
- "3306"
volumes: # volume表示挂载宿主机的路径作为卷,冒号左边为宿主机路径,右边为镜像内路径
- ./db:/var/lib/mysql
environment: # environment为环境变量,每个容器都有自己定义的环境变量,具体查看镜像手册中的mysql
- MYSQL_DATABASE=mysitedb
- MYSQL_ROOT_PASSWORD=888888
web: # web标签:
build: . # build指定建立Dockerfile路径
command: python ./DjangoWeb/manage.py runserver 0.0.0.0:8000 # command将覆盖默认的命令
volumes:
- .:/code
ports: # ports指定主机开放的端口
- "8000:8000"
links: # links指向其他容器中的服务
- db
- 5,在子目录mysite下requirements.txt文件,该文件内容如下:
[root@master mysite]# vim /mysite/DjangoWeb/requirements.txt
django==1.9.5
mysqlclient
django-admin-bootstrapped
django_bootstrap3
pillow
salt
- 6,构建镜像:
[root@master mysite]# cd /mysite
[root@master mysite]# docker-compose build
[root@master mysite]# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
mysite_web latest 4306618s87c7 6 minutes ago 720.5 MB
docker.io/mysql latest b4e78b89bcf3 9 months ago 412.3 MB
docker.io/python 3.6.0 a1782fa44ef7 4 months ago 687.1 MB
docker.io/django 1.9.5 c5b6e7c5c44c 11 months ago 433.4 MB
