交互设计常用方法介绍
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了交互设计常用方法介绍相关的知识,希望对你有一定的参考价值。
参考技术A 又称人群画像,实际是数据和文字,而不是图片,根据一系列真实目标用户的数据建立的模型。这些数据主要是指用户的基本信息,如:性别,年龄,性格,爱好,职业等,另外,还包括一些习惯,比如上网时间,上网行为,操作方式,购物习惯等用户画像在一定的数据基础上能精准定位,数据分为两类—— 静态数据 和 动态数据 。
静态数据 ,主要包括用户的人口属性、商业属性、消费特征、生活形态、CRM五大维度。在一定的时间范围内,几乎是不会变化的,比如性别、收入、学历等等,涉及人口或者其他属性,属于自成标签,一般通过用户的注册就可直接获得。
动态数据 ,主要包括场景、媒体、路径三大维度,应用到互联网中,场景主要包括访问设备、访问时段;媒体指某一时间段下用户具体访问的媒体,如资讯类、视频类、游戏类、社交类等;路径指用户进入和离开某媒体的路径,可以简单理解为用户的站内和站外行为。
数据汇总分类
基本用户分类,比如性别区分,城市分布、年龄划分、收入划分、职业化分等等。
用户标签标注(标签+权重)
标签:用户兴趣点、偏好等
权重:用户需求度、用户指数等
时间:节点+长度
地点:内容+浏览路径
动作:浏览、分享、下单、点赞等等。
从原始数据进行统计分析,得到事实标签,再进行建模分析,得到预测标签。最后从宏观层面总结,进行数据源统计汇总以及分类,标注+权重的形式,就是得到最终的用户画像。
一张第一人称视角的图,用来了解用户与产品、服务、系统交互时的体验和关系,从全局角度定位体验关键点和洞察点(不适用于场景单一比较简单的产品和服务,例如电脑杀毒、搜索引擎搜索等)
用户体验地图的核心结构可以分为三部分:
用户体验地图核心结构
其中,Journey Model涉及用户体验的详细内容,具体如下:
服务蓝图是用户旅程图的同伴:它们可以帮助团队从整体上了解公司如何开展服务以及用户如何使用服务。服务蓝图是一个定性框架,用于查明面向员工的流程和面向客户的流程之间的依赖关系。
设计服务蓝图核心就是让你在资源有限的情况下,配置你的资源,在关节点上安排角色,保证整体服务路径不崩溃,尽量不压到用户的忍耐底线。然后尽量集中资源,打造体验的峰值,最后再做一个体验终值的美好小尾巴。
服务蓝图要做一眼、一条路、三个点。
一眼是什么? 就是产品要第一时间让用户“一眼”看到自己的目标。比如,Keep会问用户,你的目标是什么?减脂、增肌还是塑形?健身本身不是目标。
一条路是什么? 就是产品要有一个清晰的路径,让用户能够知道如何使用你的服务,用来达到或者接近自己的目标。用户无法走下去,就是服务流程的崩溃点。
比如,我打开我朋友设计的一体App,看了一堆视频,却不知道该跟着哪个视频做多长时间可以缓解我的后背疼痛,最后我什么都没选,关掉了App,这就是一个服务崩溃点。
三个点是什么? 峰值,终值和忍耐底线。
先说忍耐底线。 比如,吃饭时每个桌子配一个服务员,用户体验当然非常棒,然而对于餐馆来说代价是成本过高。那么多少张桌子配一个服务员合适呢?这就需要找到用户的忍耐底线在哪里。
PC时代用户等待一个页面打开的忍耐底线平均数是7秒,等了7秒还没打开,基本上99%的用户就会离开。
所以,对成本的控制是本分,但是不能挑战用户的忍耐底线。
峰值和终值,是由2002诺贝尔奖得主、心理学家丹尼尔·卡尼曼提出的。他发现大家对体验的记忆由两个核心因素决定:
第一个是体验最高峰的时候,无论是正向的最高峰还是负向的最高峰,一定是能记得住的。
第二个是结束时的感觉。
这就是峰终定律(Peak-End Rule) 。
人们对于产品服务的体验,根本记不住全程,只会被两个关键点影响:一个是体验峰值,可能是正面也可能是负面;一个是体验终值。所以要设计好用户的峰值、终值体验。
宜家对顾客的“峰终值”的设置非常好。
峰值是产品试用,如果拆得再详细点,就是坐在宜家样板间的沙发上,或者躺在样板间的床上,体验宜家所营造的小空间。
样板间体验就是宜家服务蓝图的峰值设计。
终值就是出口处1块钱的冰淇淋。
所以我们可以发现身边有不少朋友开心地逛了一天宜家,最后什么也没有买,仅仅在3层喝了一杯会员免费的咖啡就回来了。大多数人的心情或者对宜家评价都是不错的,因为他体验了宜家的峰值。
拆解下来就是 获取用户(Acquisition)活跃(Activation)转化(Revenue) 留存(Retention)传播(Refer)
AARRR 用户转化漏斗增长模型更适用于成长期和成熟期的产品,并不适合用于探索期产品。探索期产品最重要的是用户留存,是要验证产品方向,是不太需要花巨大成本推广产品先获取客户的,而是要先考虑用户留存、后激活沉睡用户,再考虑产品获客的事情,用户留存可以体现产品的价值,验证用户需求。
卡诺模型也叫做狩野模型(Kano Model),它是由日本品管大师狩野纪昭(Noriaki Kano)博士于1984年所提出的。卡诺模型的核心是将产品品质分为四个部分:
A 无差异品质(Indifference) :无论提供或不提供此品质,用户满意度不会改变,换句话说,这种品质用户根本不在意;这种品质是产品设计中需要尽力避免的。
B 魅力品质(Attractive) :用户想象不到的品质,如果不提供此品质,不会降低用户的满意度,一旦提供魅力品质,用户满意度会大幅提升。
C 一维品质(One-dimensional) :一维品质又称为线性品质,若品质好,客户满意度高,反之,品质差客户便给予负面评价。
D 必要品质(Must-be) :这是产品的基本要求,无论必要品质如何提升,客户都会有满意度的上限,但不提供此需求,用户满意度会大幅降低。
E 反向品质(Reverse) :用户根本都没有此需求,提供后用户满意度反而会下降。
是Google Venture(谷歌风投团队)总结的一套产品设计创新方法,通过利用短短5天的思考、决策、验证方案,快速完成产品迭代,相比迭代效率低下、缺乏验证的传统设计流程,能显著降低潜在风险。
该方法论适用于所有的行业领域:无人驾驶汽车、搜索引擎、电子邮箱、共享经济等等,并且经过了谷歌本身或者跟谷歌有关联的Uber、Gmail、Chrome等知名项目的验证。
核心分为6个阶段,每一个阶段都是环环相扣的,完成其中一个阶段则进入下一个阶段:
(1)Understand(理解):理解项目背景、用户需求、业务需求、现存问题等
(2)Define(定义):定义好要达到的目标,产品目标或者设计目标
(3)Diverge(发散):发散思维,集思广益,尽可能想出多样化的解决方案
(4)Decide(决策):共同协商决定其中一种最好的方案
(5)Prototype(原型):把方案通过原型具体表现出来,或者已经开发出演示demo
(6)Validate(验证):找利益相关者或者相关用户进行验证
具体实施:
尼尔·埃亚尔提出大部分的上瘾类产品都可以从四个阶段去解释,也就是说一个产品如果想让人使用它成为一种习惯,需要经历四个阶段,触发,行动,多变的酬赏和投入
设计之前想好如下几个问题,可能更好的建立上瘾模型
1.用户真正需要什么?你的产品可以缓解什么样的痛苦?(内部触发)
2.你靠什么吸引用户使用你的服务?(外部触发)
3.期待酬赏的时候,用户可采取的最简单的操作行为是什么?如何简化产品使该操作行为更轻松容易?(行动)
4.用户是满足于所得酬赏,还是想要更多酬赏?(多变的酬赏)
5.用户对你的产品做出了哪些“点滴投入”?这些投入是否有助于加载下一个触发并储存价值,使产品质量在使用过程中获得提升?(投入)
究竟是什么因素会导致人们做出某个行为?或许福格行为模型能够帮助你解决这些问题,福格认为要促使人们做某个行为;需要满足三个要素;
①促使人们付诸行动的触发点;
②完成这一动机的能力;
③充分的动机;
1.触发;
是什么诱发用户会做出这个行为;
什么因素会导致用户会完成这个;
2.动机;
人们做出这一行为的原因是什么?
