uniapp内置API交互效果 - 常用方法汇总
Posted Rudon滨海渔村
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp内置API交互效果 - 常用方法汇总相关的知识,希望对你有一定的参考价值。
官网手册
目前已汇总了以下部分:

小分类:界面
提示-类似alert

uni.showToast(
title: '标题',
duration: 2000
);
加载中 - loading

// 开启
uni.showLoading(
title: '加载中'
);
// 关闭
setTimeout(function ()
uni.hideLoading();
, 2000);
确认提示框
显示模态弹窗,可以只有一个确定按钮,也可以同时有确定和取消按钮。
uni.showModal(
title: '提示',
content: '这是一个模态弹窗',
success: function (res)
if (res.confirm)
console.log('用户点击确定');
else if (res.cancel)
console.log('用户点击取消');
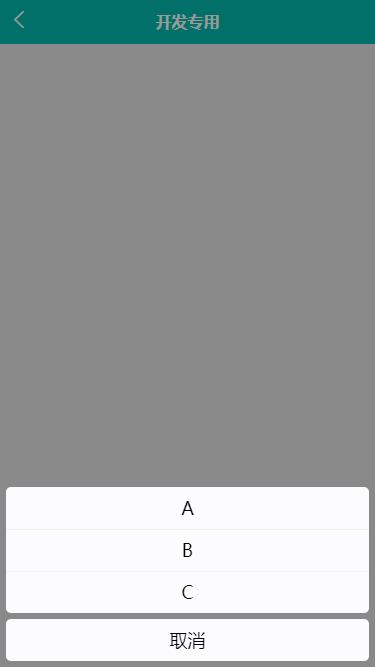
);底部选择菜单
从底部向上弹出操作菜单
uni.showActionSheet(
itemList: ['A', 'B', 'C'],
success: function (res)
console.log('选中了第' + (res.tapIndex + 1) + '个按钮');
,
fail: function (res)
console.log(res.errMsg);
);手动修改/设置标题

uni.setNavigationBarTitle(
title: '新的标题'
);在当前页面显示导航条加载动画
app端不支持...
// 开启loading
uni.showNavigationBarLoading()
// 关闭
uni.hideNavigationBarLoading()
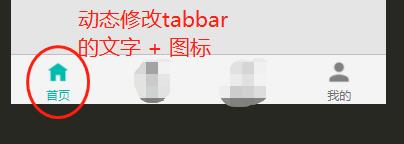
动态修改标签栏tabbar的文字+图标

uni.setTabBarItem(
index: 0,
text: 'text',
iconPath: '/path/to/iconPath',
selectedIconPath: '/path/to/selectedIconPath'
)
动态修改标签栏的样式 - 例如渐变背景色
...渐变色没搞定,解决了语法错误也是一样,why??
uni.setTabBarStyle(
color: '#FF0000',
selectedColor: '#00FF00',
// backgroundColor: '#0000FF',
backgroundImage: 'linear-gradient(to top, #a80077, #66ff00)',
borderStyle: 'white'
)纯色背景色可以 -- 中毒一样的配色.....
临时隐藏tabbar
uni.hideTabBar()
uni.showTabBar()
标签栏Tabbar添加角标 - 信息数量等
为 tabBar 某一项的右上角添加文本 --- 和添加红点

// 角标999
uni.setTabBarBadge(
index: 0,
text: '999'
)
// 删除角标
uni.removeTabBarBadge(
index: 1
)
// 加红点
uni.showTabBarRedDot(
index: 3
)
封面

 《新程序员》:云原生和全面数字化实践
《新程序员》:云原生和全面数字化实践
 50位技术专家共同创作,文字、视频、音频交互阅读
50位技术专家共同创作,文字、视频、音频交互阅读
以上是关于uniapp内置API交互效果 - 常用方法汇总的主要内容,如果未能解决你的问题,请参考以下文章