Go使用绘图的库(go-chartsgo-echarts)
Posted Harris-H
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Go使用绘图的库(go-chartsgo-echarts)相关的知识,希望对你有一定的参考价值。
Go使用绘图的库(go-charts、go-echarts)
1.go-echarts
1.1 实例
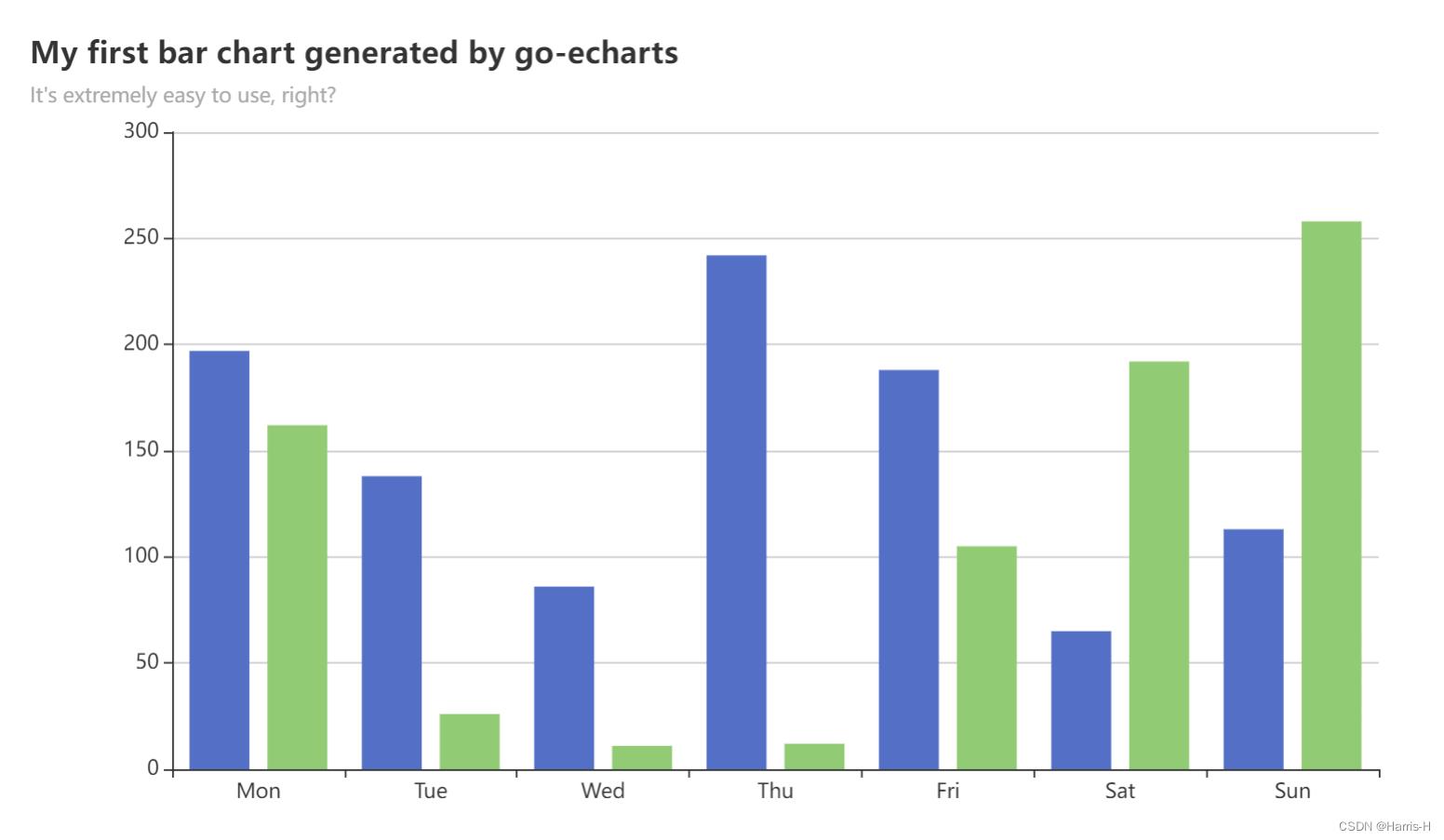
直方图
引入依赖
require github.com/go-echarts/go-echarts/v2 v2.2.4
package main
import (
"math/rand"
"os"
"github.com/go-echarts/go-echarts/v2/charts"
"github.com/go-echarts/go-echarts/v2/opts"
)
// generate random data for bar chart
func generateBarItems() []opts.BarData
items := make([]opts.BarData, 0)
for i := 0; i < 7; i++
items = append(items, opts.BarDataValue: rand.Intn(300))
return items
func main()
// create a new bar instance
bar := charts.NewBar()
// set some global options like Title/Legend/ToolTip or anything else