做出这一行为的原始动因是什么 ?
3.能力;
人们做出此行为需要满足什么能力?
人们是否有条件来完成这个行动或者做这件事;
只有满足这三个必要的因素才能触发用户做出某个行为;
案例: 为什么我的产品没有人给你进行分享?
1.触发;
“分享”的按钮是否醒目?
用户是否足够意识到这个分享;
用户在操作你的产品时候能够知道这个分享;
2.动机;
用户为什么要分享你的产品?
分享你的产品对用户而言有什么的好处?
产品自身的服务和质量是否足够好;
3.能力;
分享这个行为或者动作是否方便;
分享的路径是否过长;
分享的操作是否简单;
特定类型用户(who)在某时间(when)某地点(where)、遇到什么(what)时,有怎样的诉求(want),会通过什么手段(how)来满足其诉求,简称 5W1H 法则
举个例子,现在有这样的需求:假设我们在 APP 首页首屏里,要插入登录领新人礼包的卡片。
用户的场景可以描述为:在用户进入首页浏览模块信息(地点)的时候(时间),看到了“新人礼包 - 188 元新人专享权益”的卡片(出现某物),未注册的新用户(特定类型用户)萌发了领取礼包的想法(诉求),会点击卡片(手段)通过注册来领取新人礼包。可以确定设计的目标是引导未注册的用户领取新人红包。
双钻模型 流程描绘了在设计流程中发散和收缩的过程。它由 The British Design Council 提出,是一种设计师所使用的思考模式。这个模型是一种线性的流程,重点描述产出最终方案之前的设计过程
理解
整个设计过程起始于一个想法、洞察、市场的趋势、宏观的经济变化等等。在得出一个观点或者计划之前,我们先争取理解目前的情况。这个阶段是一个发散、探索的过程,研究新的问题,通过观察和询问,揭示顾客的行为、商业的驱动力。
定义
基于上述的理解,我们着手把已有的只是合并成跟深层次的洞察,专注于最主要的问题。这个阶段需要收缩成一个观点,并且确定我们的这个占领未来市场的计划的第一印象。我们评估这个计划的可行性和影响力,确定如何衡量它是否成功。
初期的战略指导着方案的实施,但是永远没有最完善的战略,当我们又了新的发现时它应该被及时地修正。战略应当聚焦我们期望的产出结果或者取得的影响,而不需要确定方案的所有具体细节。
探索
当我们有了一个适当的观点后,是时候开始探索许许多多的潜在方案了。我们知道我们想要什么,通过不断的探索和验证各种选项,我们找出能够取得成功的最佳方案。这是一个发散、迭代的过程,细节和需求仍然不会被确定,但是要找出正确方案的方向。
创造
当我们对一个方案有了足够的信心时,探索为工程铺平了道路,该创造、优化软件了。在这里有两个部分,首先软件被发行到市场上,然后我们从真实的市场中取得反馈。于是我们的理解更加深刻,不断有心的发现,这早就了不断变化的战略。软件工程不仅仅是执行一个计划,它也是制定战略。
参考文章:
https://www.jianshu.com/p/5803be29b11c (周志松:什么是用户画像,如何构建用户画像?)
https://mp.weixin.qq.com/s/x01cphKT3d0A_7os9PbdEQ(Design with CloudAI:有料!大厂交互设计三板斧:思维、方法、工具)
https://www.jianshu.com/p/6024c827a192 (光下长椅上的猫:用户体验地图笔记(一)--用户故事挖掘)
https://www.jianshu.com/p/d922921000f0 (夜雨y:交互设计方法论-谷歌设计冲刺Design Sprint)
https://www.jianshu.com/p/290c597e9006 (知行合一Simon:上瘾模型——我们为何会上瘾) https://www.jianshu.com/p/ec56c27590f3 (格林先生说:福格行为模型)
https://www.jianshu.com/p/0e89342b1877 (沈正方: 服务蓝图的核心要素:峰值、终值)
The Double Diamond: Strategy + Execution of the Right Solution ( Jonny Schneider :双钻模型)
用户研究 + 市场和竞争对手分析 + 产品自身优劣势分析 = 最优解
5分钟掌握8个常用交互组件,轻松进阶原型设计
原型设计离不开组件,如果原型是房子,那么组件就是水泥和砖块。本文将为您介绍八个最常用的交互组件,现在就打开Mockplus试试吧!
