郑州-第七十四期前后端分离(SPA)与不分离(JSP) 工作流程分别是怎样的?
Posted 葡萄藤IT技能树
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了郑州-第七十四期前后端分离(SPA)与不分离(JSP) 工作流程分别是怎样的?相关的知识,希望对你有一定的参考价值。
1.背景介绍
前后端分离中的SPA和JSP是什么?
SPA:
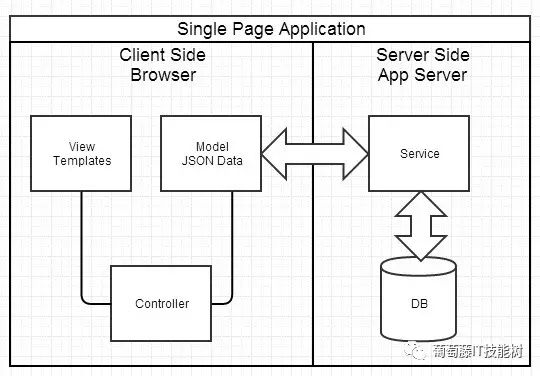
单页Web应用(Single-page application,SPA),就是只有一张Web页面的应用, 是加载单个html页面并在用户与应用程序交互时动态更新该页面的Web应用程序。
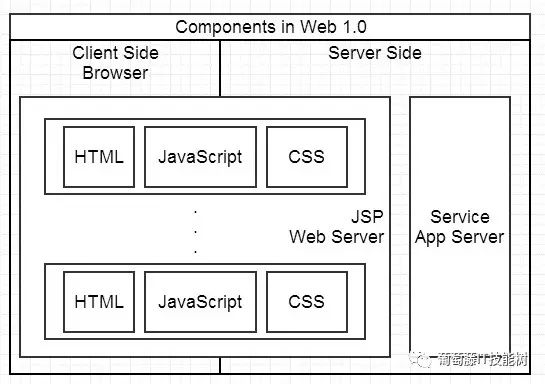
JSP:
JSP全名为Java Server Pages,中文名叫java服务器页面 意思是基于JAVA服务器的网页技术,是一种动态网页开发技术, 使用JSP标签在HTML网页中插入Java代码。跟asp,php一样,都是网页制作用的语言。
2.知识剖析
MVC框架:
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写, 一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面, 在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。
Model(模型)是应用程序中用于处理应用程序数据逻辑的部分。
通常模型对象负责在数据库中存取数据。
View(视图)是应用程序中处理数据显示的部分。
通常视图是依据模型数据创建的。
Controller(控制器)是应用程序中处理用户交互的部分。
通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。
①.JSP的特点
1. 跨平台
2. 业务代码分离
3. 组件重用
4. 继承Java Servlet功能
5. 预编译

1.客户端请求
2.服务端的servlet或controller接收请求(路由规则由后端制定,整个项目开发的权重大部分在后端)
3.调用service,dao代码完成业务逻辑
4.返回jsp
5.jsp展现一些动态的代码
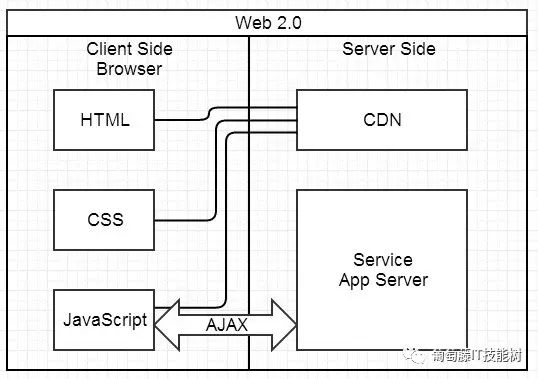
②SPA的特点
1.速度-更好的用户体验,让用户在web app感受native app的速度和流畅。
·2.MVC-经典MVC开发模式,前后端各负其责,扯皮现象会少很多。
·3.ajax-重前端,业务逻辑全部在本地操作,数据都需要通过AJAX同步、提交。


1.浏览器发送请求
2.直接到达html页面(路由规则由前端制定,整个项目开发的权重前移)
3.html页面负责调用服务端接口产生数据(通过ajax等等,后台返回json格式数据)
4.填充html,展现动态效果,在页面上进行解析并操作DOM。
3.常见问题
为什么要前后端分离?
4.解决方案
1. 彻底解放前端
前端不再需要向后台提供模板或是后台在前端html中嵌入后台代码,如:
这是前后端耦合的,可读性差。
2. 提高工作效率,分工更加明确
前后端分离的工作流程可以使前端只关注前端的事,后台只关心后台的活, 两者开发可以同时进行,在后台还没有时间提供接口的时候,前端可以先将 数据写死或者调用本地的json文件即可,页面的增加和路由的修改也不必再 去麻烦后台,开发更加灵活。
3. 局部性能提升
通过前端路由的配置,我们可以实现页面的按需加载,无需一开始加载首页便 加载网站的所有的资源,服务器也不再需要解析前端页面,在页面交互及用户体验上有所提升。
4. 降低维护成本
通过目前主流的前端MVC框架,我们可以非常快速的定位及发现问题的所在, 客户端的问题不再需要后台人员参与及调试,代码重构及可维护性增强。
5.编码实战
①单页web的痛点
1.SEO问题没有html抓不到什么。。。
2.刚开始的时候加载可能慢很多
3.用户操作需要写逻辑,前进、后退等;
4.页面复杂度提高很多,复杂逻辑难度成倍
②JSP开发的痛点
1.jsp上动态资源和静态资源全部耦合在一起,服务器压力大, 因为服务器会收到各种静态资源的http请求,动态代码的等等,除非你使用nginx。
2.前端工程师做好html后,需要由后端的java工程师来将html修改成jsp页面, 包括各种文件的路径,出错率较高(因为页面中经常会出现大量的js代码), 修改问题时需要双方协同开发,效率低下。
3.jsp必须要在支持java的web服务器里运行(例如tomcat/resin/jboss/weblogic等),性能提不上来。
4.第一次请求jsp,必须要在web服务器中编译成servlet,第一次运行会较慢。
5.每次请求jsp都是访问servlet再用输出流输出的html页面,效率没有直接使用html高(记住是每次哟~~~内存哟,IO哟)。
6.如果在生产环境中,发现了前端的bug,让前端工程师来调试bug,这个时候的页面已经很混乱了,呵呵,他会遇到很多痛点。
7.如果jsp中的内容很多,页面响应会很慢,因为是同步加载。
6.扩展思考
Web 前后端分离的意义大吗?
1、该网站前端变化远比后端变化频繁,则意义大。
2、该网站尚处于原始开发模式,数据逻辑与表现逻辑混杂不清,则意义大。
3、该网站前端团队和后端团队分属两个领导班子,技能点差异很大,则意义大。
4、该网站前端效果绚丽/跨设备兼容要求高,则意义大。
7.参考文献
参考1:知乎,前后端分离的讨论
参考2:前后端分离的思考与实践1
参考3:Web 研发模式的演变
8.更多讨论
还有没有比SPA更好用的前后端分离的方法?
PPT链接:
文本链接:http://www.jnshu.com/daily/19816?uid=6429
以上是关于郑州-第七十四期前后端分离(SPA)与不分离(JSP) 工作流程分别是怎样的?的主要内容,如果未能解决你的问题,请参考以下文章