easyui动态生成列
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui动态生成列相关的知识,希望对你有一定的参考价值。
需求:一个id对应多个key value 将id作为标识列 key值作为表头 value作为值显示。数据表可分为两张表
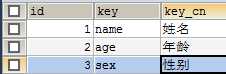
param数据表:

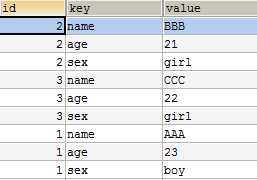
下表一个id对应上表多个key及value 如下图 id_param数据表:

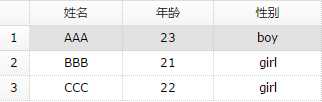
然后将这些对应关系在前端显示成这样(页数及总记录没有显示,但可实现分页功能)

方法思路:
1.获取param的key value 作为 columns当做表头信息 key作为表头的field,value作为表头的title;
2.获取id_param的所有id(不重复的),构成ids,ids的size 作为总记录数;
3.新建一个map的list对象mapputs。对ids进行遍历,每次遍历的id作为查询条件查询id_param获取每条id对应的key,value,构成一个HashMap对象 mapput。每次遍历结束将mapput加入mapputs中。
实现代码:
创建实体类Test(getter setter方法省略)
1 private String key;//参数名称 2 private String value;//参数内容 3 private String key_cn;//参数中文名称 用于显示表头的title
后台获取数据方法
1 @RequestMapping(value = "/test.do", method = RequestMethod.POST) 2 public 3 @ResponseBody 4 String test(HttpServletRequest request, HttpServletResponse response, Model model, String type, String page, String rows) { 5 Map map = new HashMap(); 6 List<Test> columns = licenseService.getColumns();//查询param表 获取表头信息 sql语句 SELECT `key`,`key_cn` FROM test.`param` 7 List<String> ids = licenseService.getIds();//查询id_params中 不重复的 id集合 SELECT DISTINCT id FROM test.`id_param` ORDER BY id 8 List<Map> mapputs = new ArrayList<Map>();//用于添加对 ids 每次遍历中获得的mapput 9 for(String id : ids){ 10 map.put("id",id);//放入此次查询需要的id 11 Map mapput = new HashMap(); 12 List<Test> list = licenseService.getTestListById(map);//根据id 获取对应key value 的list 13 for(Test test : list){ 14 mapput.put(test.getKey().toLowerCase(),test.getValue());//对list进行遍历 将key value放入mapput中 15 } 16 mapputs.add(mapput);//结束一次遍历添加此次获得的mapput 17 } 18 map.put("total",ids.size());//将ids的长度作为记录的总数传入 19 map.put("columns",columns); 20 map.put("mapputs",mapputs); 21 return gson.toJson(map);//将对象转为json数据 gson工具类是com.google.gson 22 }
前端代码
1 <div data-options="region:‘center‘,title:‘Test‘"> 2 <table id="userList" class="easyui-datagrid" style="width:100%;" height=100% border="0px" title="Test" 3 data-options="rownumbers:true,singleSelect:true" pagination="true"> 4 </table> 5 </div>
js代码
1 <script type="text/javascript"> 2 $(function () { 3 var paramdata = getparam(1, 10);//首次加载 获取第一页10条记录的数据 4 processparam(paramdata);//处理thead和tbody信息 5 $("#userList").datagrid("getPager").pagination({//更换页数和每页记录数时重新加载表格数据 6 onSelectPage: function (pageNumber, pageSize) { 7 var page = pageNumber; 8 var rows = pageSize; 9 paramdata = getparam(page, rows); 10 processparam1(paramdata);//只加载tbody信息 11 } 12 }); 13 }) 14 15 //根据页数和每页记录数记录获取数据 16 function getparam(page, rows) { 17 var page = page; 18 var rows = rows; 19 var paramdata; 20 $.ajax({ 21 url: "${pageContext.request.contextPath}/license/test.do", 22 async: false,//异步 false return值 23 data: { 24 "page": page,//当前页 25 "rows": rows,//每页记录数 26 }, 27 type: ‘POST‘, 28 dataType: ‘json‘, 29 success: function (data) {//data后台的传过来的表字段数组 30 paramdata = data; 31 } 32 }); 33 return paramdata; 34 } 35 36 //加载columns和data数据 用于重新加载页面时第一次生成表格确定表头数据 37 //注意:此方法仅适用于第一次加载页面和重新加载页面生成表格 在点击下一页等使用分页功能时若使用此方法加载数据会导致表格重新生成,分页功能不可用 故在分页时使用processparam1方法只加载tbody数据 不重新生成表格 38 function processparam(data) { 39 var array = []; 40 var columns = []; 41 $(data.columns).each(function (index, el) { 42 array.push({field: ‘‘, title: ‘‘, width: ‘‘, align: ‘center‘});//初始化表头的属性 43 }); 44 var successData = { 45 total: data.total,//总记录数 46 rows: data.mapputs,//每页显示行数 47 }; 48 columns.push(array); 49 $(data.columns).each(function (index, el) { 50 columns[0][index][‘field‘] = el.key.toLocaleLowerCase();//field赋值 注意field 一定要与 后台传来的mapputs集合里mapput的key 相等! 51 columns[0][index][‘title‘] = el.key_cn;//title赋值 52 }); 53 var userList = $(‘#userList‘)//加载数据 生成表格 54 .datagrid({ 55 columns: columns, 56 data: successData, 57 rownumbers: true, 58 singleSelect: true, 59 pagination: true, 60 }); 61 } 62 63 //根据分页参数传来的page rows得到的data 加载tbody数据 64 function processparam1(data) { 65 //只加载tbody数据 66 var successData = { 67 total: data.total, 68 rows: data.mapputs 69 } 70 $(‘#userList‘).datagrid(‘loadData‘, successData); 71 } 72 //与主体方法无关 若需要在页面当前的page rows基础上刷新表格 可使用此方法 73 function reloadUserList() { 74 var table = $(‘#userList‘); 75 var options = table.datagrid(‘getPager‘).data("pagination").options; 76 var page = options.pageNumber; 77 var rows = options.pageSize; 78 var paramdata = getparam(page, rows); 79 if (paramdata.mapputs.length <= 0) {//若用户删除当前页面的最后一条记录 刷新当前页会无记录可显示 所以判断传入数据是否为空 若为空则重新加载当前页面 返回第一条页面 80 window.location.reload(); 81 } 82 processparam1(paramdata);//不为空则加载重新获取到的数据 83 } 84 </script>
以上是关于easyui动态生成列的主要内容,如果未能解决你的问题,请参考以下文章