一、弹出菜单
弹出菜单是原型设计中最常用的组件,许多组件的使用方法也与它类似,熟练使用弹出菜单将会给您带来莫大的帮助。接下来我们从实际案例来看一看如何使用弹出菜单。
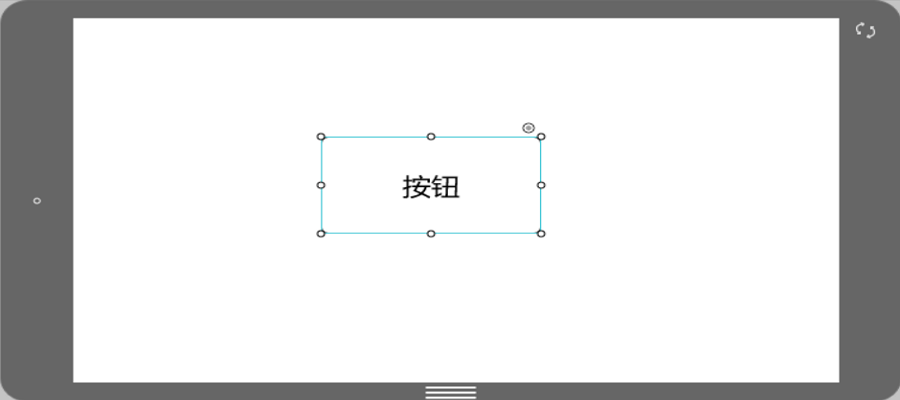
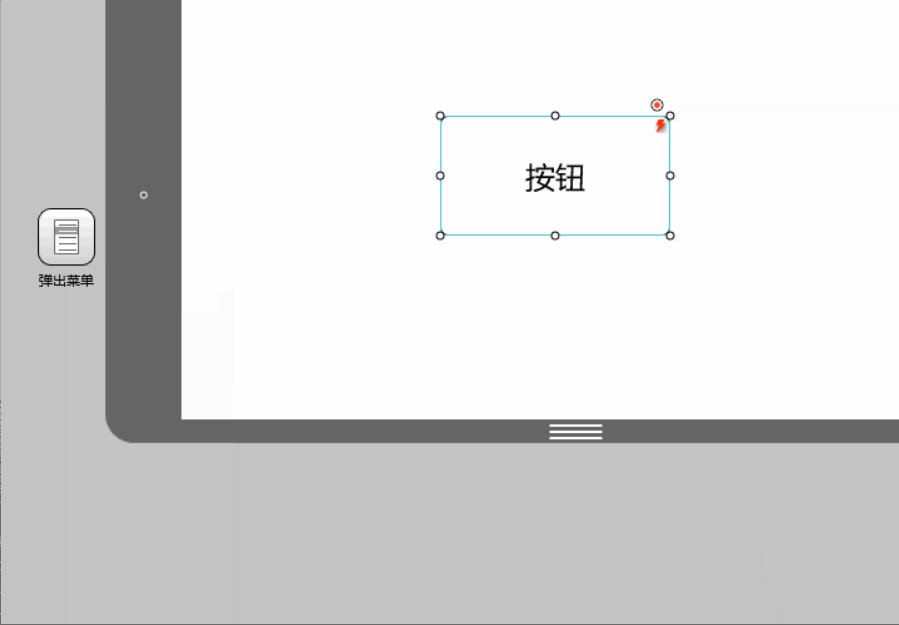
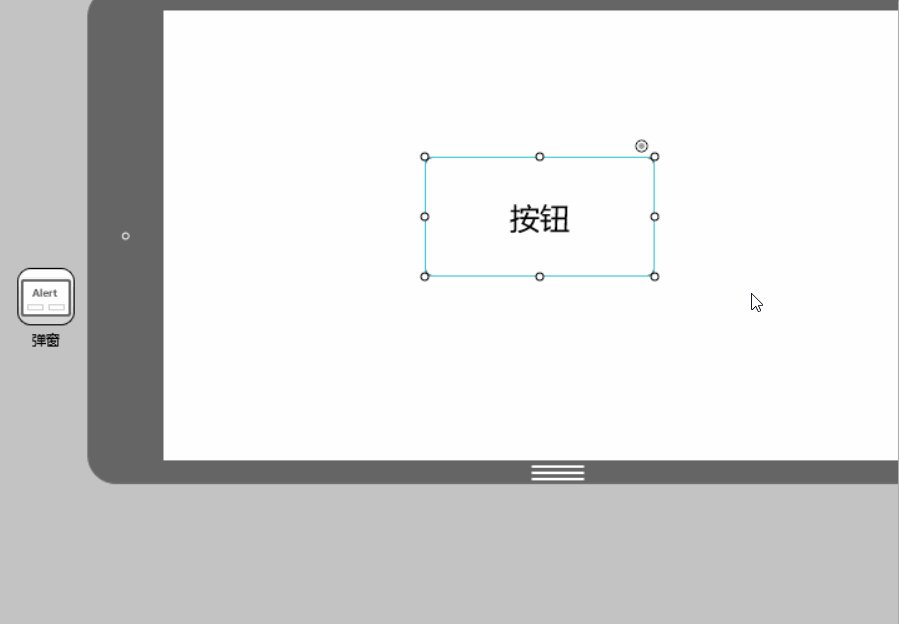
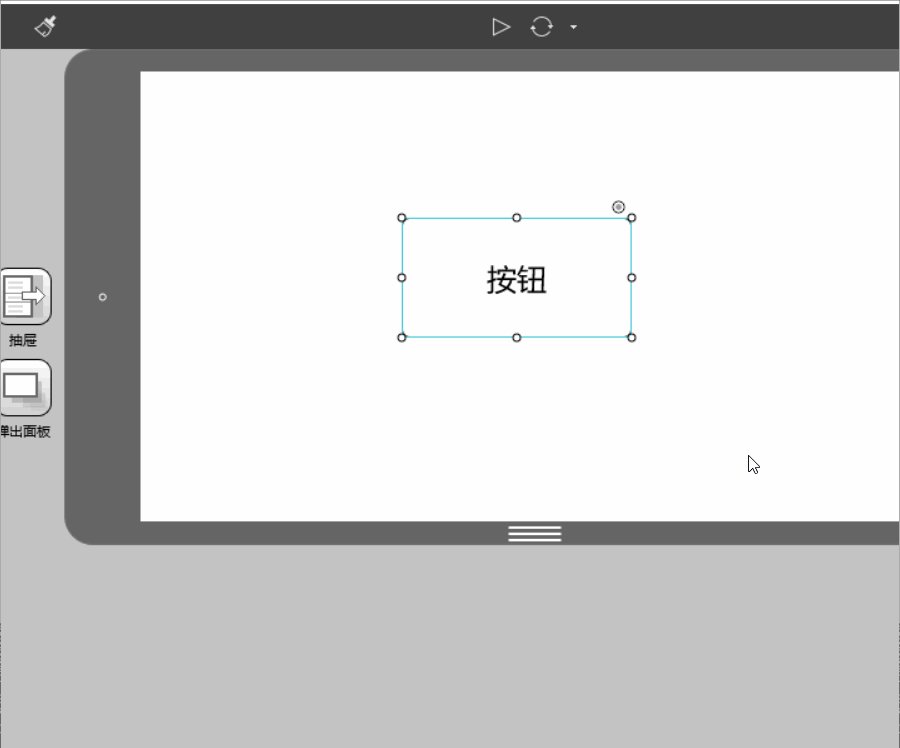
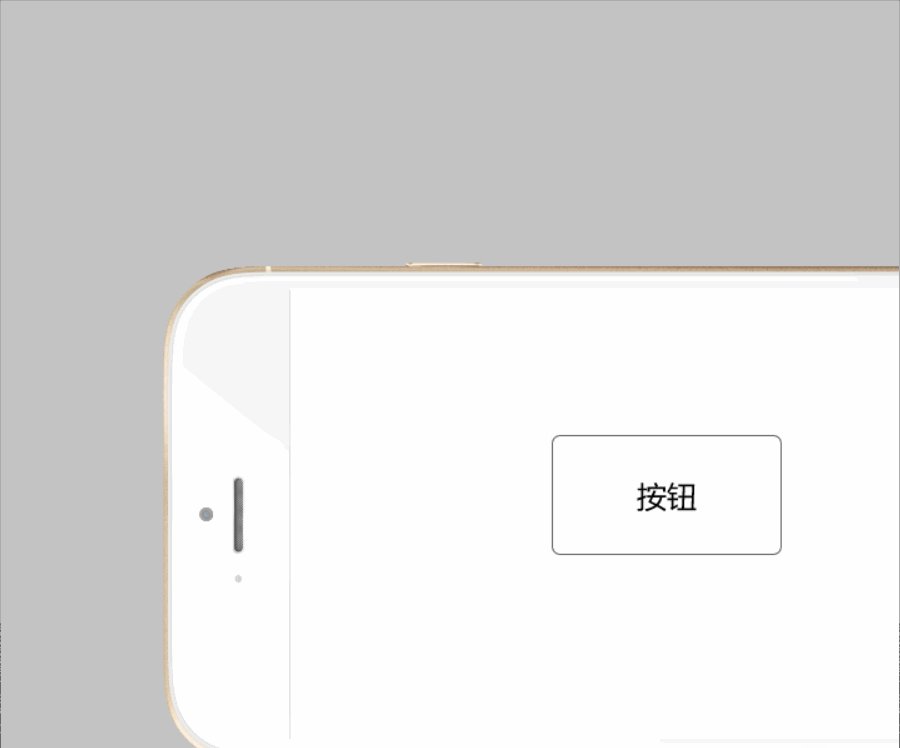
1. 随意拖出一个组件,这里我们以Mockplus中的按钮组件为例。

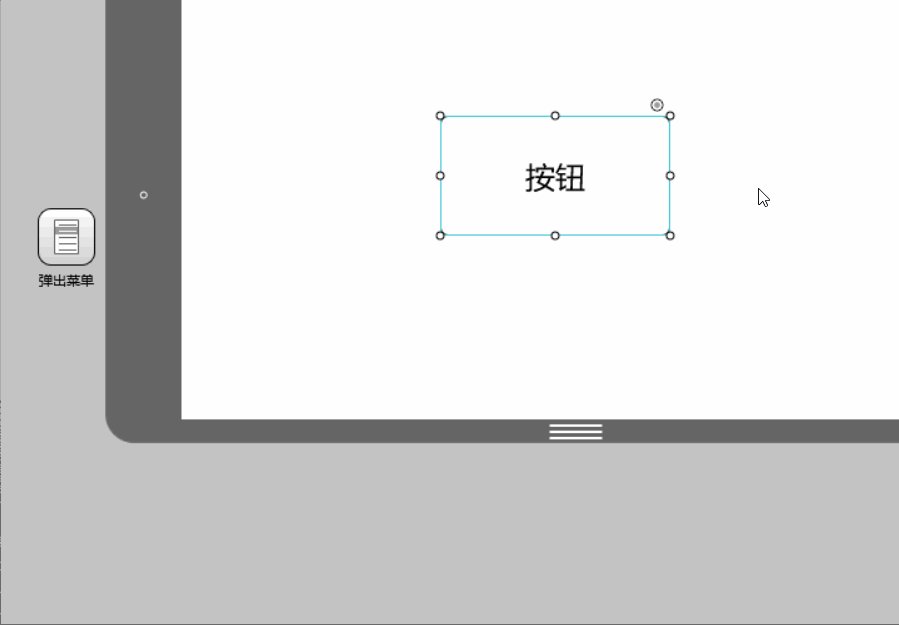
