jsp与前后端分离谁更快
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jsp与前后端分离谁更快相关的知识,希望对你有一定的参考价值。
前后端分离更快前后分离的优势:
1.可以实现真正的前后端解耦,前端服务器使用nginx。
前端/WEB服务器放的是css,js,图片等等一系列静态资源(甚至你还可以css,js,图片等资源放到特定的文件服务器,例如阿里云的oss,并使用cdn加速),前端服务器负责控制页面引用&跳转&路由,前端页面异步调用后端的接口,后端/应用服务器使用tomcat(把tomcat想象成一个数据提供者),加快整体响应速度。这里需要使用一些前端工程化的框架比如(nodejs,react,router,react,redux,webpack)
2.发现bug,可以快速定位是谁的问题,不会出现互相踢皮球的现象。
页面逻辑,跳转错误,浏览器兼容性问题,脚本错误,页面样式等问题,全部由前端工程师来负责。
接口数据出错,数据没有提交成功,应答超时等问题,全部由后端工程师来解决。
双方互不干扰,前端与后端是相亲相爱的一家人。
3.在大并发情况下,可以同时水平扩展前后端服务器,比如淘宝的一个首页就需要2000+台前端服务器做集群来抗住日均多少亿+的日均pv。
4.减少后端服务器的并发/负载压力
除了接口以外的其他所有http请求全部转移到前端nginx上,接口的请求调用tomcat,参考nginx反向代理tomcat。
且除了第一次页面请求外,浏览器会大量调用本地缓存。
5.即使后端服务暂时超时或者宕机了,前端页面也会正常访问,只不过数据刷不出来而已。
6.也许你也需要有微信相关的轻应用,那样你的接口完全可以共用,如果也有app相关的服务,
那么只要通过一些代码重构,也可以大量复用接口,提升效率。(多端应用)7.页面显示的东西再多也不怕,因为是异步加载。
8.nginx支持页面热部署,不用重启服务器,前端升级更无缝。
9.增加代码的维护性&易读性(前后端耦在一起的代码读起来相当费劲)。
10.提升开发效率,因为可以前后端并行开发,而不是像以前的强依赖。
11.在nginx中部署证书,外网使用https访问,并且只开放443和80端口,其他端口一律关闭(防止黑客端口扫描),内网使用http,性能和安全都有保障。
12.前端大量的组件代码得以复用,组件化,提升开发效率,抽出来! 参考技术A 以前的javaWeb项目大多数使用jsp作为页面层展示数据给用户,因为流量不高,因此也没有那么苛刻的性能要求,但现在是大数据时代,对于互联网项目的性能要求是越来越高。
1.动态资源和静态资源全部耦合在一起,服务器压力大,因为服务器会收到各种http请求,例如css的http请求,js的,图片的等等。一旦服务器出现状况,前后台一起玩完,用户体验极差。
2.UI出好设计图后,前端工程师只负责将设计图切成html,需要由java工程师来将html套成jsp页面,出错率较高,修改问题时需要双方协同开发,效率低下。
3.jsp必须要在支持java的web服务器里运行(例如tomcat,jetty,resin等),无法使用nginx等(nginx据说单实例http并发高达5w,这个优势要用上),性能提不上来。
4.第一次请求jsp,必须要在web服务器中编译成servlet,第一次运行会较慢。
5.每次请求jsp都是访问servlet再用输出流输出的html页面,效率没有直接使用html高。
6.jsp内有较多标签和表达式,前端工程师在修改页面时会遇到很多痛点。
7.如果jsp中的内容很多,页面响应会很慢,因为是同步加载。
8.需要前端工程师使用java的ide(例如eclipse),以及需要配置各种后端的开发环境,你们有考虑过前端工程师的感受吗。
基于上述的一些痛点,我们应该把整个项目实现前后端真正的解耦!
前后分离的优势:
1.可以实现真正的前后端解耦,前端服务器使用nginx。
前端/WEB服务器放的是css,js,图片等等一系列静态资源(甚至你还可以css,js,图片等资源放到特定的文件服务器,例如阿里云的oss,并使用cdn加速),前端服务器负责控制页面引用&跳转&路由,前端页面异步调用后端的接口,后端/应用服务器使用tomcat(把tomcat想象成一个数据提供者),加快整体响应速度。
(这里需要使用一些前端工程化的框架比如nodejs,react,router,react,redux,webpack)
2.发现bug,可以快速定位是谁的问题,不会出现互相踢皮球的现象。
页面逻辑,跳转错误,浏览器兼容性问题,脚本错误,页面样式等问题,全部由前端工程师来负责。
接口数据出错,数据没有提交成功,应答超时等问题,全部由后端工程师来解决。
双方互不干扰,前端与后端是相亲相爱的一家人。
3.在大并发情况下,可以同时水平扩展前后端服务器,比如淘宝的一个首页就需要2000+台前端服务器做集群来抗住日均多少亿+的日均pv。
4.减少后端服务器的并发/负载压力
除了接口以外的其他所有http请求全部转移到前端nginx上,接口的请求调用tomcat,参考nginx反向代理tomcat。
且除了第一次页面请求外,浏览器会大量调用本地缓存。
5.即使后端服务暂时超时或者宕机了,前端页面也会正常访问,只不过数据刷不出来而已。
6.也许你也需要有微信相关的轻应用,那样你的接口完全可以共用,如果也有app相关的服务,
