easyui 动态添加下拉框
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui 动态添加下拉框相关的知识,希望对你有一定的参考价值。
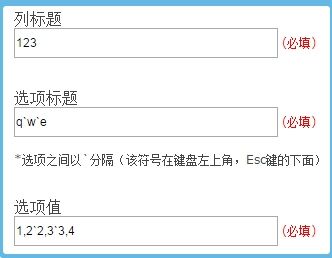
现在在做一个表格然后列什么的都是动态添加的,保存一次生成两列.现在就是第一个页面如下:
当我填完值后按保存,就跳转到另一个页面生成表格了
现在问题就是,我希望以逗号分割里面的值放入下拉框里,比如q旁边的下拉框数值1显示在框,数值2在下拉框里面,w右边的下拉框2在外面3在里面,希望大神们帮我解答我应该怎么修改.
下面是我的代码图

$('#cc').combobox(
valueField:'id',
textField:'text'
);
var data = "[id:'1', value:'1',id:'2', value:'2']";
// 1和2用逗号分隔
$('#cc').combobox("loadData", data);追问
能不能给我个QQ 具体问下你? 我这个第二列是直接生成的不是个输入框所以没法定位.
JS与Jquery之动态添加下拉框select并级联改变事件
参考技术A 1.可以动态添加多个下拉框,可减少下拉框2.选中第一个下拉框的任意一个值,同时第三个下拉框的值跟着改变,显示对应的数据。
ps:what?光动态添加就足以。。。。赋值还不能直接赋,而是添加下拉时就赋值。。。。。经过百般折磨,头发掉了n根,最终通过巧妙的思路解决了,在此记录下。若对你有所帮助,点赞加关注吧!后续及时更新。
第一个下拉选项显示
选择下拉项,同时加载数据到第三个下拉框
注:在这里直接去掉了第二行的标签
为了获取改变数据的行,试了很久,动态生成的下拉框无法获取到索引,所以才想到了使用id,并且给id后加一个数字
以上是关于easyui 动态添加下拉框的主要内容,如果未能解决你的问题,请参考以下文章