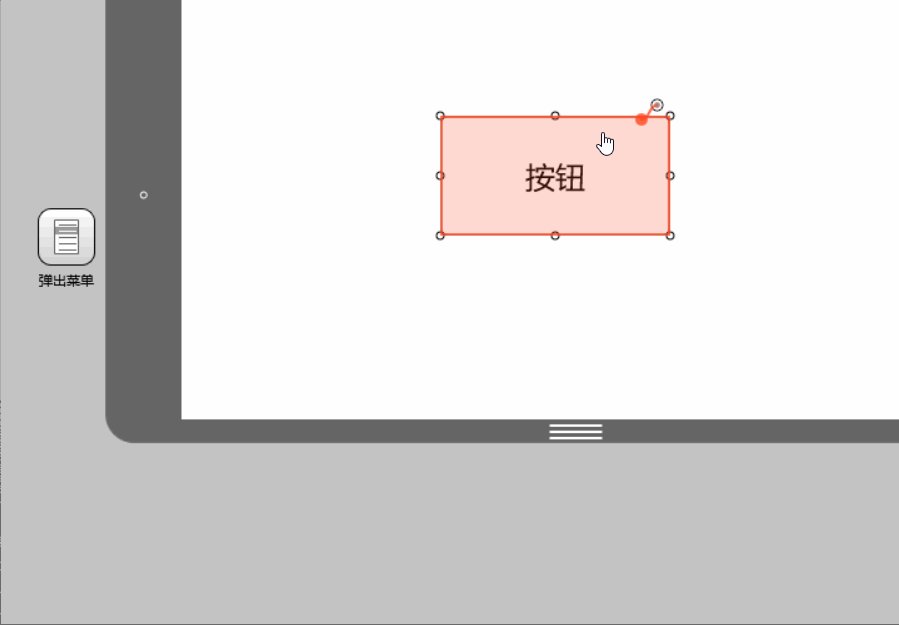
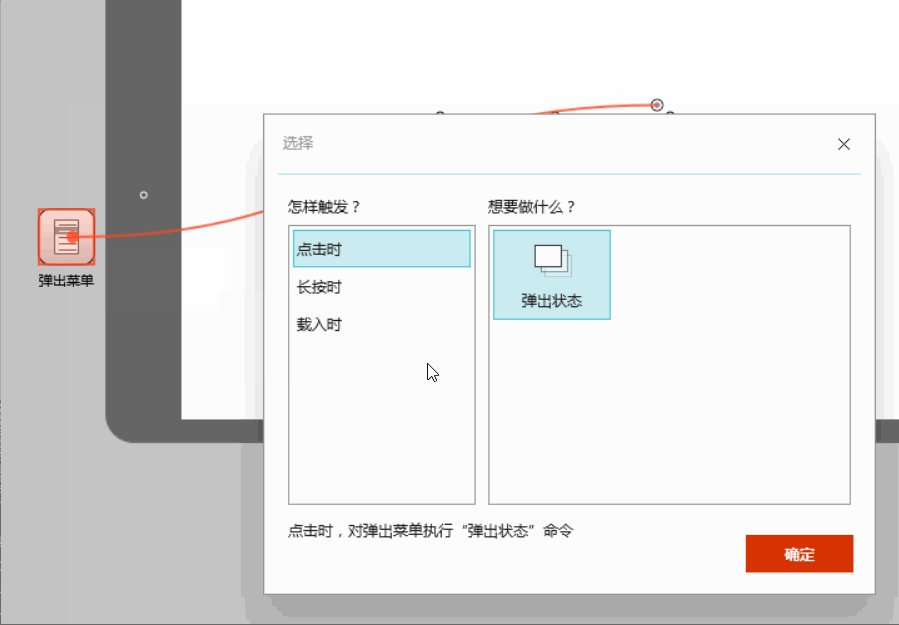
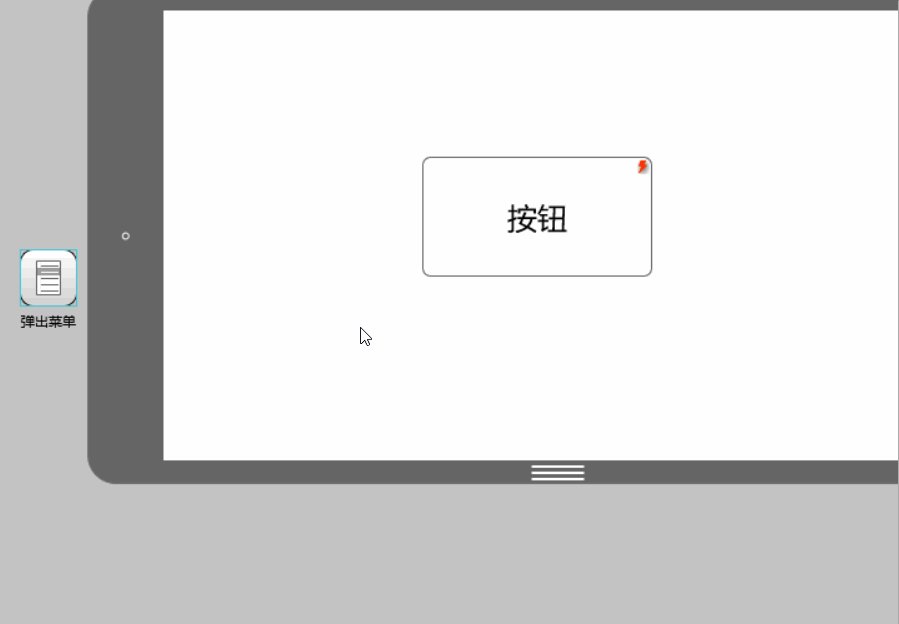
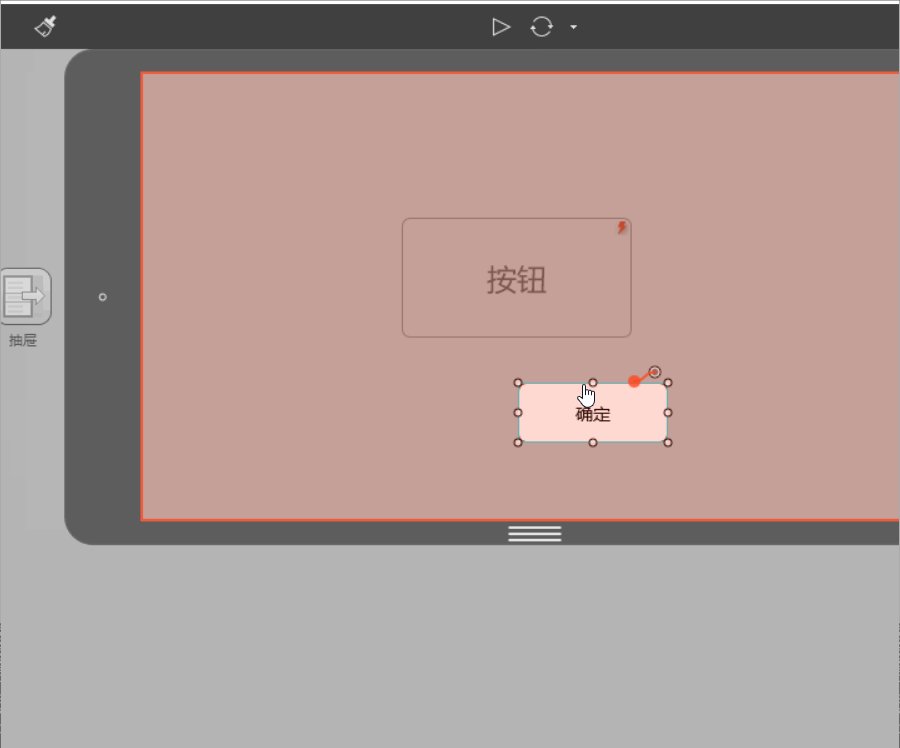
2.拖出弹出菜单组件,将按钮右上角的链接点与菜单组件相连。

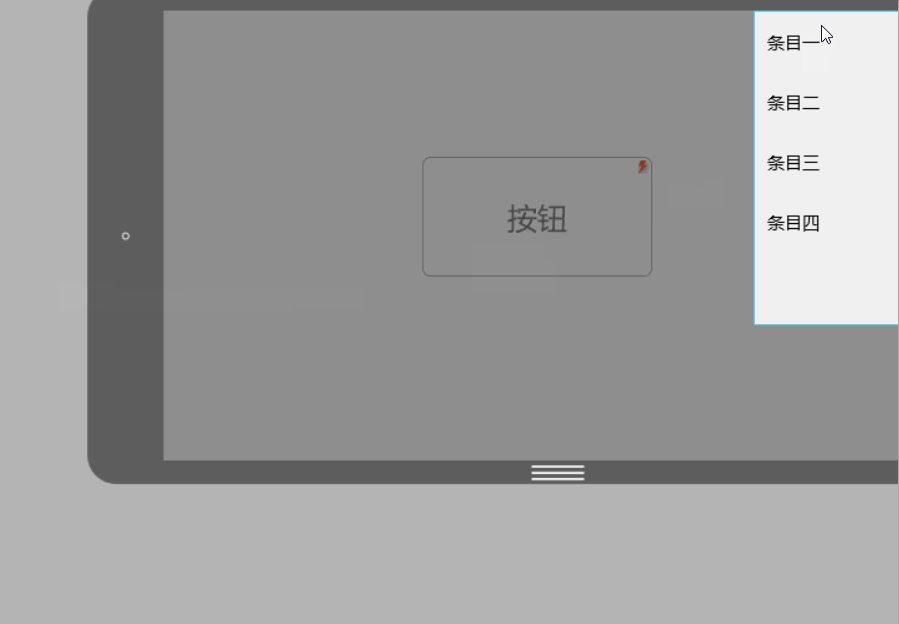
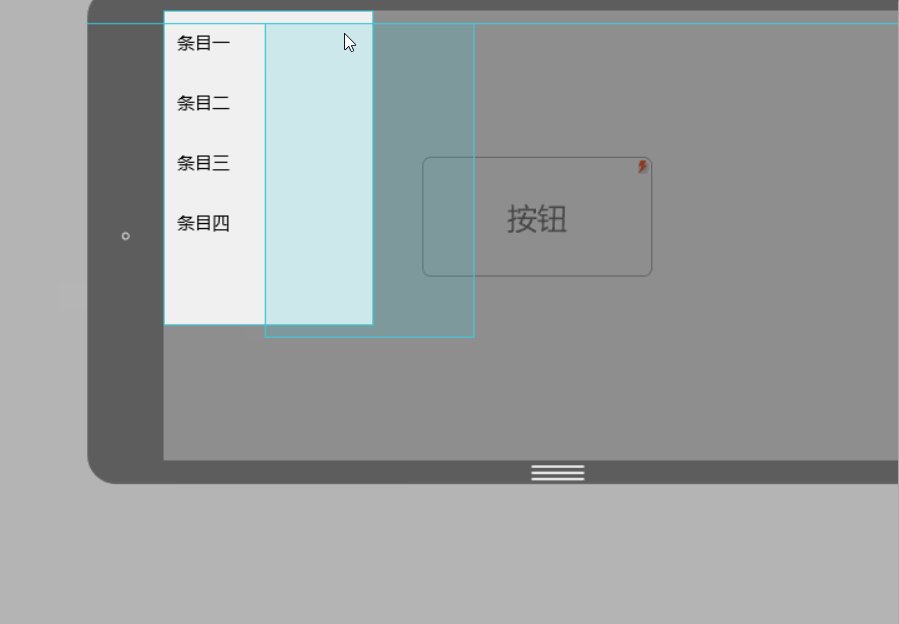
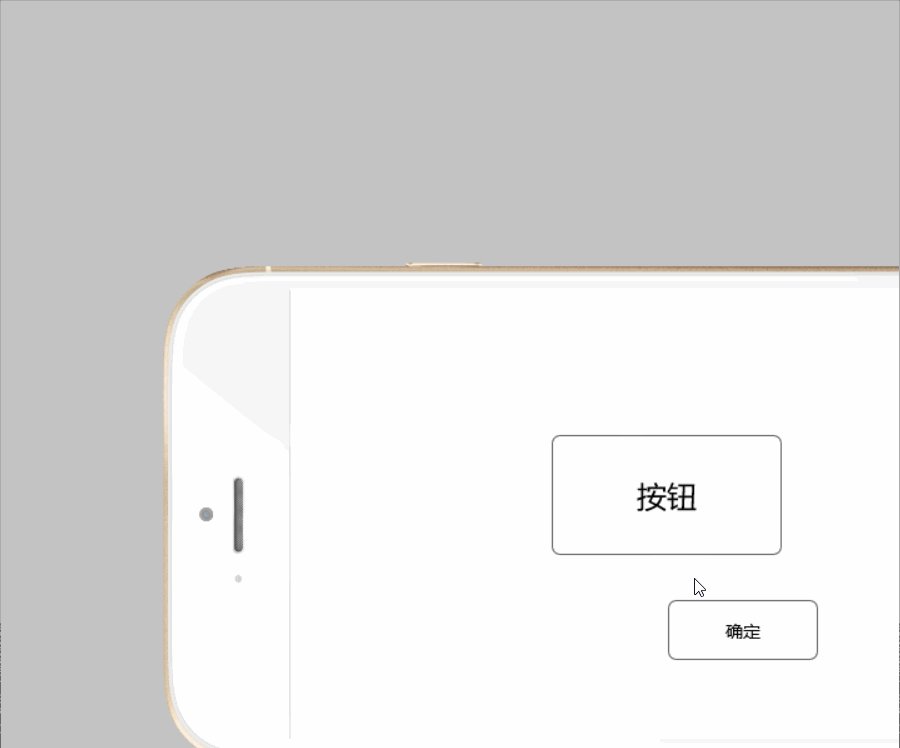
3.双击弹出菜单以编辑菜单位置及内容。