那么只要通过一些代码重构,也可以大量复用接口,提升效率。(多端应用)
7.页面显示的东西再多也不怕,因为是异步加载。
8.nginx支持页面热部署,不用重启服务器,前端升级更无缝。
9.增加代码的维护性&易读性(前后端耦在一起的代码读起来相当费劲)。
10.提升开发效率,因为可以前后端并行开发,而不是像以前的强依赖。
11.在nginx中部署证书,外网使用https访问,并且只开放443和80端口,其他端口一律关闭(防止黑客端口扫描),内网使用http,性能和安全都有保障。
12.前端大量的组件代码得以复用,组件化,提升开发效率,抽出来! 参考技术B 以前的javaWeb项目大多数使用jsp作为页面层展示数据给用户,因为流量不高,因此也没有那么苛刻的性能要求,但现在是大数据时代,对于互联网项目的性能要求是越来越高。
1.动态资源和静态资源全部耦合在一起,服务器压力大,因为服务器会收到各种http请求,例如css的http请求,js的,图片的等等。一旦服务器出现状况,前后台一起玩完,用户体验极差。
2.UI出好设计图后,前端工程师只负责将设计图切成html,需要由java工程师来将html套成jsp页面,出错率较高,修改问题时需要双方协同开发,效率低下。
3.jsp必须要在支持java的web服务器里运行(例如tomcat,jetty,resin等),无法使用nginx等(nginx据说单实例http并发高达5w,这个优势要用上),性能提不上来。
4.第一次请求jsp,必须要在web服务器中编译成servlet,第一次运行会较慢。
5.每次请求jsp都是访问servlet再用输出流输出的html页面,效率没有直接使用html高。
6.jsp内有较多标签和表达式,前端工程师在修改页面时会遇到很多痛点。
7.如果jsp中的内容很多,页面响应会很慢,因为是同步加载。
8.需要前端工程师使用java的ide(例如eclipse),以及需要配置各种后端的开发环境,你们有考虑过前端工程师的感受吗。
基于上述的一些痛点,我们应该把整个项目实现前后端真正的解耦!
前后分离的优势:
1.可以实现真正的前后端解耦,前端服务器使用nginx。
前端/WEB服务器放的是css,js,图片等等一系列静态资源(甚至你还可以css,js,图片等资源放到特定的文件服务器,例如阿里云的oss,并使用cdn加速),前端服务器负责控制页面引用&跳转&路由,前端页面异步调用后端的接口,后端/应用服务器使用tomcat(把tomcat想象成一个数据提供者),加快整体响应速度。
(这里需要使用一些前端工程化的框架比如nodejs,react,router,react,redux,webpack)
2.发现bug,可以快速定位是谁的问题,不会出现互相踢皮球的现象。
页面逻辑,跳转错误,浏览器兼容性问题,脚本错误,页面样式等问题,全部由前端工程师来负责。
接口数据出错,数据没有提交成功,应答超时等问题,全部由后端工程师来解决。
双方互不干扰,前端与后端是相亲相爱的一家人。
3.在大并发情况下,可以同时水平扩展前后端服务器,比如淘宝的一个首页就需要2000+台前端服务器做集群来抗住日均多少亿+的日均pv。
4.减少后端服务器的并发/负载压力
除了接口以外的其他所有http请求全部转移到前端nginx上,接口的请求调用tomcat,参考nginx反向代理tomcat。
且除了第一次页面请求外,浏览器会大量调用本地缓存。
5.即使后端服务暂时超时或者宕机了,前端页面也会正常访问,只不过数据刷不出来而已。
6.也许你也需要有微信相关的轻应用,那样你的接口完全可以共用,如果也有app相关的服务,
那么只要通过一些代码重构,也可以大量复用接口,提升效率。(多端应用)
7.页面显示的东西再多也不怕,因为是异步加载。
8.nginx支持页面热部署,不用重启服务器,前端升级更无缝。
9.增加代码的维护性&易读性(前后端耦在一起的代码读起来相当费劲)。
10.提升开发效率,因为可以前后端并行开发,而不是像以前的强依赖。
11.在nginx中部署证书,外网使用https访问,并且只开放443和80端口,其他端口一律关闭(防止黑客端口扫描),内网使用http,性能和安全都有保障。
12.前端大量的组件代码得以复用,组件化,提升开发效率,抽出来! 参考技术C 前后端分离更快,更有效率了。一切技术的发展方向都是为了效率更高,这样才能在单位时间创造更多的价值。
对于人少本身就需要考虑很多东西的团队可能更难了,对于一帮人没事儿干要抢活的团队肯定是更简单了 参考技术D jsp与前后端分离谁更快?
答案如下:jsp更快些,接下来正确的操作方法是,首先第一步先点击打开设置按钮,然后帐户管理在页面点击账号安全中心进入即可完成!多实践才能成功。
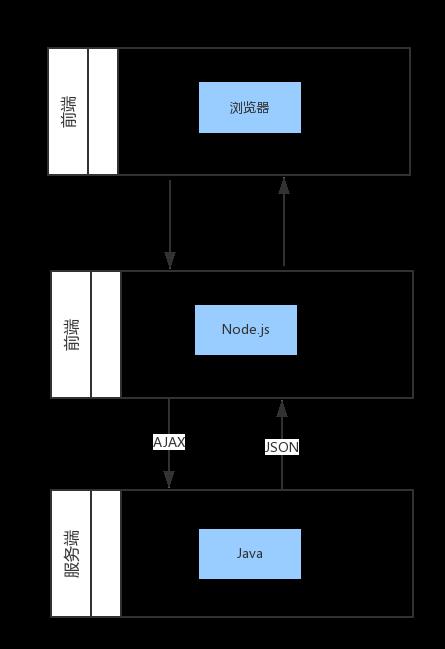
6张图带你迅速了解前后端分离与服务端渲染模式
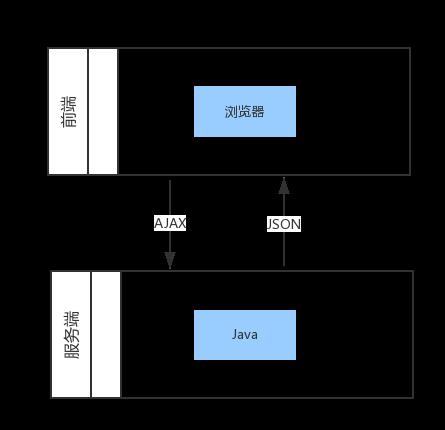
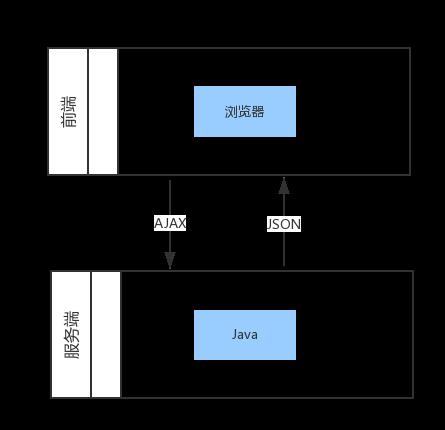
根据下图再理解一下传统的 MVC 模式:客户端—— AJAX 请求——服务端接受请求——返回 JSON 数据——客户端——解析 JSON ——页面渲染。
现在,可以将以上的 MVC 模式,进行改造成前后端分离模式。