[root@master mysite]# docker-compose run web django-admin.py startproject webserver ./DjangoWeb
[root@master mysite]# docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
ad0c75e2fd3d mysite_web "django-admin.py star" 5 minutes ago Exited (0) 5 minutes ago mysite_web_run_1
77e91e05178d mysql "docker-entrypoint.sh" 5 minutes ago Up 5 minutes 3306/tcp mysite_db_1
[root@master mysite]# chmod -R 777 DjangoWeb
[root@master mysite]# vim DjangoWeb/webserver/settings.py
DATABASES =
'default':
'ENGINE': 'django.db.backends.mysql',
'NAME': 'mysitedb',
'USER': 'root',
'PASSWORD': '888888',
'HOST': 'db',
'PORT': 3306,
添加net端口映射:
[root@master DjangoWeb]# docker inspect 1bf8642343e3 | grep IPAddress #这里的inspect命令很强大
"SecondaryIPAddresses": null,
"IPAddress": "172.17.0.3",
"IPAddress": "172.17.0.3",
[root@master DjangoWeb]# iptables -t nat -A DOCKER -p tcp --dport 80 -j DNAT --to-destination 172.17.0.3:8000
- 7, 移入项目到新的创建的项目中,执行数据迁移:
这里要注意最好是在manage.py的目录下执行:
python manage.py makemigrations