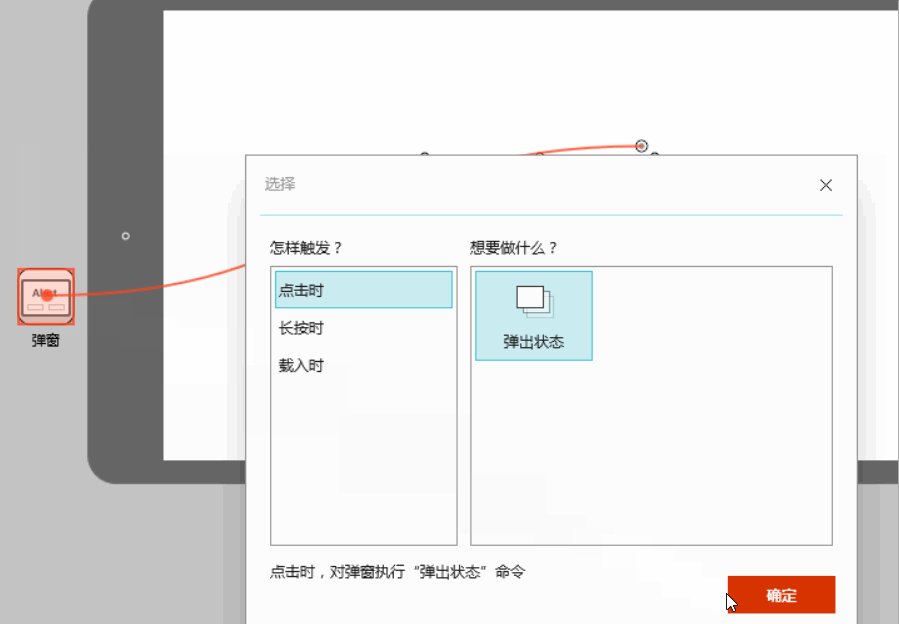
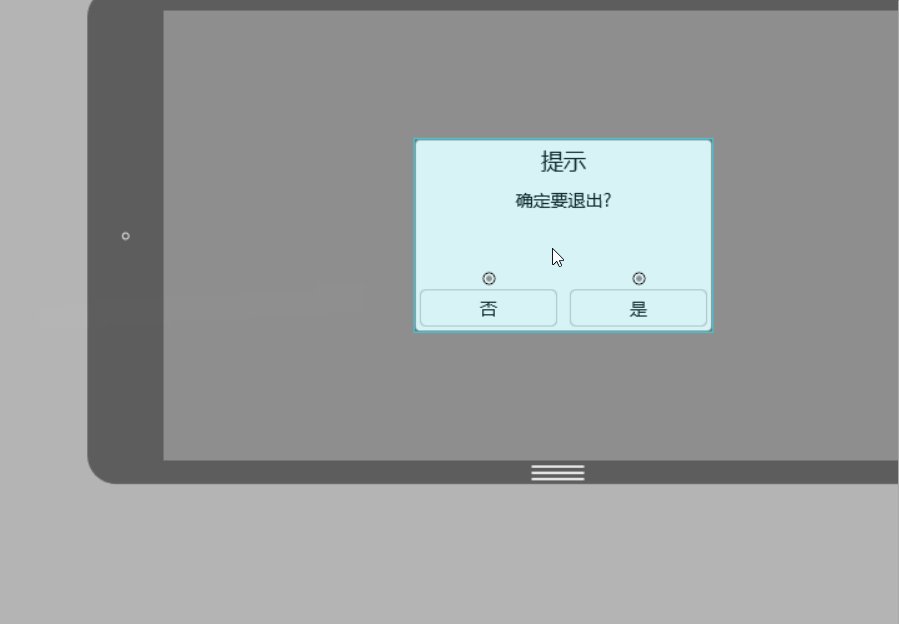
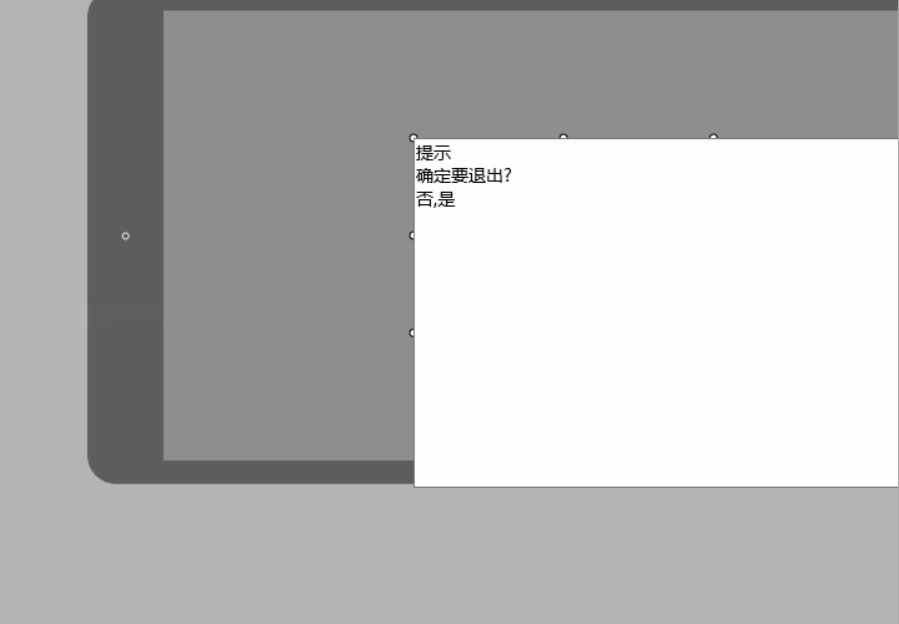
二、弹窗
弹窗与弹出面板的操作步骤基本一致,区别在于弹出菜单的四个菜单项都可再设置交互动作,而弹窗仅有“是”、“否”两个选项可供设置交互动作,同时,弹窗内容的格式也与弹出面板略有区别。

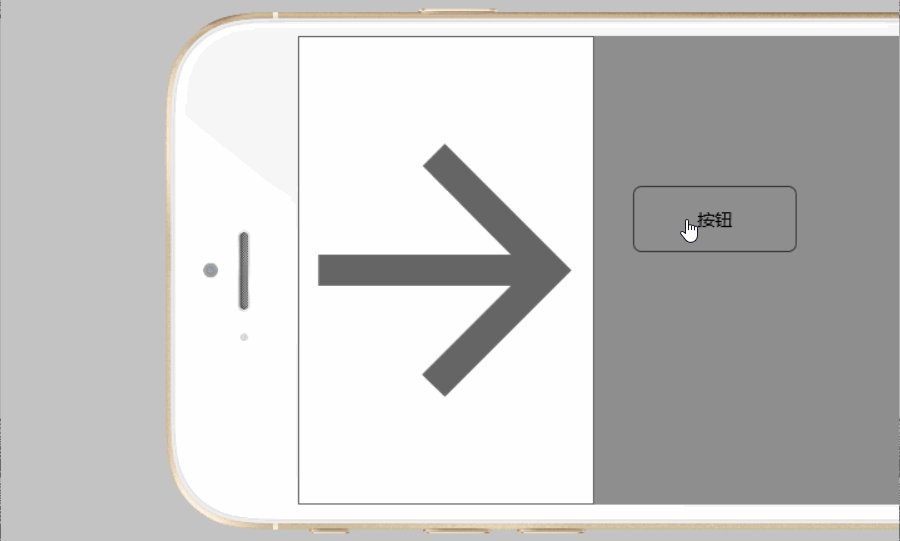
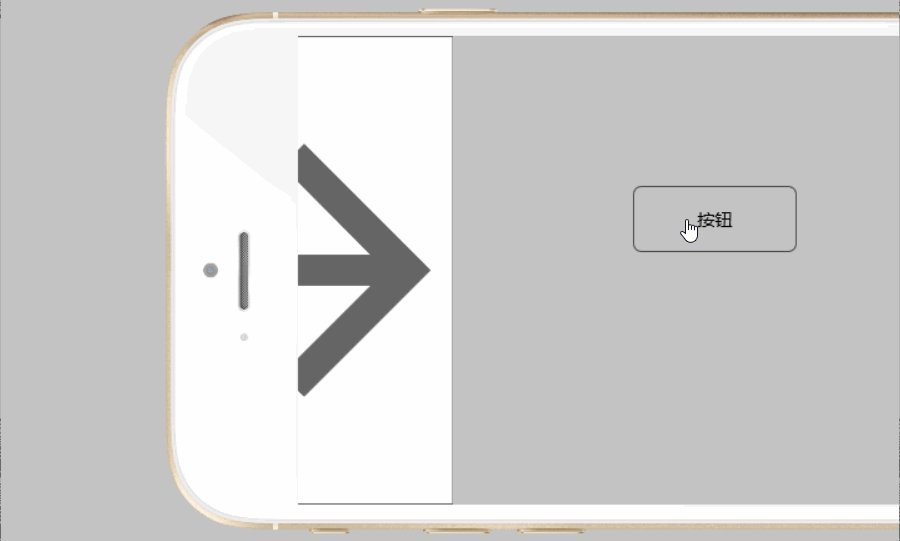
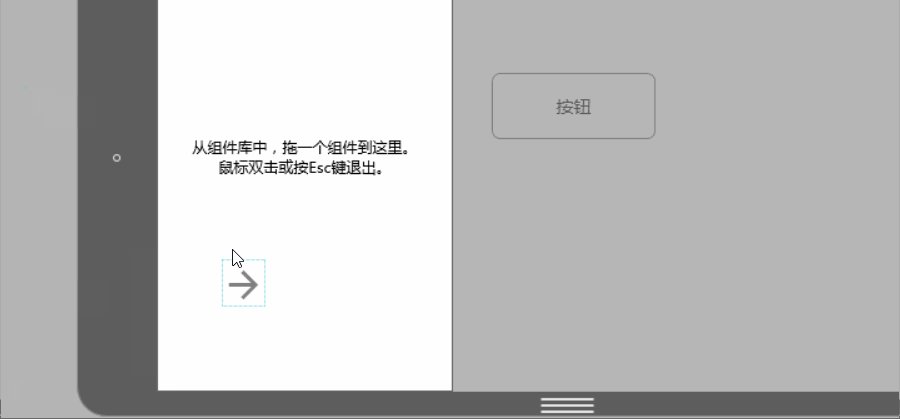
三、抽屉
