HTTP协议详细解读
Posted 橙 子_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP协议详细解读相关的知识,希望对你有一定的参考价值。
文章目录
1. HTTP概念
HTTP:HyperText Transfer Protocol,超文本传输协议。HTTP 协议规定了浏览器和服务器之间数据传输的规则。为了使得数据从源头到达目的地,网络通信的参与方必须遵循相同的规则,这个规则称为协议,协议保证了双方能够读懂对方发送的数据。
此时,浏览器和服务器有什么关系呢?要明白这个问题,我们先来看看什么是 B/S 架构。

B/S 架构,即浏览器 / 服务器架构模式,其特点是,客户端只需要浏览器,应用程序的逻辑和数据存储都在服务器端。使用时浏览器向服务器请求并获取资源,服务器把资源发送到浏览器。
资源数据在浏览器和服务器之间传递需要遵循一个规则,这个规则就是 HTTP 协议。浏览器按照 HTTP 协议发送请求和数据,Web 服务器端根据 HTTP 协议解析请求和数据,然后将处理结果按照 HTTP 协议发送给浏览器。
现在大多数网页都是通过 HTTPS 来通信,HTTPS 在 HTTP 基础上做了加密工作。学习 HTTP 协议主要学习请求数据和响应数据的格式。
2. HTTP 特点
HTTP 协议具有以下的几个特点:
- 基于 TCP 协议
- 基于请求响应模型:一次请求一次响应
- HTTP协议是无状态协议:对于事务处理没有记忆能力
说明:
TCP 协议是一种面向连接的,可靠的,基于字节流的传输层通信协议,在数据传输方面更加的安全。
HTTP 协议每次请求和响应都是独立的,客户端发送 HTTP 请求到服务器端后,服务器端根据请求响应数据,响应完成后不会记录任何信息,这样的方式具有速度快的优点,但是其导致的问题就是多次请求之间不能共享数据,而 Java 使用会话技术解决这个问题,后续都会讲解到。
3. HTTP 协议的工作过程
我们在浏览器中输入一个网址后,浏览器就会向服务器发送一个 HTTP 请求,对应的服务器接收到这个请求以后,经过解析处理,就会返回一个 HTTP 响应。我们在访问一个网站时,可能会涉及多次的 HTTP 请求和响应的交互过程。
其中有几个以后经常使用的专业术语需要了解:
- 客户端:发起网络请求的一端
- 服务器:接收网络请求的一端
- 请求:客户端给服务器发送的数据
- 响应:服务器给客户端发送的数据