python manage.py migrate
- 8,创建超级用户
python manage.py createsuperuser
- 9,进入mysite目录,启动容器:
docker-compose up
有关Docker-compose的相关操作,我已经在上面添加了链接,可以了解一下,该流程和操作。
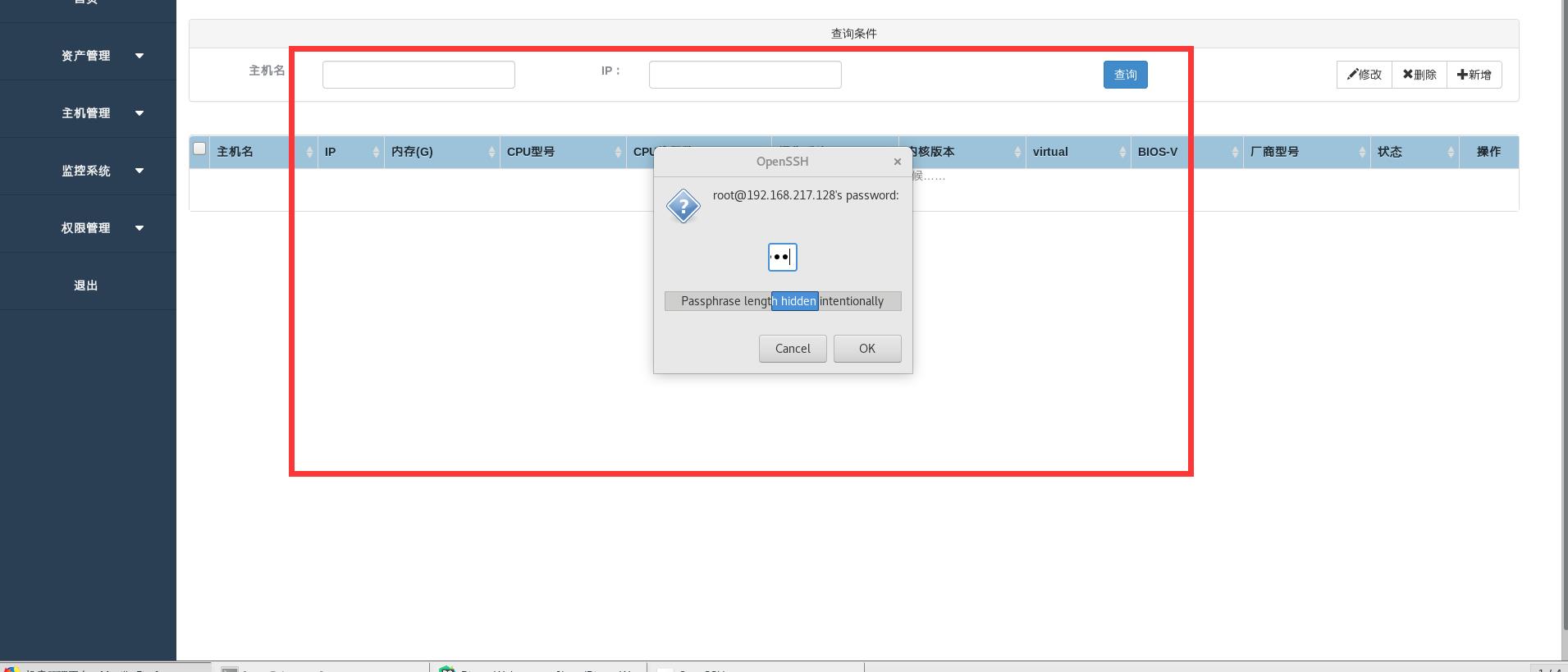
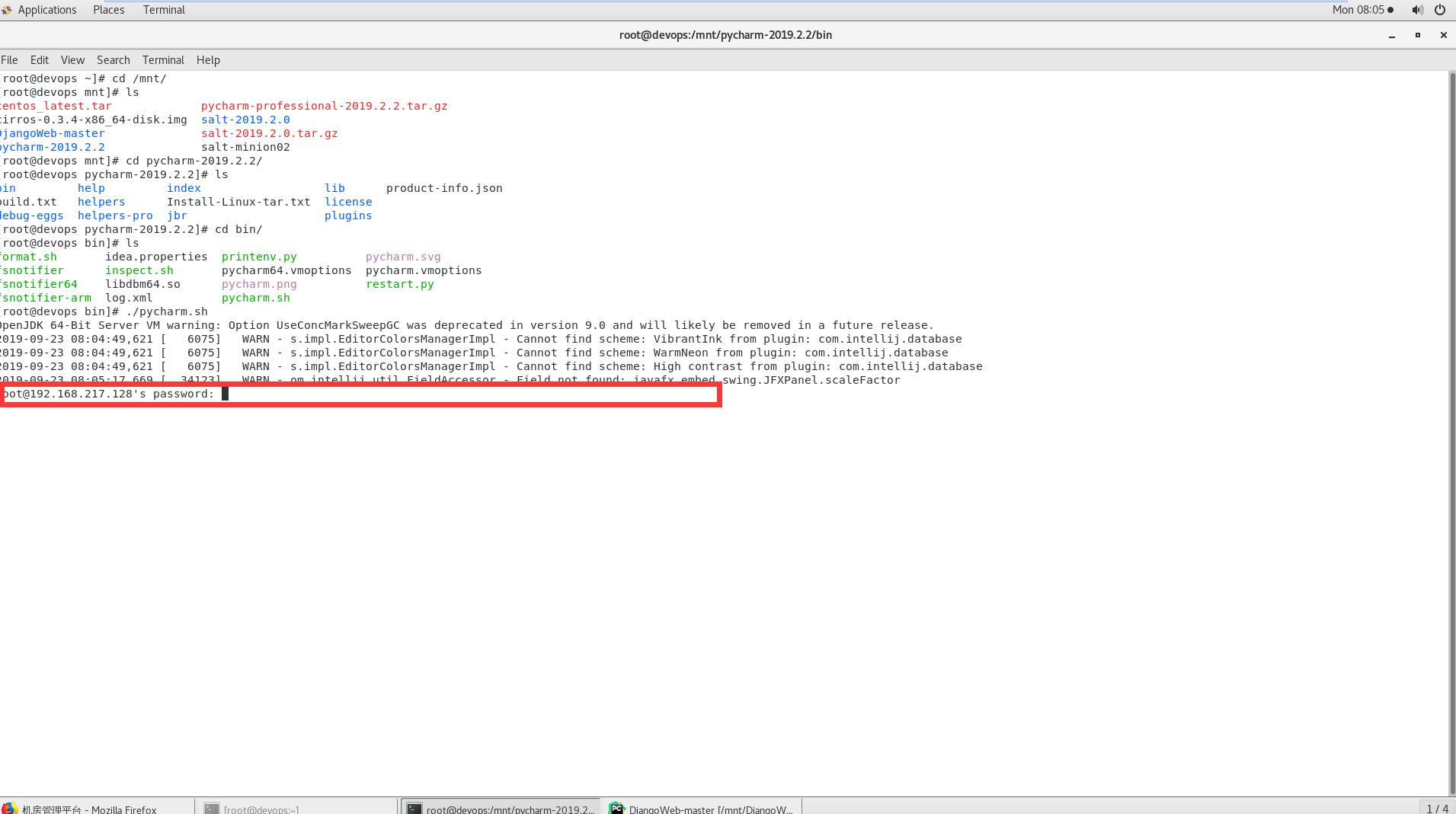
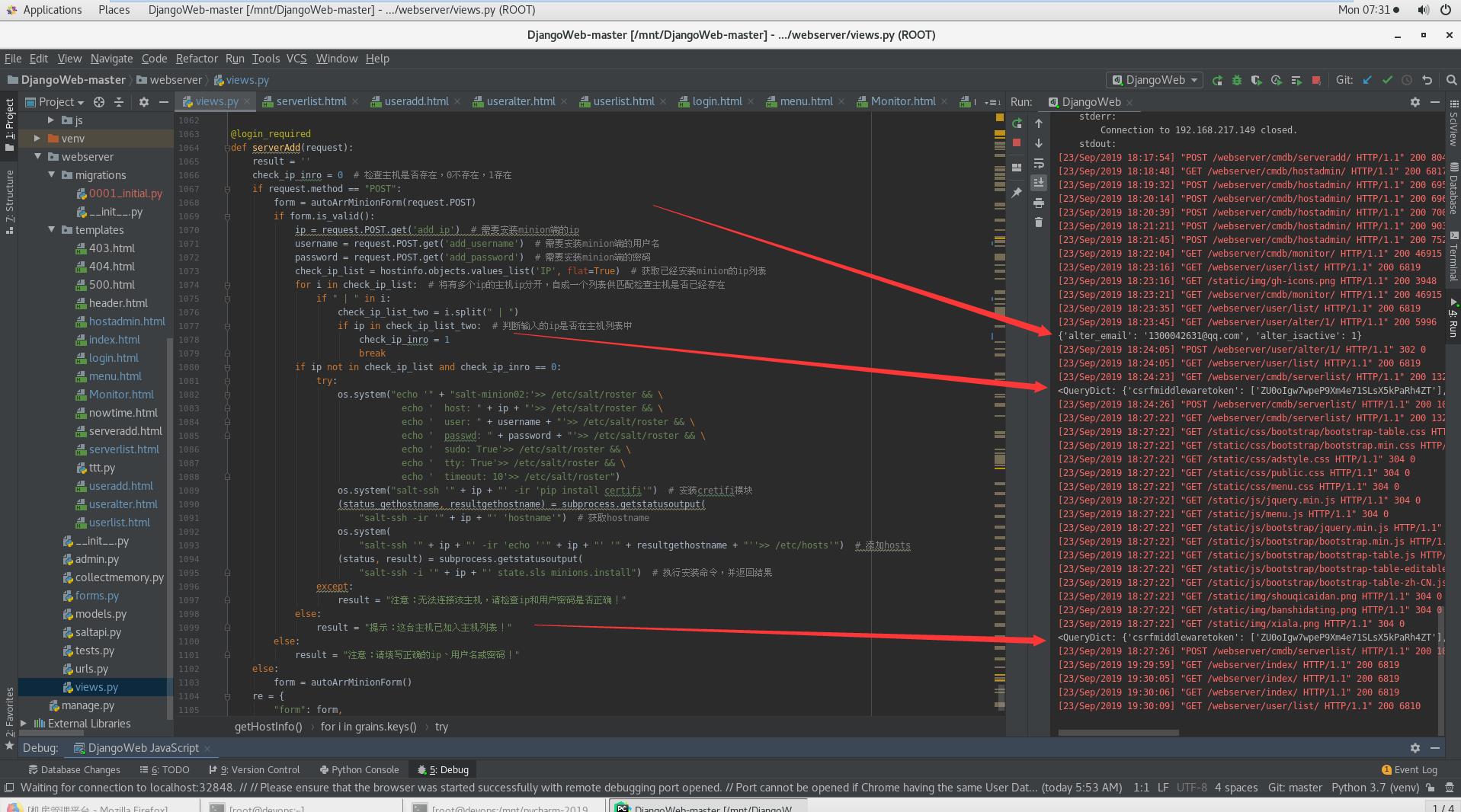
这里先强调一下:由于我做了ssh免密登录,所以不会在弹出一个dalang形式的输入并验证密码窗口。可以打开后台调试,看一下是否获取到token:

也可以直接在终端下输入密码:(主要区别是看你的配置环境)


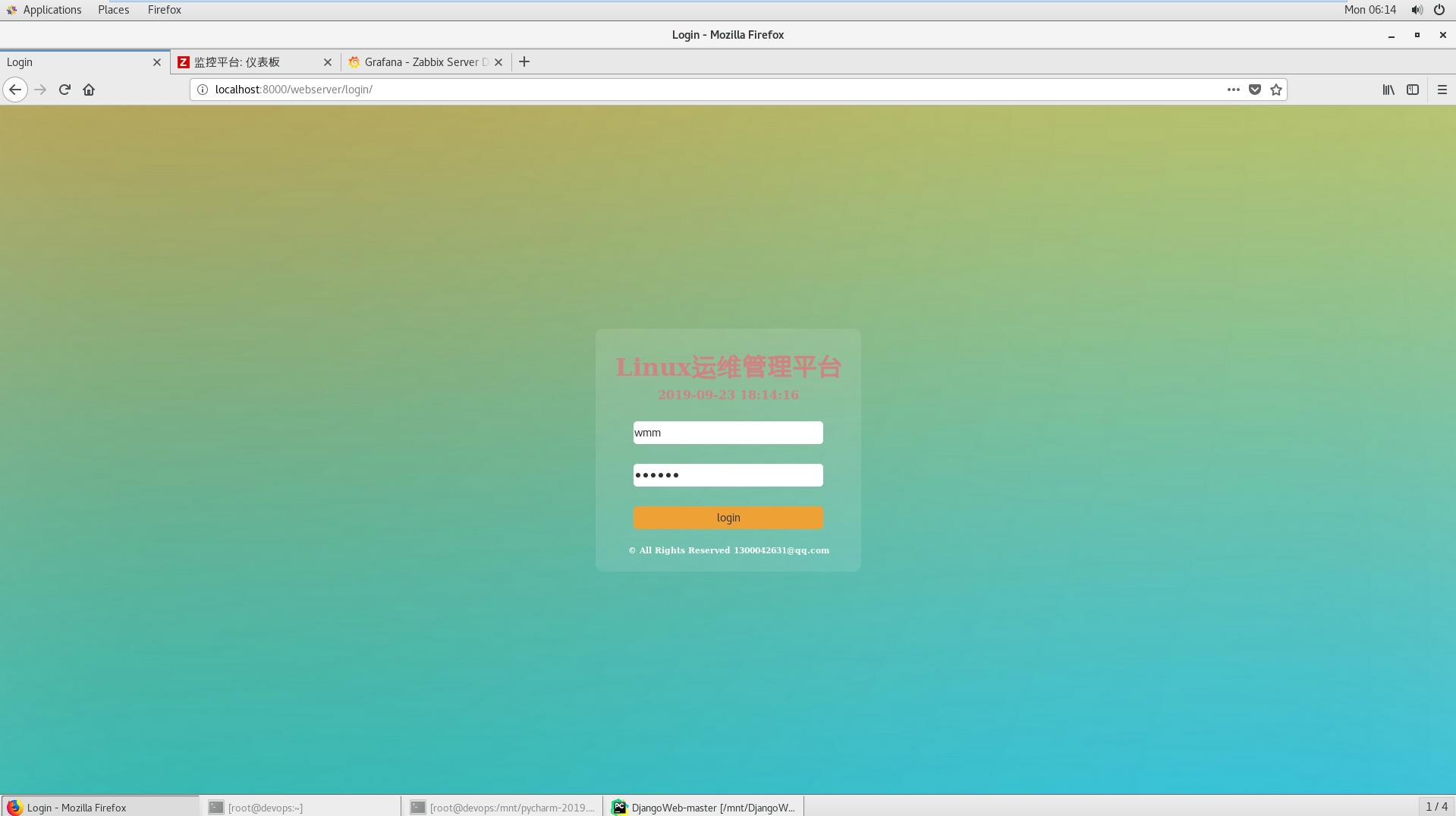
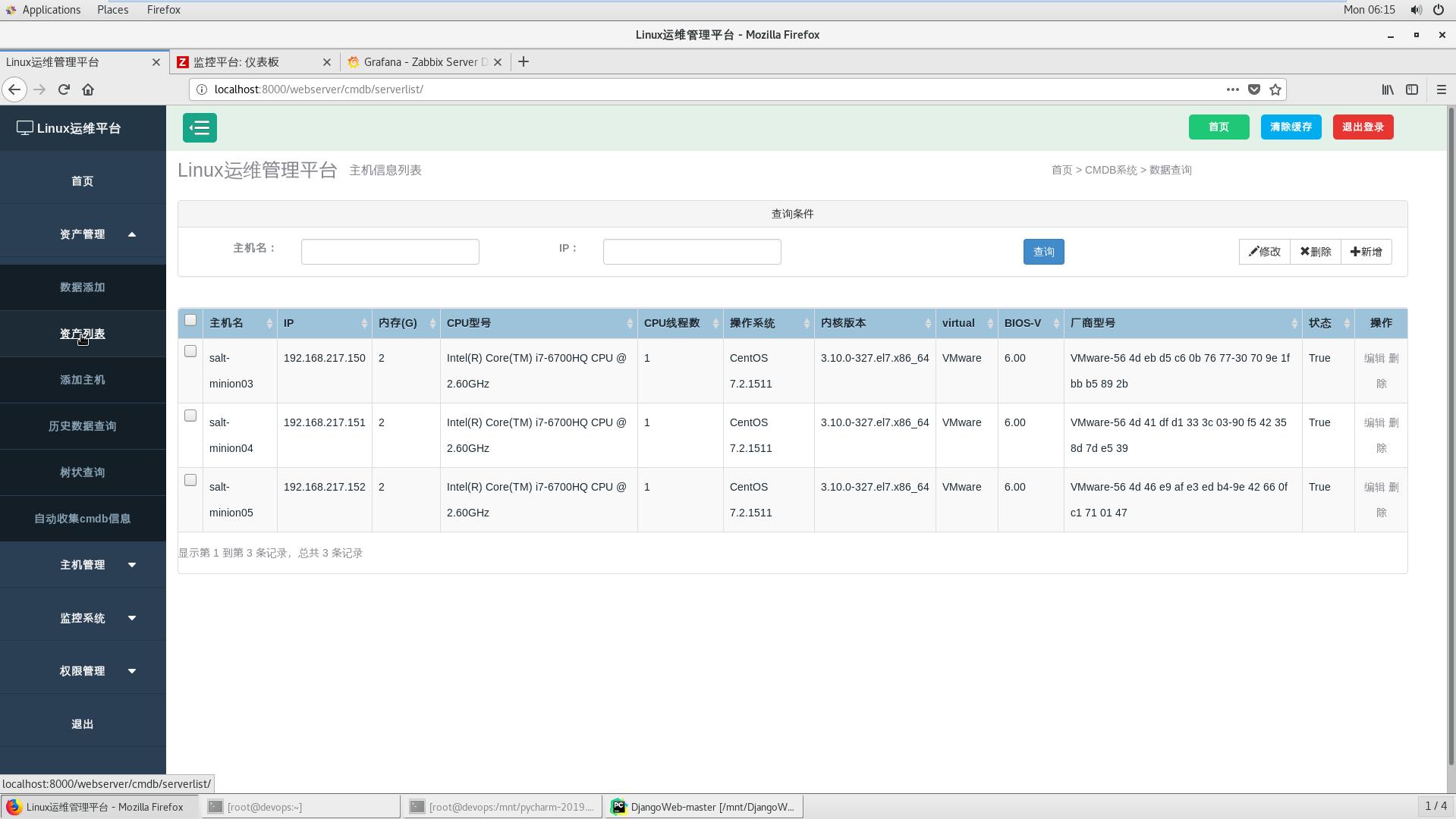
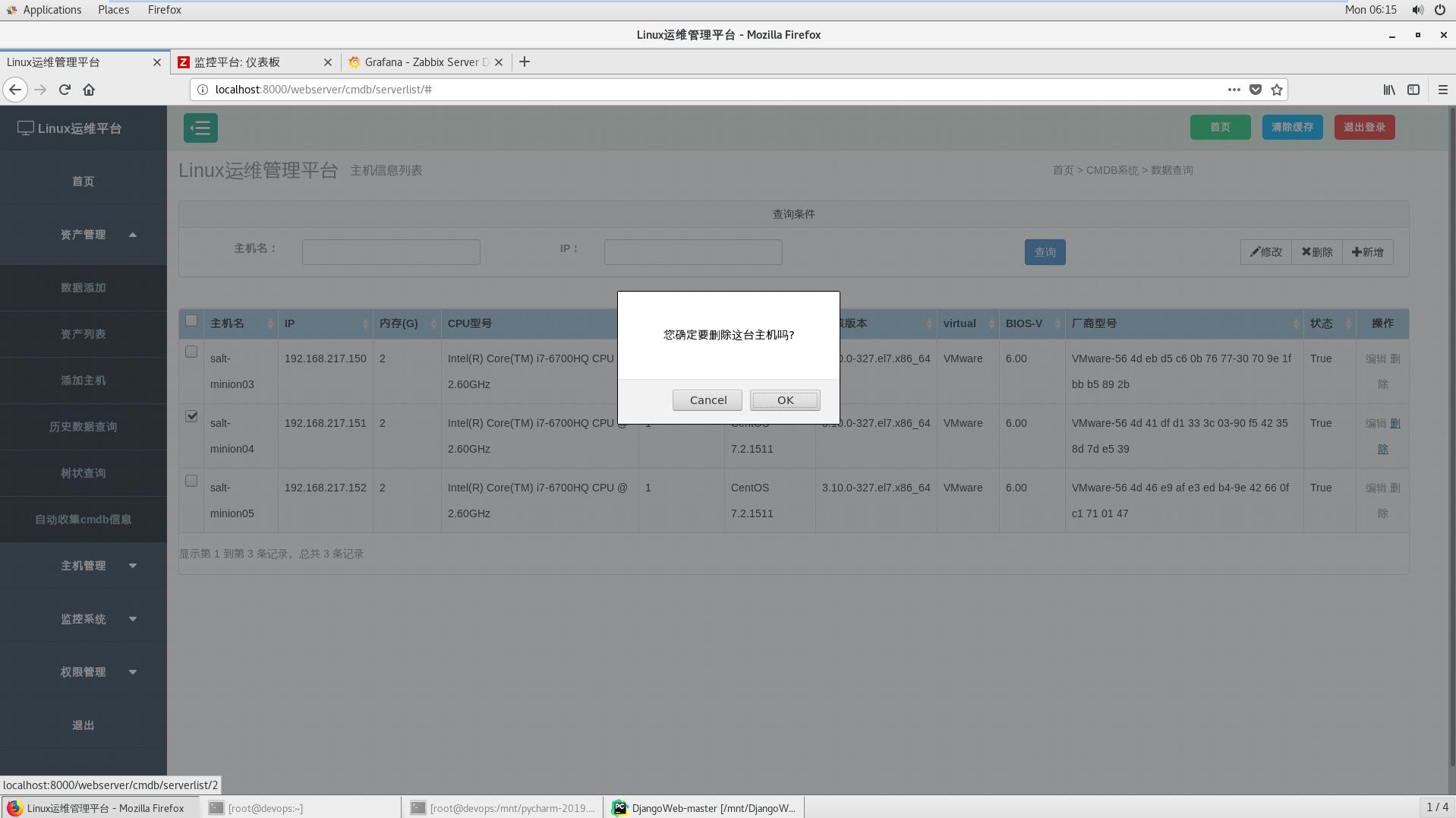