bar.SetGlobalOptions(charts.WithTitleOpts(opts.Title
Title: "My first bar chart generated by go-echarts",
Subtitle: "It's extremely easy to use, right?",
))
// Put data into instance
bar.SetXAxis([]string"Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun").
AddSeries("Category A", generateBarItems()).
AddSeries("Category B", generateBarItems())
// Where the magic happens
f, _ := os.Create("bar.html")
bar.Render(f)
效果

当然也可以使用启动 http 服务将图表直接渲染出来
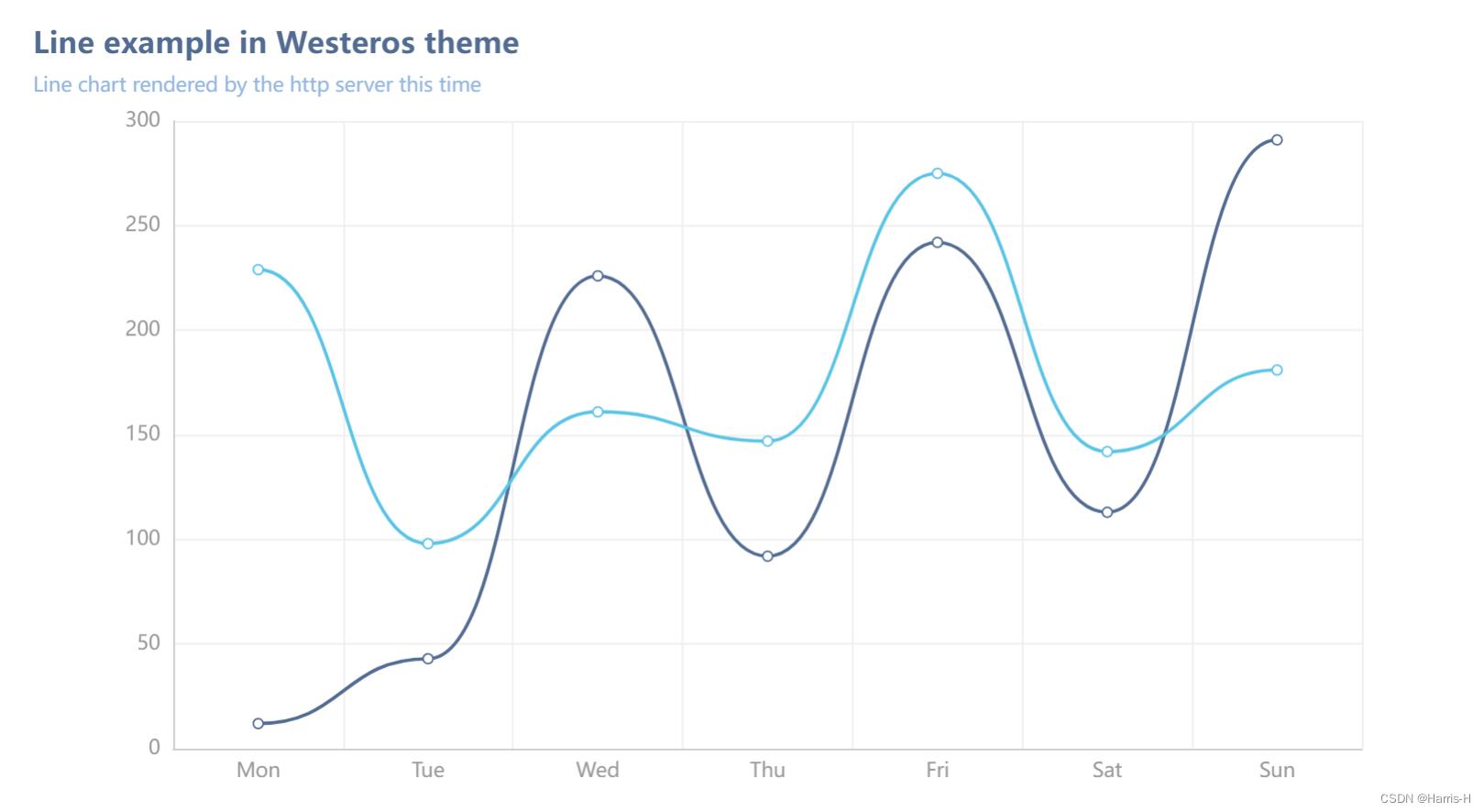
曲线图
package main
import (
"math/rand"
"net/http"
"github.com/go-echarts/go-echarts/v2/charts"
"github.com/go-echarts/go-echarts/v2/opts"
"github.com/go-echarts/go-echarts/v2/types"
)
// generate random data for line chart
func generateLineItems() []opts.LineData
items := make([]opts.LineData, 0)