前后端职责划分
前端的职责:页面UI,页面展示、交互、渲染,用户体验等。
后端的职责:数据存储,业务逻辑,RESTful 接口,性能、可用性、伸缩性、扩展性、安全性等。
简单分离模式

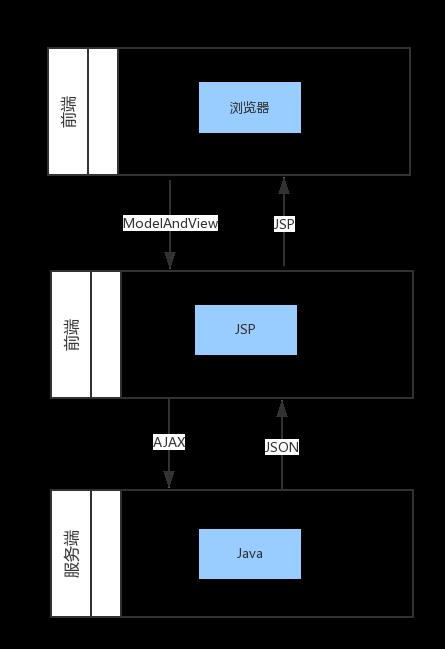
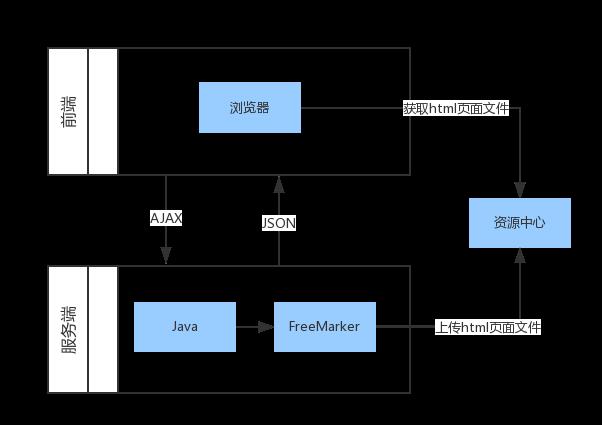
服务端渲染模式
JSP渲染

静态页渲染

Node.js渲染模式

想跟小伙伴们一起玩耍开发小程序?那就再推荐一个小程序学习交流群( QQ 群号 597473515),大家可以先互相学起来,为今后工作转型做准备。
长按二维码分享更多精彩
以上是关于jsp与前后端分离谁更快的主要内容,如果未能解决你的问题,请参考以下文章
郑州-第七十四期前后端分离(SPA)与不分离(JSP) 工作流程分别是怎样的?