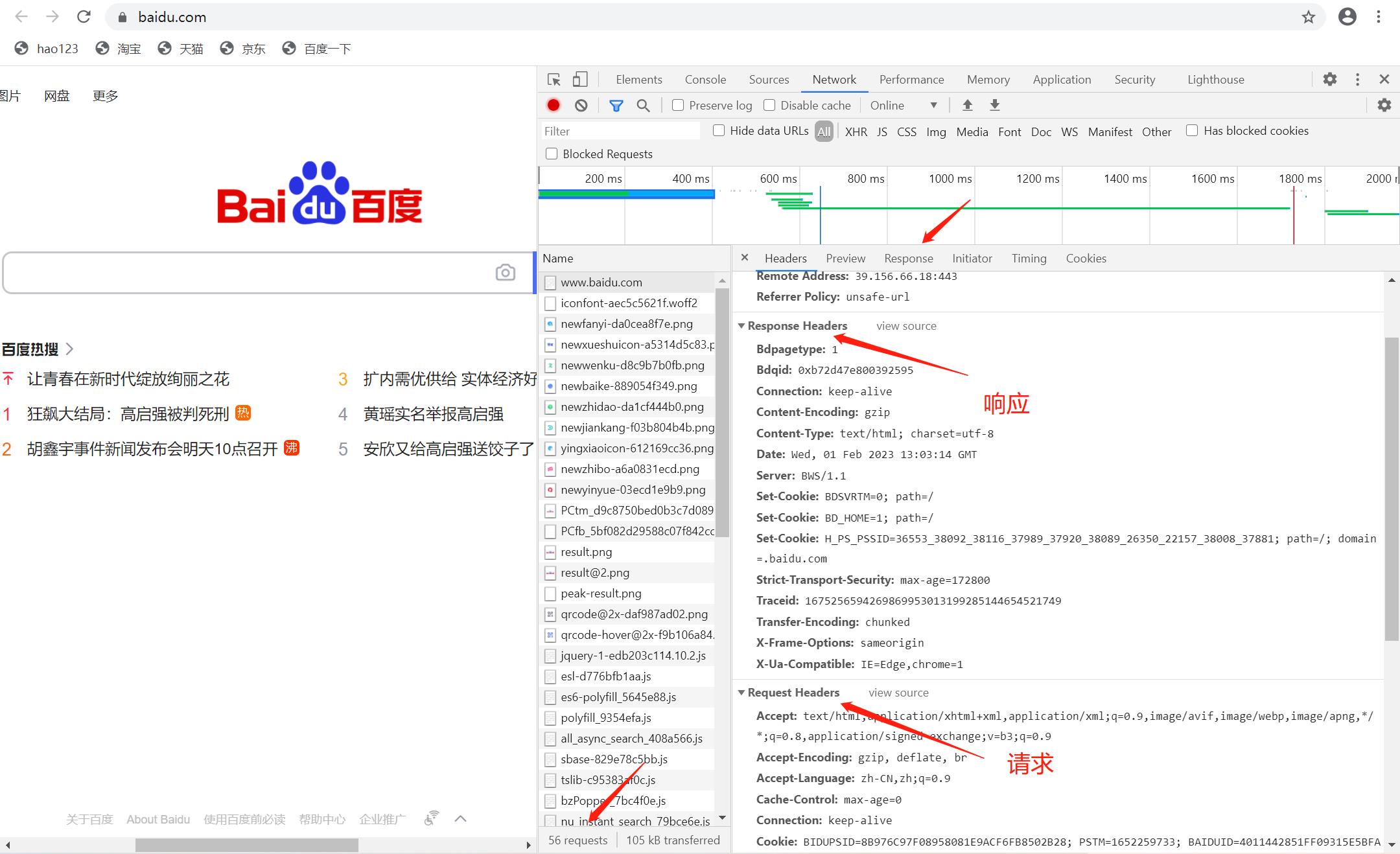
当我们访问一个网站时,可能有不止一次的 HTTP 请求和响应的交互,为了更加清楚的了解访问网站时的浏览器和服务器的交互情况,我们可以使用开发者工具来查看。
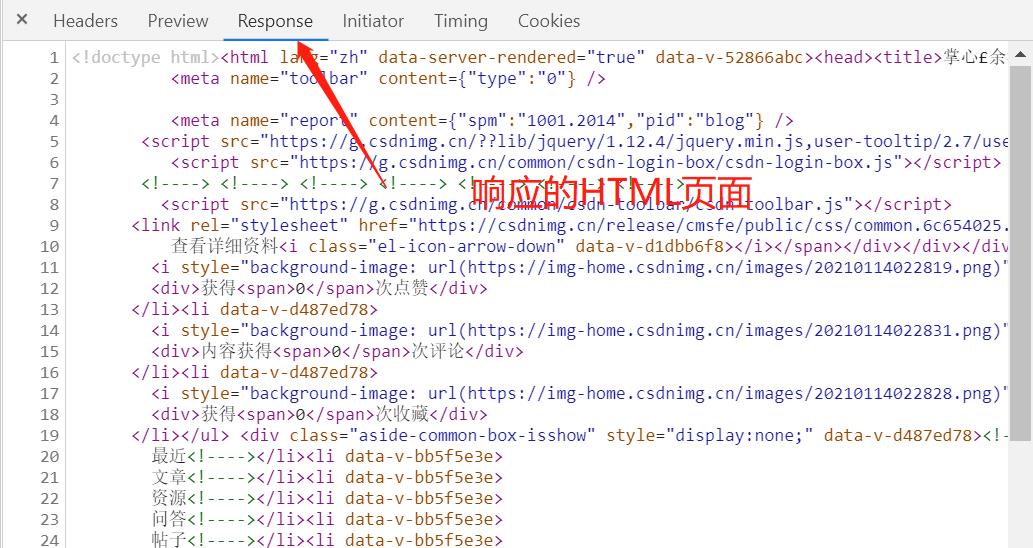
通过 [Fn] f12 打开浏览器的开发者工具,点击 Network 标签页,然后刷新即可看到其请求和响应的数据,这里显示的每一条数据都是一次 HTTP请求响应的交互,如下图:

