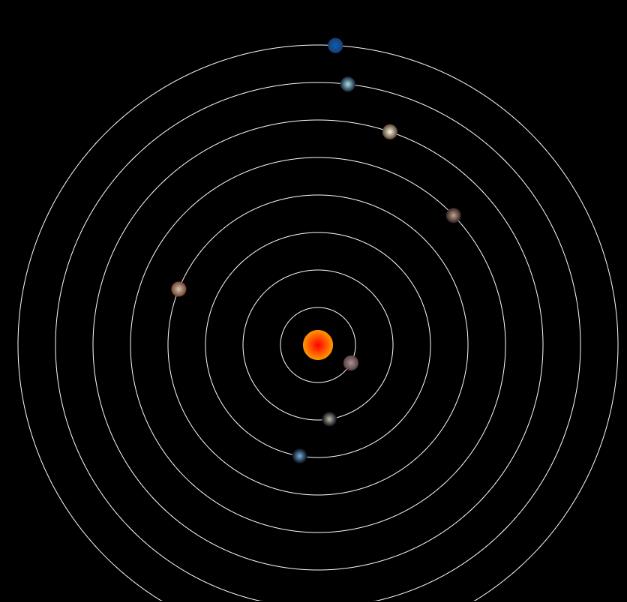
太阳八大行星运行轨迹
Posted JaydenLD@Clara
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了太阳八大行星运行轨迹相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <canvas width="1000" height="1000" id="canvas" style="background: black"> 您的当前浏览器版本不支持canvas标签 </canvas> <script type="text/javascript"> //获取canvas元素 var canvas=document.getElementById("canvas"); //设置2d绘图环境 var cxt=canvas.getContext("2d"); var time=0; function draw(){ //清除画布 cxt.clearRect(0,0,1000,1000); //轨道 for (var i = 0; i < 8; i++) { cxt.beginPath(); cxt.strokeStyle="#fff"; cxt.arc(500,500,50*(i+1),0,360,false); cxt.closePath(); cxt.stroke(); }; //太阳 cxt.beginPath(); var sunColor=cxt.createRadialGradient(500,500,0,500,500,20); sunColor.addColorStop(0,"#f00"); sunColor.addColorStop(1,"#f90"); cxt.fillStyle=sunColor; cxt.arc(500,500,20,0,360,false); cxt.closePath(); cxt.fill(); //画地球 cxt.save(); //设置异次元空间的原点 cxt.translate(500,500); //设置旋转角度 cxt.rotate(time*360/365*Math.PI/180); cxt.beginPath(); var earthColor=cxt.createRadialGradient(0,-150,0,0,-150,10); earthColor.addColorStop(0,"#78B1E1"); earthColor.addColorStop(1,"#050C12"); cxt.fillStyle=earthColor; cxt.arc(0,-150,10,0,360,false); cxt.closePath(); cxt.fill(); cxt.restore(); //画水星 cxt.save(); //设置异次元空间的原点 cxt.translate(500,500); //设置旋转角度 cxt.rotate(time*360/88*Math.PI/180); cxt.beginPath(); var mercuryColor=cxt.createRadialGradient(0,-50,0,0,-50,10); mercuryColor.addColorStop(0,"#A69697"); mercuryColor.addColorStop(1,"#5C3E40"); cxt.fillStyle=mercuryColor; cxt.arc(0,-50,10,0,360,false); cxt.closePath(); cxt.fill(); cxt.restore(); //画金星 cxt.save(); //设置异次元空间的原点 cxt.translate(500,500); //设置旋转角度 cxt.rotate(time*360/225*Math.PI/180); cxt.beginPath(); var venusColor=cxt.createRadialGradient(0,-100,0,0,-100,10); venusColor.addColorStop(0,"#C4BBAC"); venusColor.addColorStop(1,"#050C12"); cxt.fillStyle=venusColor; cxt.arc(0,-100,10,0,360,false); cxt.closePath(); cxt.fill(); cxt.restore(); //画火星 cxt.save(); //设置异次元空间的原点 cxt.translate(500,500); //设置旋转角度 cxt.rotate(time*360/687*Math.PI/180); cxt.beginPath(); var marsColor=cxt.createRadialGradient(0,-200,0,0,-200,10); marsColor.addColorStop(0,"#CEC9B6"); marsColor.addColorStop(1,"#76422D"); cxt.fillStyle=marsColor; cxt.arc(0,-200,10,0,360,false); cxt.closePath(); cxt.fill(); cxt.restore(); //画木星 cxt.save(); //设置异次元空间的原点 cxt.translate(500,500); //设置旋转角度 cxt.rotate(time*360/4333*Math.PI/180); cxt.beginPath(); var jupiterColor=cxt.createRadialGradient(0,-250,0,0,-250,10); jupiterColor.addColorStop(0,"#C0A48E"); jupiterColor.addColorStop(1,"#322222"); cxt.fillStyle=jupiterColor; cxt.arc(0,-250,10,0,360,false); cxt.closePath(); cxt.fill(); cxt.restore(); //画土星 cxt.save(); //设置异次元空间的原点 cxt.translate(500,500); //设置旋转角度 cxt.rotate(time*360/10759*Math.PI/180); cxt.beginPath(); var saturnColor=cxt.createRadialGradient(0,-300,0,0,-300,10); saturnColor.addColorStop(0,"#F7F9E3"); saturnColor.addColorStop(1,"#5C4533"); cxt.fillStyle=saturnColor; cxt.arc(0,-300,10,0,360,false); cxt.closePath(); cxt.fill(); cxt.restore(); //画天王星 cxt.save(); //设置异次元空间的原点 cxt.translate(500,500); //设置旋转角度 cxt.rotate(time*360/30685*Math.PI/180); cxt.beginPath(); var uranusColor=cxt.createRadialGradient(0,-350,0,0,-350,10); uranusColor.addColorStop(0,"#A7E1E5"); uranusColor.addColorStop(1,"#19243A"); cxt.fillStyle=uranusColor; cxt.arc(0,-350,10,0,360,false); cxt.closePath(); cxt.fill(); cxt.restore(); //画海王星 cxt.save(); //设置异次元空间的原点 cxt.translate(500,500); //设置旋转角度 cxt.rotate(time*360/60190*Math.PI/180); cxt.beginPath(); var neptuneColor=cxt.createRadialGradient(0,-400,0,0,-400,10); neptuneColor.addColorStop(0,"#0661B2"); neptuneColor.addColorStop(1,"#1E3B73"); cxt.fillStyle=neptuneColor; cxt.arc(0,-400,10,0,360,false); cxt.closePath(); cxt.fill(); cxt.restore(); time+=1; } //地球动起来 setInterval(draw,10); </script> </body> </html>

以上是关于太阳八大行星运行轨迹的主要内容,如果未能解决你的问题,请参考以下文章