for i := 0; i < 7; i++
items = append(items, opts.LineDataValue: rand.Intn(300))
return items
func httpserver(w http.ResponseWriter, _ *http.Request)
// create a new line instance
line := charts.NewLine()
// set some global options like Title/Legend/ToolTip or anything else
line.SetGlobalOptions(
charts.WithInitializationOpts(opts.InitializationTheme: types.ThemeWesteros),
charts.WithTitleOpts(opts.Title
Title: "Line example in Westeros theme",
Subtitle: "Line chart rendered by the http server this time",
))
// Put data into instance
line.SetXAxis([]string"Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun").
AddSeries("Category A", generateLineItems()).
AddSeries("Category B", generateLineItems()).
SetSeriesOptions(charts.WithLineChartOpts(opts.LineChartSmooth: true))
line.Render(w)
func main()
http.HandleFunc("/", httpserver)
http.ListenAndServe(":8081", nil)
效果

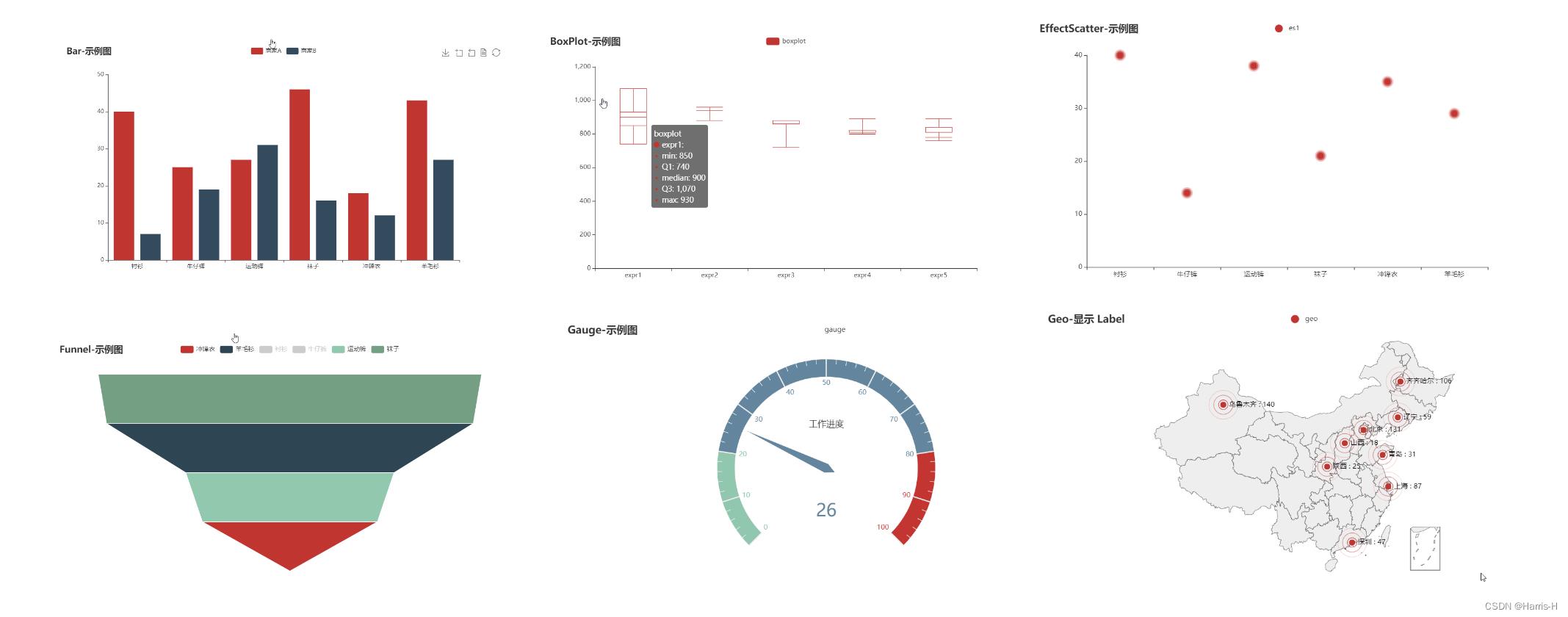
其他

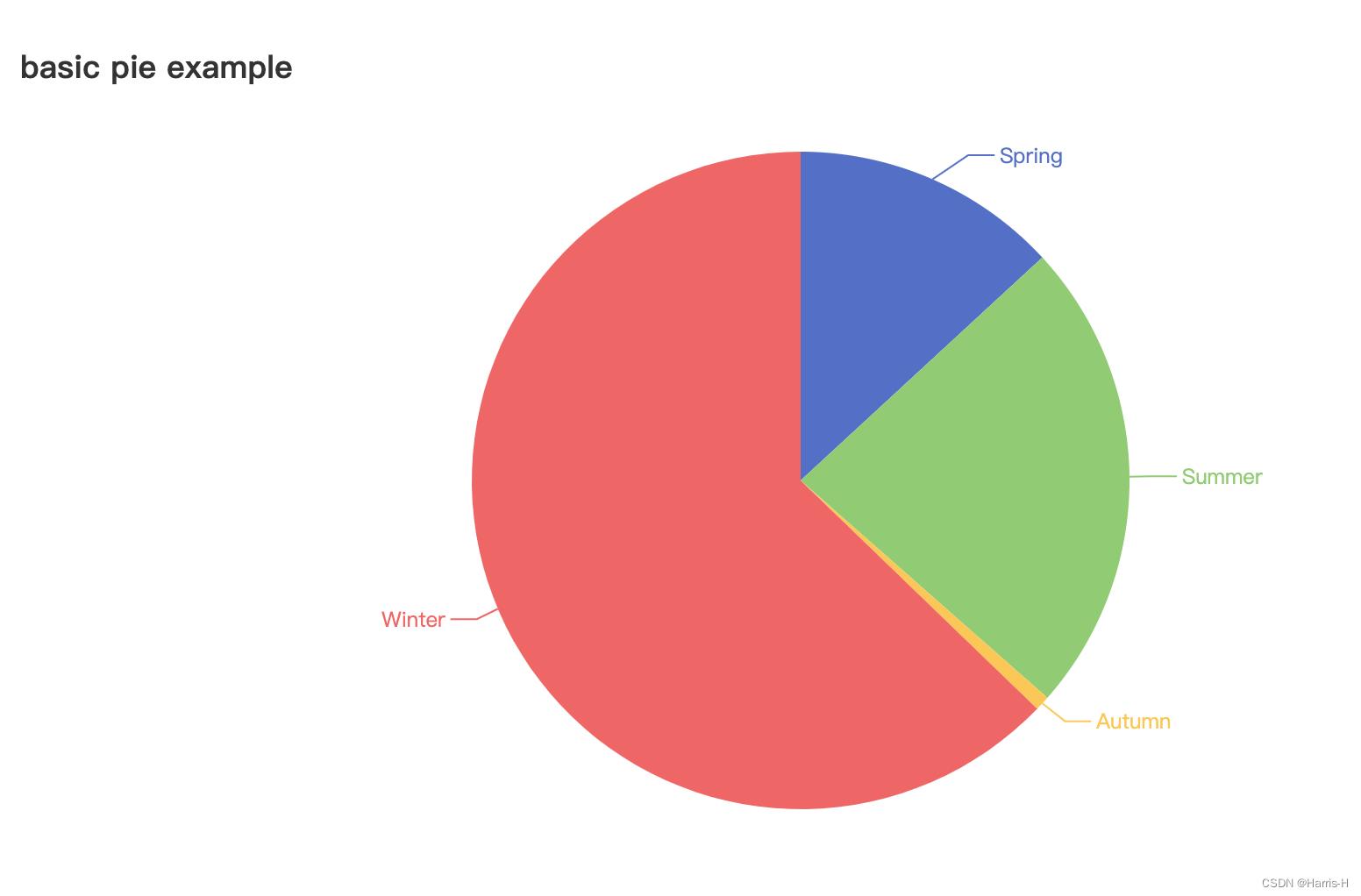
饼图
package go_chart
import (
"math/rand"
"os"
"testing"
"github.com/go-echarts/go-echarts/v2/charts"
"github.com/go-echarts/go-echarts/v2/opts"
)
var (
itemCntPie = 4
seasons = []string"Spring", "Summer", "Autumn ", "Winter"
)
func generatePieItems() []opts.PieData
items := make([]opts.PieData, 0)
for i := 0; i < itemCntPie; i++
items = append(items, opts.PieDataName: seasons[i], Value: rand.Intn(100))
return items
func pieBase() *charts.Pie
pie := charts.NewPie()
pie.SetGlobalOptions(
charts.WithTitleOpts(opts.TitleTitle: "basic pie example"),
)
pie.AddSeries("pie", generatePieItems())
return pie
func pieShowLabel() *charts.Pie
pie := charts.NewPie()
pie.SetGlobalOptions(
charts.WithTitleOpts(opts.TitleTitle: "label options"),
)
pie.AddSeries("pie", generatePieItems()).
SetSeriesOptions(charts.WithLabelOpts(
opts.Label
Show: true,
Formatter: "b: c",
),
)
return pie
func pieRadius() *charts.Pie
pie := charts.NewPie()
pie.SetGlobalOptions(
charts.WithTitleOpts(opts.TitleTitle: "Radius style"),
)
pie.AddSeries("pie", generatePieItems()).
SetSeriesOptions(
charts.WithLabelOpts(opts.Label
Show: true,
Formatter: "b: c",
),
charts.WithPieChartOpts(opts.PieChart
Radius: []string"40%", "75%",
),
)
return pie
func pieRoseArea() *charts.Pie
pie := charts.NewPie()
pie.SetGlobalOptions(
charts.WithTitleOpts(opts.Title
Title: "Rose(Area)",
),
)
pie.AddSeries("pie", generatePieItems()).