抽屉是一个常用的容器型组件,其特点为高度封装、高度可调节性、高度可容纳性,换句话说,您无需自行设计抽屉的细节,只需简单设置几下即可的到一个以多种方式滑出、能装入绝大多数组件的抽屉。

在将按钮的链接点与抽屉连接后,双击抽屉图标即可添加组件。

四、图片轮播
图片轮播组件支持数张图片的乱转展示,同样操作简单。先将图片轮播组件拖入工作区内,双击添加图片即可。

五、面板
面板其实就是一个可供放置组件的容器。
将能容面板拖至需要的地方,调整大小,双击进入编辑模式,拖入需要的组件即可。注意,组件超出面板边界的地方不会显示。你会发现:因为是容器,面板是有边界的,子组件超过边界的部分会被“切掉” 。另外有意思的是:和“组”不同,设置交互的时候,可以将面板中的子组件作为交互目标,但“组”不行,只能将整个组设为交互目标,因为组是几个组件编组而成,编组之后,就被视为一个整体。

六、弹出面板
弹出面板是最为灵活的交互组件。拖入一个弹出面板,双击打开,你会发现它里面什么也没有,但是利用它,我们完全可以自己制作出需要的弹窗、消息框、提示框等许多交互组件。

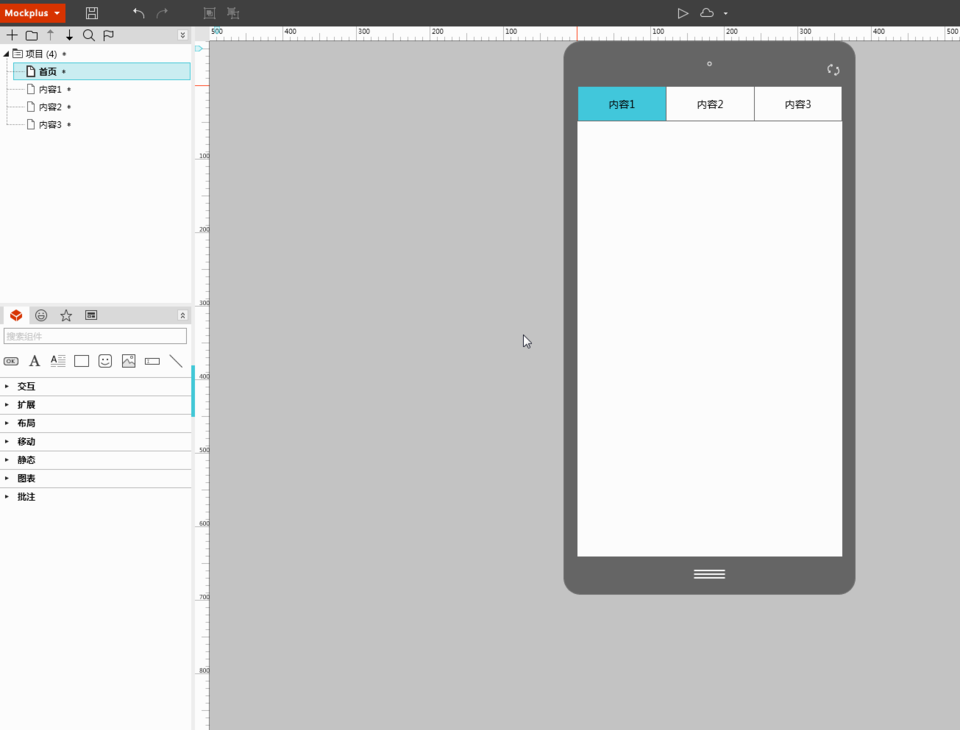
七、内容面板
内容面板主要用来实现内容的快速切换。但是它一般不会单独使用,你可以使用它和菜单栏、列表、选项卡等具有多选性质的组件来配合,共同完成内容切换。
首先在内容面板中设置三个层,分别连接到三个目标页面上。然后将选项卡上的链接一一对应地与三个层相连,内容切换就完成了。

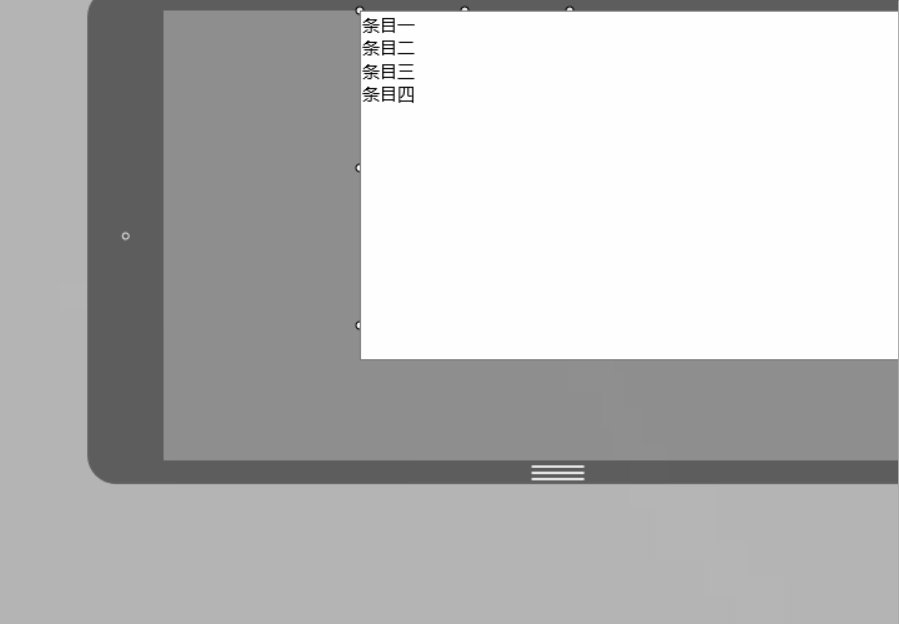
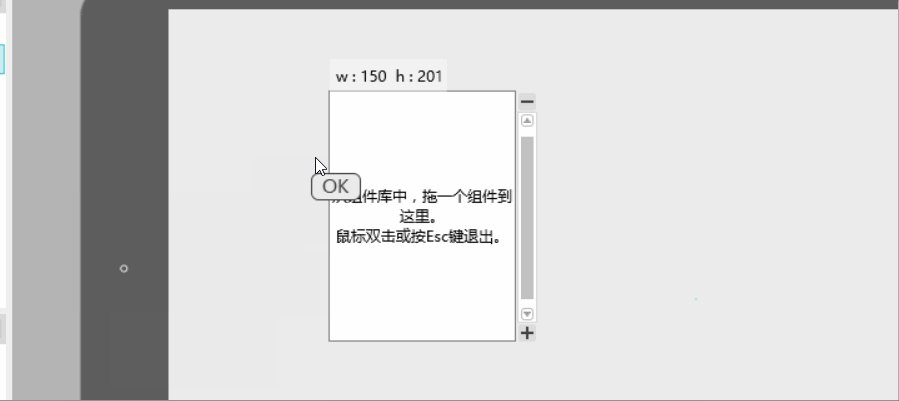
