HTTP协议详细分析
Posted 始终在天上
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP协议详细分析相关的知识,希望对你有一定的参考价值。
1、HTTP概述
1.1、什么是HTTP?
它是Hyper Text Transfer Protocol的缩写。超文本传输协议。
它是客户浏览器和web服务器之间的一种一问一答的规则。问答机制/握手机制。
1.2、HTTP版本
1.0版本:
创建连接(TCP/IP)
发送请求
接收响应
关闭连接
1.1版本:
创建连接(TCP/IP)
发送请求1
接收响应1
发送请求2
接收响应2........
请求超时(手动关闭)
1.1版本比1.0版本多了几个消息头
1.3、特殊说明
当浏览器发现script标签,link标签和img标签时,会自动发出请求。
2、HTTP主要组成
2.1、请求部分
请求行
请求消息头
请求正文
GET /myapp/2.html HTTP/1.1 //如请求行
Host:"localhost:8080"
User-Agent:"Mozilla/5.0 (Windows NT 6.1; WOW64; rv:51.0) Gecko/20100101 Firefox/51.0"
Accept:"*/*"
Accept-Language:"zh-CN,zh;q=0.8,en-US;q=0.5,en;q=0.3"
Accept-Encoding:"gzip, deflate"
Referer:"http://localhost:8080/jeecg/logController.do?statisticTabs&isIframe"
Cookie:"JEECGINDEXSTYLE=hplus; JSESSIONID=051CDE615BD426D727B41B2481B4A1C3; ZINDEXNUMBER=1990"
Connection:"keep-alive"
2.2、响应部分
响应行
响应消息头
响应正文
HTTP/1.1 200 OK // 响应行
Cache-Control:"no-cache, no-store"
Content-Language:"zh-CN"
Content-Type:"text/html;charset=UTF-8"
Date:"Wed, 17 May 2017 02:42:27 GMT"
Expires:"Thu, 01 Jan 1970 00:00:00 GMT"
Pragma:"no-cache"
Server:"Apache-Coyote/1.1"
Transfer-Encoding:"chunked"
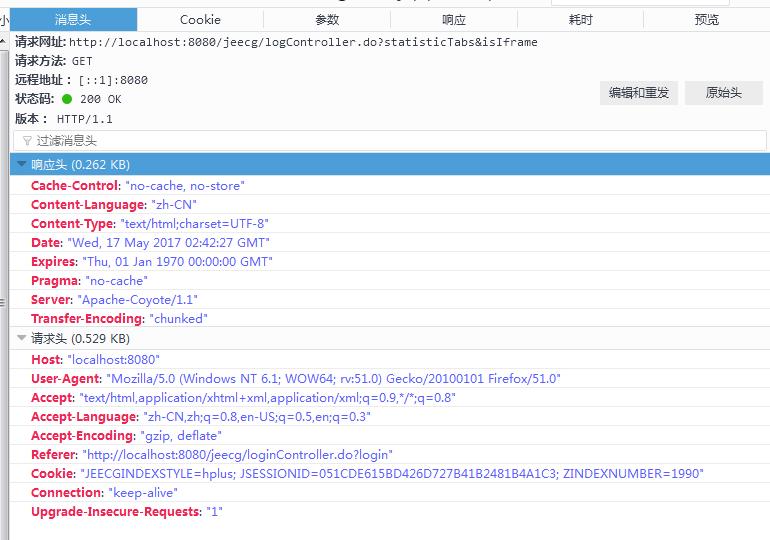
如下图:

2.3、消息头的共性
(1)头名称首字母大写,多个单词每个单词的首字母都大写。
(2)多个单词用-分隔
(3)名称和值之间用:分隔
(4)值和:之间有一个空格
(5)多个值之间用,分隔
(6),和值之间也有一个空格
(7)两个头之间用回车分隔
MIME类型:多用途互联网邮件扩展类型
MIME:(Multipurpose Internet Mail Extensions)
3、请求部分详解
请求行:GET /myapp/2.html HTTP/1.1
GET:请求的方式。GET和POST
/myapp/2.html:请求资源URI。
URI:Uniform Resource Identifier 统一资源标识符
URL:Uniform Resource Locator 统一资源定位符
URL: http://localhost:8080/jeecg/logController.do?statisticTabs&isIframe
协议 主机 端口 URI
HTTP/1.1:协议的版本
请求消息头:客户浏览器给服务器的暗语
Accept:
告知服务器,浏览器所支持的MIME类型。
Accept-Encoding:
告知服务器,浏览器所支持的压缩编码格式。常用的一个GZIP压缩。
Accept-Language:
告知服务器,浏览器所支持的语言。例如zh_CN,en_US等等。
Referer:
告知服务器,当前请求的来源。注意:只有有来源的才会有此消息头。
作用:
1.投放广告。
2.防盗链。
Content-Type:
告知服务器,请求正文的MIME类型。
Content-Length:
告知服务器,请求正文的长度。
User-Agent:
客户浏览器的相关信息
Connection: Keep-Alive
连接状态:保持连接
If-Modified-Since:
客户端缓存的最后更新时间。
Cookie:
会话管理相关。(非常重要)
请求的正文:
什么时候有,什么时候没有,当什么属性取什么值的时候,请求的正文是什么体现形式?
POST方式:username=test&password=123 key=value&key=value 在请求体中
GET方式: username=test&password=123 key=value&key=value 在地址栏中
表单输入域中,只要有name属性的时候,正文内容就会被提交。如果没有name属性,则不会被提交.
正文的体现形式不受请求的方式控制。
表单的第三个重要属性:enctype属性:控制编码表单的MIME类型
enctype是有默认值的:application/x-www-form-urlencoded 它对应的表单正文的体现形式就是key=value
enctype取值为multipart/form-data时,请求正文的体现形式是:
-----------------------------7df1592a410fc
Content-Disposition: form-data; name="username"
test
-----------------------------7df1592a410fc
Content-Disposition: form-data; name="password"
123
-----------------------------7df1592a410fc
Content-Disposition: form-data; name="fileone"; filename="C:\\Users\\zhy\\Desktop\\请求部分.jpg"
Content-Type: image/pjpeg
??
-----------------------------7df1592a410fc
4、响应部分详解
响应行:HTTP/1.1 200 OK
HTTP/1.1:使用的协议及版本
200:响应状态码
常用的状态码:
200 :一切都OK
302/307 :重定向
304 :请求资源未改变,使用缓存
404 :请求资源未找到
500 :服务器内部错误
OK:状态码描述
响应消息头:服务器给客户浏览器的暗语
Location:
重定向的地址
Server:
服务器相关信息
Content-Type:
告知浏览器,响应正文的MIME类型
Content-Length:
告知浏览器,响应正文的长度
Content-Encoding
告知浏览器,响应正文使用的压缩编码格式。
Content-Language:
告知浏览器,响应正文语言。
Content-Disposition:
告知浏览器,以下载的方式打开。
Refresh:
定时刷新
Last-Modified:
服务器资源的最后修改时间。当浏览器发出请求时,会使用客户端缓存最后更新时间和该消息头的值进行比较。如果一致则使用缓存。如果不一致,发送新的请求。
Set-Cookie:
会话管理相关(非常重要)
Expires:-1:设置缓存时间。当设置为-1时,表示不要缓存。时间是以毫秒为单位。
Catch-Control: no-catch(1.1)//针对http协议1.1版本
Pragma:no-catch(1.0)//针对http协议1.0版本
响应的正文:
和你在浏览器右键查看源文件,看到的内容是一模一样的。
以上是关于HTTP协议详细分析的主要内容,如果未能解决你的问题,请参考以下文章