4. 认识URL
其实,在平时我们说的网址就是一个 URL,URL 又叫统一资源定位符,互联网上每一个文件都有唯一的 URL,它包含指出文件的位置以及浏览器该如何处理它。
URL有其标准的格式,如下:
协议类型:[//服务器地址[:端口号][/资源层级 UNIX 文件路径]文件名[?查询字符串][#片段标识符]]
其中,协议类型有 http 和 https,可以省略,省略后默认为 http。服务器地址可以是一个IP 地址或者域名,IP 地址用来描述一个网络上的地址,能够用来定位一个具体的主机,在 html 中可以省略服务器地址,表示服务器的 IP 或域名就是当前 HTML 文件所述的 IP 或者域名,例如 HTML中 a 标签的 src 属性。
端口号的主要作用是表示一台计算机中特定的进程所提供的服务,即用来区分一个主机上的不同程序,每个程序在访问网络时,都会关联一个或者多个端口号,通过端口号区分当前的请求给谁,端口号也可以省略,此时浏览器根据协议的类型自动决定使用哪个端口号。例如 http 协议默认使用 80 端口。资源层级 UNIX 文件路径表示访问该服务器程序上某个资源的路径,可以省略,省略后相当于 / 。通俗的说,端口号用于区分同一服务器地址的不同网站。
文件名表示访问该服务器上的哪个资源,如 html,不能省略。
查询字符串,由键值对组成,不同键值对中间使用 & 连接,表示客户端给服务器传递的参数,该参数是 Web 开发中一个重要的参数,给前后端交互提供更多可能性,可以通过这种方式将自定义的数据发送给服务器。查询字符串可以省略。
片段标识符主要用于页面的跳转,例如跳转到当前页面的某个部分,可以省略。
例如之前在使用 JDBC 连接数据库时使用的 URL:
jdbc:mysql://localhost:3306/blog?useSSL=false
如图:

5. HTTP 请求数据格式
HTTP 请求数据总共分为 3 个部分,分别是:
- 请求行
- 请求头
- 请求体


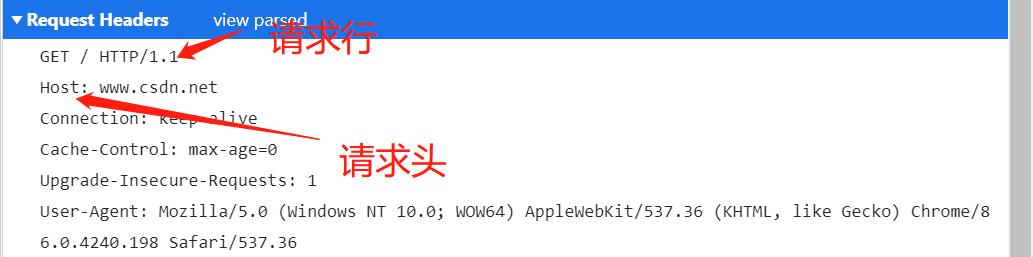
请求行:HTTP 请求中的第一行数据,请求行包含了 3 部分内容,分别是请求方式 / 请求的URL路径 / HTTP协议及版本。
请求方式一共有 7 种,其中最主要的是 GET 和 POST,另外还包括了:GET,POST,PUT,HEAD,DELETE 等。
请求头:从 HTTP 请求的第二行开始是请求头,其为 key:value 的格式。
请求头中包含了很多的属性,例如:
| 请求头属性 | 作用 |
|---|---|
| Host | 请求的主机名 |
| User-Agent | 浏览器的版本 |
| Accept | 浏览器能接受的资源类型,例如:text/* |
| Accept-Language | 浏览器偏好的语言,服务器根据此返回不同语言的网页 |
| Accept-Encoding | 浏览器可以支持的压缩类型,例如:gzip |
如图:

服务器根据请求头中的内容获取客户端的相关信息,有了这些信息服务端就可以处理不同的业务需求。
例如,服务器根据客户端请求头中的数据获取客户端的浏览器类型,根据不同的浏览器设置不同的代码用来达到相同的效果。这样就解决了相同的 HTML,CSS 文件可能由于浏览器兼容性的问题导致其显示的效果不同的问题。
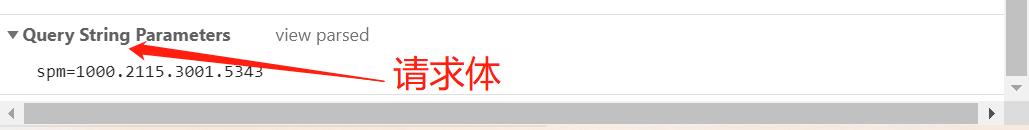
请求体:POST 请求的最后一部分,存放请求参数。

