经典交互设计流程与方法
Posted 戈歌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了经典交互设计流程与方法相关的知识,希望对你有一定的参考价值。
传统的交互设计流程中,比较看重从设计目标建立到最终方案推导过程的逻辑性、终端用户体验与用户心理认知模型的匹配性等,相关的 UCD 设计方法很多,而基本框架则是大同小异。在规模较大的公司与设计团队里,作为交互设计师的我们也习惯了运用这种按部就班、环环紧扣的推导方式,帮助自己有理有据地应对各种「为什么这么做」的挑战。
但在实际工作中,并不是每一个项目都是按照理想化的线性设计流程执行,除去日常迭代类的需求,即使在相对完整的项目里,依靠某个灵光一现的想法或者老板一句命令而启动的情况并不少见,当遇到这种情况时,有些交互设计师会尝试进行一些反向推导(先有结论,再找支撑结论的原因)来强行圆回自己习惯的设计流程,降低在评审中遭到挑战的可能性,即使自己内心并不认同这样做。
可是,被我们奉为圭臬的那些经典交互设计流程与方法,真的足够好吗?当我还原了一下自己在工作中处于沉迷运用各种方法阶段时的状态时,我开始意识到:我之所以喜欢这么做,更重要的原因是为了减少自己在设计中犯错和遭到挑战的概率、增强对别人的说服力、完成自己的专业沉淀等,而不是设计出真正令用户喜欢的产品。再回顾那段时间的设计产出,虽然貌似专业正确,却多少存在循规蹈矩、缺乏惊喜、创新性不足等缺点,没有灵气和触动人心的感觉。而随着改变这种局面的冲动感越来越强,我开始感到传统交互设计思维可能并给不了我想要的答案,甚至可能就是造成这种桎梏的原因,我需要从中跳出来,寻找全新的出路。
突破惯性束缚
作为交互设计师的我们,常常把「设计原则」、「平台规范」、「用户习惯」一类词汇挂在嘴边,对各种常见组件和设计模式熟稔于心,致力于降低用户认知和学习的成本、提高产品可用性等。这样做是我们的安身立命之本,当然没有错,却也可能造成一些潜在问题:体验趋同、缺乏亮点、审美疲劳等。
举个已经烂俗的海报设计例子,在我们的认知习惯里,海报通常都会用各类色彩来营造强烈视觉冲击力,但当一整面墙都贴满了五颜六色的海报,再加一张有着绚烂色彩的海报,就远不如一张黑白海报冲击力强了。在我们的设计工作中也会有相似的情况,比如很多官网、APP 都喜欢用一个通栏大 Banner 来渲染气氛,清一色的首屏布局等,从设计原则、用户习惯的角度来看这样做并没有什么错,可却看不到什么差异化的创新亮点。
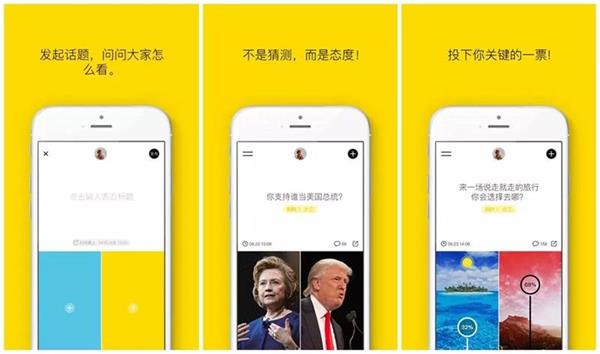
APP 「表态」是我觉得做得比好好的一个案例,很多投票、话题类的 APP 都喜欢用封面图、大色块等渲染气氛,表态却坚持轻量设计的理念,在标题区进行大块留白,整体风格都是轻色彩、轻字体、轻背景,反而能更好地吸引用户注意力。

另一方面,设计原则、用户习惯并非一成不变,我们需要保持对最新设计趋势的关注,而不是陷在一些陈旧的思维框架里面。比如说「首屏线」,在以前 PC端页面设计时非常重要,但近年来随着不同屏幕尺寸的终端设备日益丰富、用户滑屏浏览习惯逐渐养成,已经迅速成为了一个过时的概念。
随着用户体验设计标准化趋势的增强,只会沿袭既有设计模式、对用户习惯唯唯诺诺,而不能洞察问题本质、关注趋势变化、敢于突破常规的交互设计师,空间恐怕只会变得越来越小。
学习视觉思维
交互视觉岗位界限的模糊化也是现在的一个趋势,作为一个实习生时期就在出各种高保真设计稿的交互,我一直以为自己还是算懂一点视觉的,后来才意识到我所谓的懂,不过是一点技巧层面的东西,在思维方式上我仍然是彻头彻尾的交互设计。
最近读了几本美国视觉设计学院用书,书中的一些网站设计案例给了我较深的印象,在设计流程上,区别于我们工作中常常根据产品/运营限定的内容来做梳理分类、优先级划分进而出方案、测试获取反馈等,这些案例先集中于创意发散,设计开发出几种完全不同风格的方案,在创意确定通过后,再和客户一起编辑填充内容。工作实践中,有时候虽然业务需求还没有完全明确,作为设计师我们也可以考虑适当抢跑开始探索,围绕核心目标尽可能多地发散想法、出概念稿等,而如果总是被动等到需求确定,在内容优先级的梳理取舍上可能就要花去大量沟通精力,也不会有多少探索不同创意的时间了。
视觉设计师们在工作中经常会定义一些品牌基调、设计关键词等,我觉得这个其实在交互设计阶段就可以考虑和渗透进去,思考怎样在合适的场景以合适的行为传达给用户相应认知,融入更多的感性思维,赋予最终方案更多的「灵性」,而不只满足于出一份仅仅是推导完整、逻辑架构清晰、符合可用性原则、考虑特殊场景的交互设计稿。

灵感驱动设计
我们在设计流程中讲究目标驱动、用户驱动、业务驱动等,但其实还有一种不那么符合规矩的「灵感驱动」,好的设计方案并不一定是通过某种固定的方法流程推导得出,也可能是不知什么时候灵光一现而促成。
灵感并非唾手可得,经历过「想法枯竭」和「想法爆棚」两种不同状态的我,感觉很重要的一点是需要养成随时随地思考记录的习惯,事实上,这半年来我产生的几个最喜欢的设计灵感,很少有在工位电脑前敲敲打打得出的,印象比较深的是有一次洗澡时突然想到一个点子,然后一洗完就迅速打开电脑画原型做 Demo,把想法快速记录表达出来。
还有一些小技巧比如使用纸笔而非软件、限定时间等,都可以起到一定的激发灵感作用,不过最重要的还是多看多想,培养丰富的阅历和活跃的思维。
总结
从传统交互设计流程中适当跳出并不意味着背道而行,相反,传统交互设计思维也可以反过来帮我们纠正过去剑走偏锋的地方,避免做出一些过于注重创意表达、突破常规却违背了基本可用性原则、用户认知理解困难,「为设计而设计」的方案,让理性与感性形成合力,做出真正触动人心的设计。
文章来源:http://www.haitaoit.com/news-detail-3462.html
以上是关于经典交互设计流程与方法的主要内容,如果未能解决你的问题,请参考以下文章