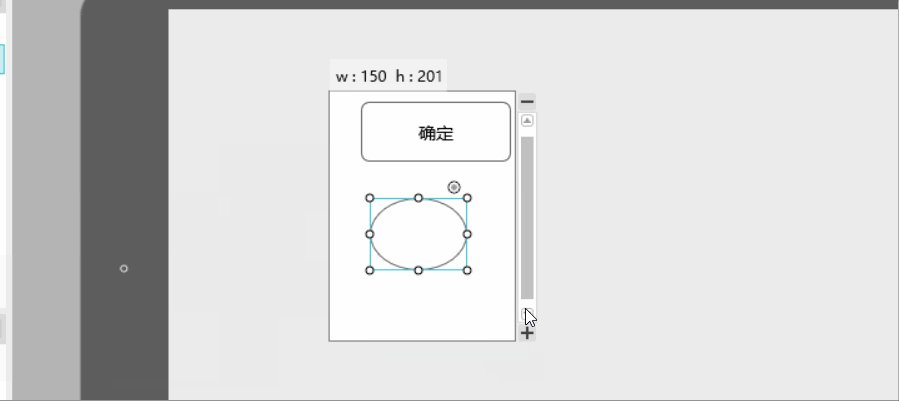
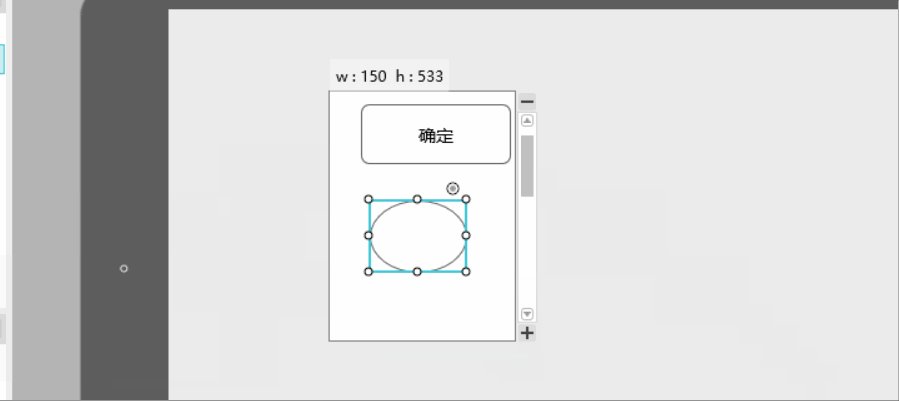
八、滚动区
当屏幕大小不足以容纳我们需要展示的内容时,我们可以使用滚动区组件在有限的空间内展示更多内容。
将滚动区组件拖入工作区后,调整大小,然后双击进入编辑模式。在编辑模式中拖入需要加入滚动区的组件,鼠标点击“+”来扩展滚动区大小,点击“-”来收缩滚动区大小,如果你同时按下Ctrl键,可加速扩展或收缩。

交互是原型设计中非常重要的部分,灵活使用以上八个交互组件,足以满足你常用的交互设计!除了交互组件,Mockplus中还有近两百个封装组件,现在就去试试吧!
以上是关于交互设计常用方法介绍的主要内容,如果未能解决你的问题,请参考以下文章