CSS-蜂窝状展示区域(多个六边形)的一种实现方式
Posted ZhangCui
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS-蜂窝状展示区域(多个六边形)的一种实现方式相关的知识,希望对你有一定的参考价值。
网上已经有很多关于正六边形的CSS画法,主要是利用一个矩形和前后的两个三角形组合而成。
之前在看四维图新的官网的时候,发现了一种六边形的画法,比较适合多排六边形组合成蜂窝状的展示区域(注:四维图新现在改成了上面说的那种画法了)。
示意图:

1、html结构
<body>
<ul>
<li>
<span class="hex"><span class="hexIn">1</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">2</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">3</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">4</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">5</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">6</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">7</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">8</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">9</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">10</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">11</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">12</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">13</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">14</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">15</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">16</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">17</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">18</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">19</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">20</span></span>
</li>
</ul>
</body>
每个li里包着.hex和.hexIn。.hexIn是内容区,.hex是一个菱形切割区,将.hexIn切割成六边形。具体看css。
2、CSS
ul {
margin: 0;
padding: 0;
}
ul {
list-style: none;
width: 560px;
margin: 100px auto;
}
li {
float: left;
margin: 0 5px;
height: 96px;
}
.hex {
overflow: hidden;
display: block;
width: 100px;
height: 116px;
transform: rotate(-60deg) skewY(30deg);
}
.hexIn {
background-color: #ccc;
display: block;
width: 100px;
height: 116px;
line-height: 116px;
text-align: center;
transform: skewY(-30deg) rotate(60deg);
}
li:nth-child(9n + 6) {
margin-left: 60px;
}
里面有几个关键的长度和宽度:
- li的宽度,li的宽度由内部元素撑开。
- li的高度,多排六边形的情况下,li的高度与排与排之间的间隙有关。
- .hex的宽度,即六边形平行边之间的距离。
- .hex的高度,六边形对应顶点间的距离。
- .hexIn的高度和宽度同.hex。
.hexIn区域如图:
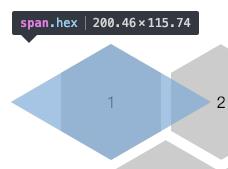
.hex区域如图:
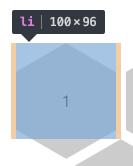
li区域如图:
根据以上的宽度和高度说明,以上数值都要满足一定的关系,直接说结论:
假设需要平行边距离为w的六边形,每个六边形之间的间隔为m。
那么:
- li的高度:0.866(w+m)
- .hex的宽度:w,高度:1.155w
- .hexIn同上
- 如果第一排有x个六边形,那么为实现相邻两排交错排列的效果,需要设置:li:nth(`x + x - 1`n + `x + 1`) { margin-left: 0.5(w+2m) }。比如第一排有6个,那么li:nth(11n+7) { ... }.
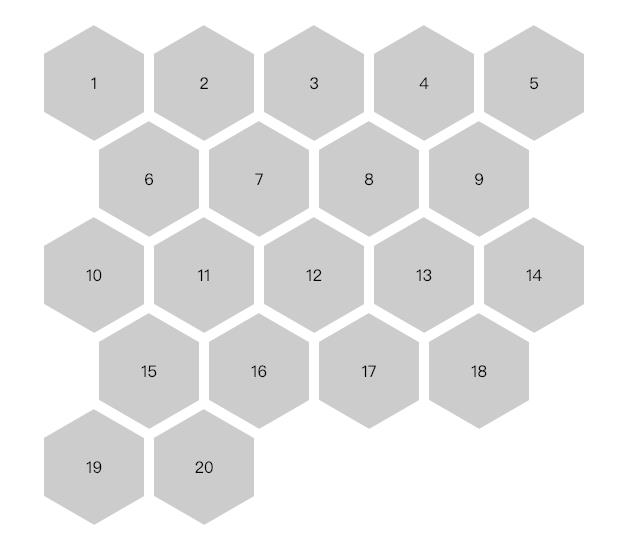
3、实现效果图

以上是关于CSS-蜂窝状展示区域(多个六边形)的一种实现方式的主要内容,如果未能解决你的问题,请参考以下文章