请求头和请求体之间使用一个空行隔开,主要用于 POST 请求,而对于常用的 GET 请求是没有请求体的,其请求参数放在请求行中。GET 请求的参数大小是有限制的,而 POST 请求没有。
6. HTTP 响应数据格式
响应数据也是分为 3 部分,分别是:
- 响应行
- 响应头
- 响应体


响应行:响应数据的第一行,这里也有 3 块内容,分别是 HTTP 协议及版本,响应状态码,状态码描述。
响应状态码由服务端返回给客户端,表示其响应数据的状态,例如:
- 200 :表示客户端请求成功
- 404 :请求资源不存在,一般是浏览器中输入的URL的问题
- 500 :服务端发生错误,一般是Java代码的问题
响应状态码从 1xx 到 5xx,每个状态码对应了一个状态码描述,状态码由服务器端返回给客户端,用户根据服务端返回给浏览器的状态码做出相关的反应。
响应头:响应数据的第二行开始为响应头。响应头的数据格式和请求头中数据格式相同,为 key:value 。
同样地,响应头中也包含了若干属性,例如:
| 响应行属性 | 作用 |
|---|---|
| Content-Type | 表示响应内容的类型,例如:text/html |
| Content_Length | 表示响应内容的长度(字节数) |
| Content-Encoding | 表示响应压缩算法,例如:gzip |
| Cache-Control | 表示客户端应如何缓存,例如:max-age最多可以缓存300秒 |
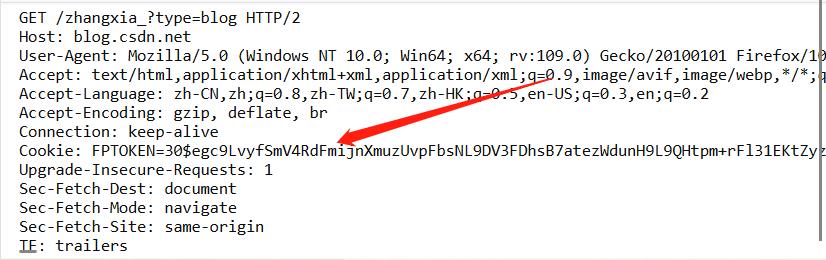
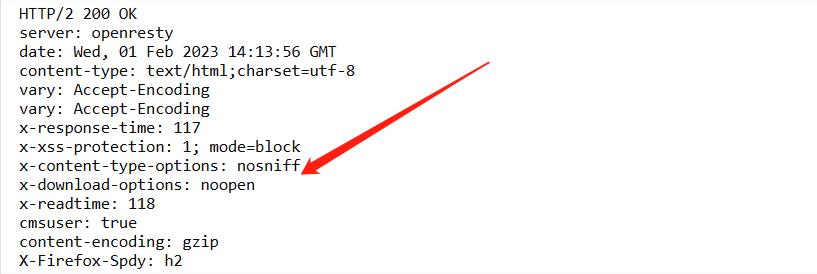
如图:

响应体:HTTP 响应的最后一部分,存放响应数据。
响应头和响应体之间使用空行隔开。
7. 总结
本节对我们在上网时经常接触的HTTP超文本传输协议做了详细的描述,是学习JavaWeb课程的基础类容。
HTTP是超文本传输协议,是客户端浏览器或其他程序与Web服务器之间的应用层通信协议。在Internet上的Web服务器上存放的都是超文本信息,客户机需要通过HTTP协议传输所要访问的超文本信息。HTTP包含命令和传输信息,不仅可用于Web访问,也可以用于其他因特网/内联网应用系统之间的通信,从而实现各类应用资源超媒体访问的集成。
📂橙子精品文章学习推荐
❓很多朋友问我:怎样系统的学习一门编程语言?怎样学好 Java?强烈推荐大家学习:Java编程基础教程系列专栏(零基础小白搬砖逆袭),博主正处于学习成长阶段,更明白初学者的状态和需求,文章结合自身经验和经历,风趣幽默。本专栏主要更新 Java 基础,MySQL 数据库,JavaWeb,SSM 框架,SpringBoot 框架等,零基础小白搬砖逆袭,请相信自己。如图,专栏文章持续更新,快来和小伙伴们一起学习!!

Java编程基础教程系列 👈快速订阅
以上是关于HTTP协议详细解读的主要内容,如果未能解决你的问题,请参考以下文章