SetSeriesOptions(
charts.WithLabelOpts(opts.Label
Show: true,
Formatter: "b: c",
),
charts.WithPieChartOpts(opts.PieChart
Radius: []string"40%", "75%",
RoseType: "area",
),
)
return pie
func pieRoseRadius() *charts.Pie
pie := charts.NewPie()
pie.SetGlobalOptions(
charts.WithTitleOpts(opts.Title
Title: "Rose(Radius)",
),
)
pie.AddSeries("pie", generatePieItems()).
SetSeriesOptions(
charts.WithLabelOpts(opts.Label
Show: true,
Formatter: "b: c",
),
charts.WithPieChartOpts(opts.PieChart
Radius: []string"30%", "75%",
RoseType: "radius",
),
)
return pie
func pieRoseAreaRadius() *charts.Pie
pie := charts.NewPie()
pie.SetGlobalOptions(
charts.WithTitleOpts(opts.Title
Title: "Rose(Area/Radius)",
),
)
pie.AddSeries("area", generatePieItems()).
SetSeriesOptions(
charts.WithPieChartOpts(opts.PieChart
Radius: []string"30%", "75%",
RoseType: "area",
Center: []string"25%", "50%",
),
)
pie.AddSeries("pie", generatePieItems()).
SetSeriesOptions(
charts.WithLabelOpts(opts.Label
Show: true,
Formatter: "b: c",
),
charts.WithPieChartOpts(opts.PieChart
Radius: []string"30%", "75%",
RoseType: "radius",
Center: []string"75%", "50%",
),
)
return pie
func pieInPie() *charts.Pie
pie := charts.NewPie()
pie.SetGlobalOptions(
charts.WithTitleOpts(opts.Title
Title: "pie in pie",
),
)
pie.AddSeries("area", generatePieItems(),
charts.WithLabelOpts(opts.Label
Show: true,
Formatter: "b: c",
),
charts.WithPieChartOpts(opts.PieChart
Radius: []string"50%", "55%",
RoseType: "area",
),
)
pie.AddSeries("radius", generatePieItems(),
charts.WithPieChartOpts(opts.PieChart
Radius: []string"0%", "45%",
RoseType: "radius",
),
)
return pie
type PieExamples struct