下面先贴上几张小项目功能截图:

















这里做了一个吟唱菜单栏的按钮(把左边的灰色菜单栏隐藏掉),由于初开始写页面时,没有考虑到后面的架构,所以有些少了div,导致某些地方一塌糊涂(最上面就不会自适应拉伸,反而跟着跑了。。)。。。(这里写的JS是把左边的菜单栏变为负值。。。)

虽然整个项目已经实现的功能仅有一部分,还有些未实现,但是也连续作战大半个月。就像Bootstrap的菜鸟教程上写的一样,“学的不仅是技术,更是梦想!再牛逼的梦想,也抵不住你傻逼似的坚持!”
簇簇绿叶围起来的柔光细腻显示屏下的某个盛夏深夜,
越来越发觉,很多时候,人就像植物一样,
甚至多数时候还不如植物,
因为植物每时每刻都在疯狂的生长,拼命的开枝散叶。
而人,大多数时候,是处于被动,一种来自生活的被动,
看似实属无奈,
实际上,是对过往的轻狂不屑的一种偿还。
这种偿还,
可以是一种对现实生活的碌碌无为,
也可以是对未来如何高质量就业的迷茫,
还可以是今天晚上考虑明天该干什么的纠结,
再低一层,
甚至这些偿有些人还未曾想过,
但是,只要生存一天,
