切角矩形区域与六边形区域
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了切角矩形区域与六边形区域相关的知识,希望对你有一定的参考价值。
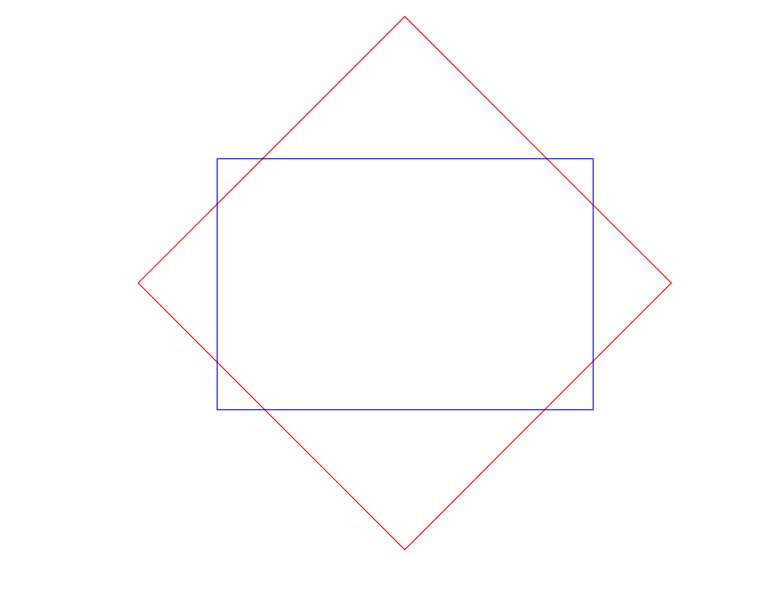
切角矩形区域
<div class="one">
<div class="two">
</div>
</div>
.one{
width:300px;
height: 300px;
margin: 100px auto;
border: 1px solid red;
position: relative;
transform: rotate(45deg);
overflow: hidden;
visibility: hidden;
}
.two{
width: 300px;
height: 200px;
border: 1px solid blue;
position: absolute;
top: 50px;
transform: rotate(-45deg);
visibility: visible;
}
注意要点:one div包含two div ,第一个div旋转45deg,第二个反向旋转45deg
然后设置第一个div visibility属性为hidden overflow为hidden .
visibility属性是指是否可见,属性值有hidden与visible overflow指超出部分,最常见的是在滚动条的使用上使用这个属性。
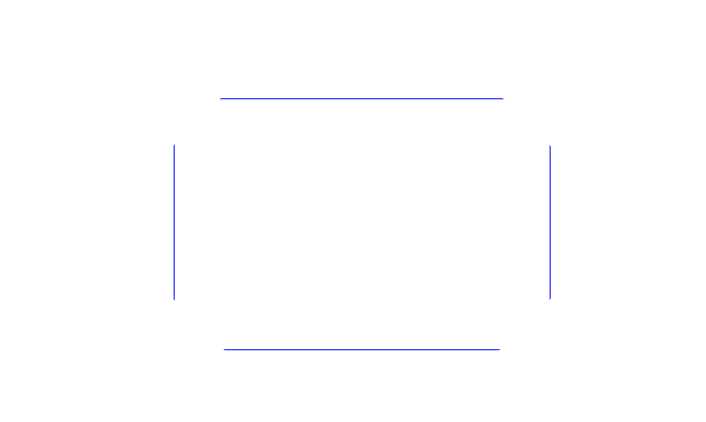
第二个div设置可见即可。
最综效果

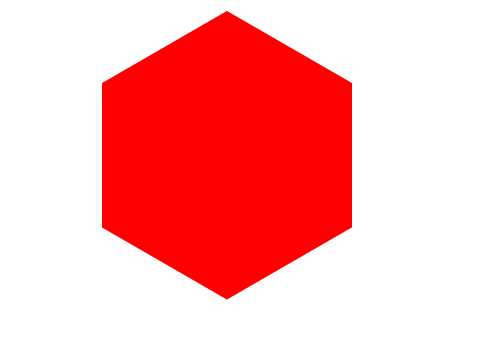
六边形区域
<div class="one">
<div class="two">
<div class="three" style="background-image: url(img/owl1.jpg);">
</div>
</div>
</div>
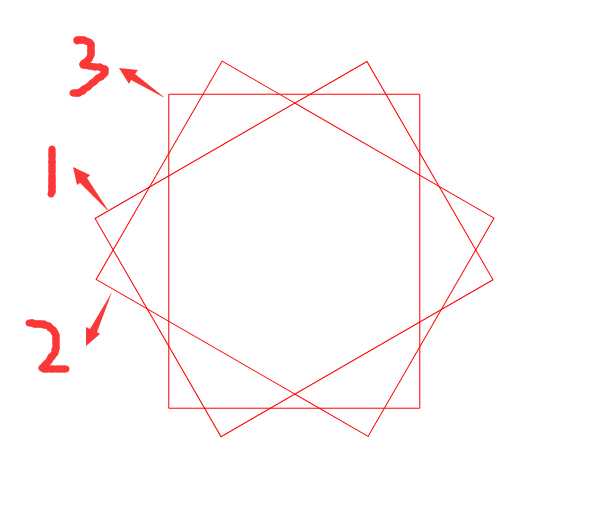
用到3个div 长宽比4:5的div
.one{
transform:rotate(120deg);
visibility: hidden;
}
.two{
transform:rotate(-60deg);
float: left;
visibility: hidden;
}
.three{
transform:rotate(-60deg);
visibility: visible;
position: relative;
}
第一个旋转120deg 第二个旋转-60 第三个旋转-60 
然后设置所有的overflow隐藏,第一二个不可见,第三个可见即可。
注意,此时第三个div中有东西的时候,如图片才能显示出效果。
以上是关于切角矩形区域与六边形区域的主要内容,如果未能解决你的问题,请参考以下文章
Google Map API Javascript v3-如何在多边形/矩形区域内突出显示特定街道/街道段?