//func TestPie(t *testing.T)
// //(PieExamples)
// page := components.NewPage()
// page.AddCharts(
// pieBase(),
// pieShowLabel(),
// pieRadius(),
// pieRoseArea(),
// pieRoseRadius(),
// pieRoseAreaRadius(),
// pieInPie(),
// )
// f, err := os.Create("examples/html/pie.html")
// if err != nil
// panic(err)
//
// page.Render(io.MultiWriter(f))
//
func TestPie(t *testing.T)
// create a new bar instance
pie := pieBase()
// Where the magic happens
f, _ := os.Create("pie.html")
pie.Render(f)

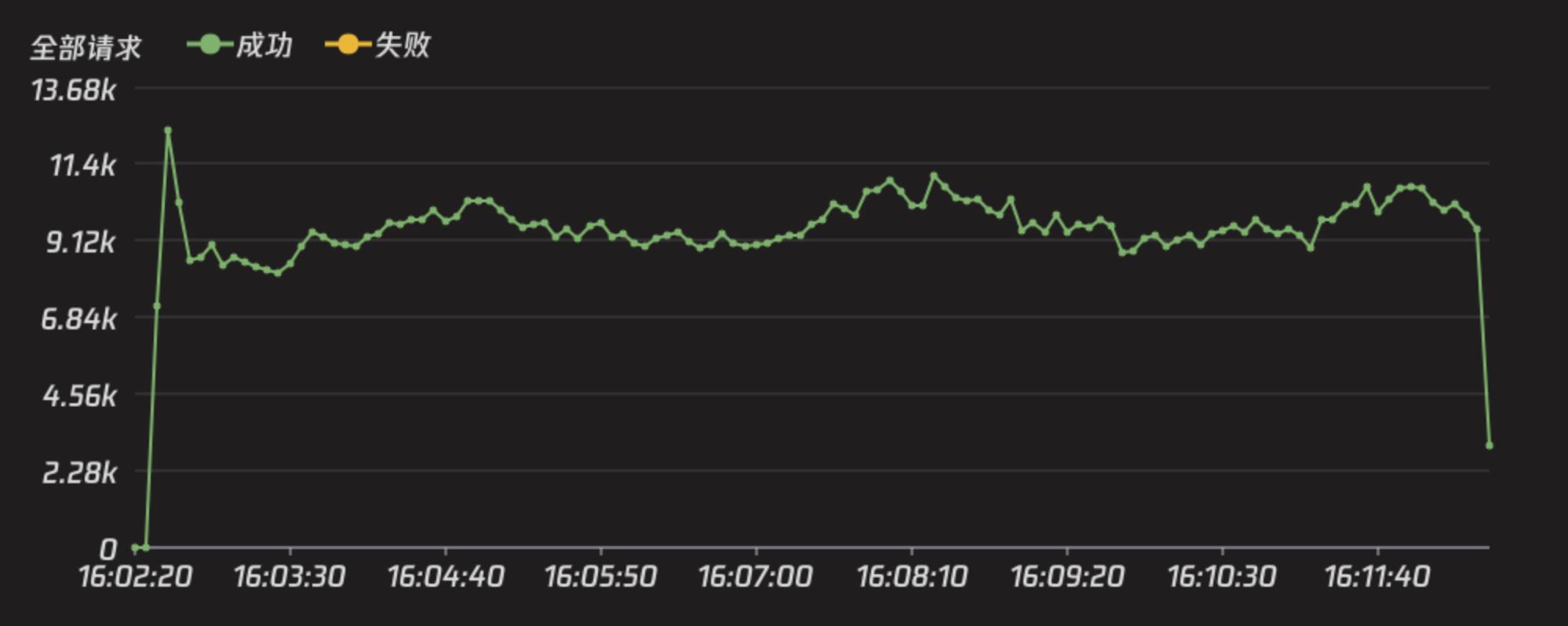
2.go-charts
xValue := []string
yValue := [][]float64
// 处理结果
for _, value := range allRequest[0].Series[0].Values
tempY := []float64
resultX := value[0].(string)
xValue = append(xValue, resultX)
number, _ := value[1].(json.Number)
resultY, _ := number.Float64()
tempY = append(tempY, resultY)
// 对 x 轴格式化 原:2022-07-29T09:24:10Z,新:09:24:10
formatXValue := []string
for _, x := range xValue
formatTime, err := time.Parse(time.RFC3339, x)
if err != nil
formatX := formatTime.Local().Format("15:04:05")
formatXValue = append(formatXValue, formatX)
f := false // 设置 x 轴的样式
// 字体文件需要自行下载
buff, err := ioutil.ReadFile("./TencentSans-W7.ttf")
if err != nil
panic(err)
err = charts.InstallFont("noto", buff)
if err != nil
panic(err)
// 渲染图表
p, err := charts.LineRender(
yValue,
charts.FontFamilyOptionFunc("noto"),
charts.TitleTextOptionFunc("全部请求"),
charts.XAxisDataOptionFunc(xValue),
func(opt *charts.ChartOption)
opt.XAxis.BoundaryGap = &f
opt.Padding = charts.BoxLeft: 20, Right: 50, Top: 20, Bottom: 20
,
charts.ThemeOptionFunc("grafana"),
charts.WidthOptionFunc(1000),
)


3.参考文档
以上是关于Go使用绘图的库(go-chartsgo-echarts)的主要内容,如果未能解决你的问题,请参考以下文章