该来的总会来的,该偿还的总会换着形式偿还,
因为上帝不会遗忘任何一个角落里的任何一条主动亦或被动的生命。
日月如梭,
如若,人,大多数更像绿萝一样,每天都在疯狂的生长发叶,
光阴似箭,久而久之,也会变得越来越主动,需要被动偿还给生活的也越来越屈指可数。
多数时候,
看似不起眼的几件事情,
甚至几句话,
都可以使人逐渐成熟稳重,形成一种睿智。
祝愿:身边的每一位朋友、同学都疯狂的主动去吃学习上工作上亦或是更接近梦想路上的苦,减少被动的去接受生活上的苦。
每个人的人生都有自己的精彩都能活出别样精彩,
像正在快速发展的新中国一样辉煌。
梦想,使我变得成熟睿智。
正值本该吃苦奋进的年龄段,绝不应该有丝毫退缩,
撸起袖子加油干,
像一个生产环境下的Linux核心服务云监控系统一样,
随着企业用户需求加大,
系统功能也逐渐趋于成熟完善。
像眼前一天一个样的绿萝一样,我想它肯定每天都在踏着梦想前进。
人生如棋,我愿为卒,行动虽慢,何曾后退,云计算运维开发DevOps,漫漫之路,愿能分得一杯羹。。。。
以上是关于怎么对echarts绘图实现分页的主要内容,如果未能解决你的问题,请参考以下文章




