前后端分离
Posted loveer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前后端分离相关的知识,希望对你有一定的参考价值。
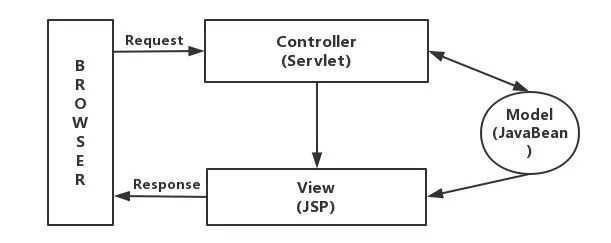
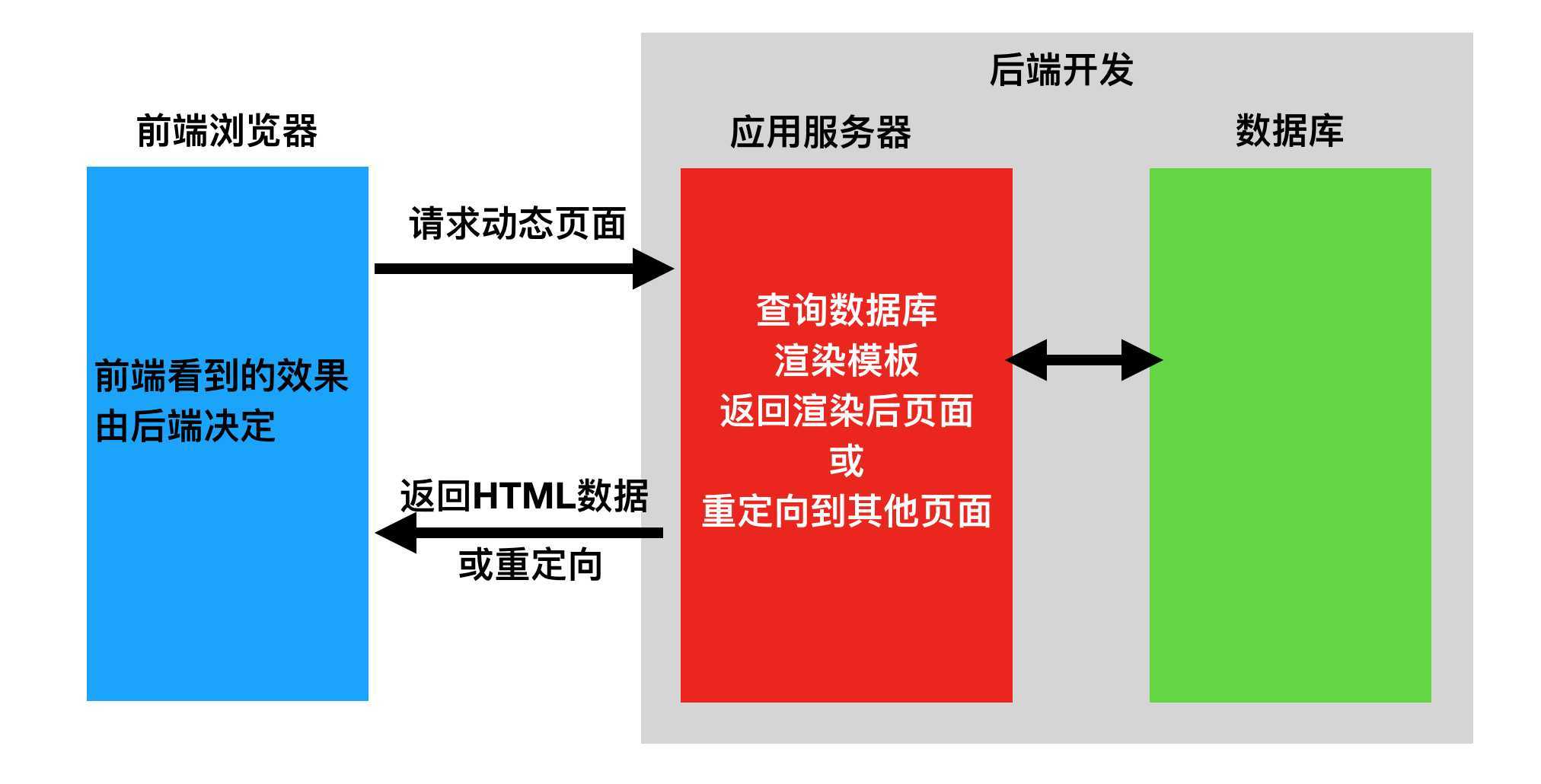
前后端不分离
前端页面看到的效果都是由后端控制,由后端渲染页面或重定向。
也就是后端需要控制前端的展示,前端与后端的耦合度很高。
返回的是html页面数据。
所有的请求都被发送给作为控制器的Servlet,它接受请求,并根据请求信息将它们分发给适当的JSP来响应。

前后端半分离
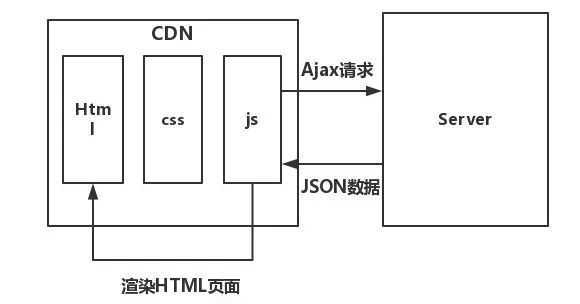
Ajax与SPA应用(单页应用)结合的方式
SPA
single-page application是一种特殊的Web应用。
它将所有的活动局限于一个Web页面中,仅在该Web页面初始化时加载相应的HTML、javascript、CSS。
一旦页面加载完成,SPA不会因为用户的操作而进行页面的重新加载或跳转,
而是利用JavaScript动态的变换HTML(采用的是div切换显示和隐藏),从而实现UI与用户的交互
前端负责开发页面,通过接口(Ajax)获取数据,采用Dom操作对页面进行数据绑定,最终是由前端把页面渲染出来
WEB工作流程是:
??????1、打开web,加载基本资源,如CSS,JS等
??????2、发起一个Ajax请求再到服务端请求数据,同时展示loading
??????3、得到json格式的数据后再根据逻辑选择模板渲染出DOM字符串
??????4、将DOM字符串插入页面中web view渲染出DOM结构
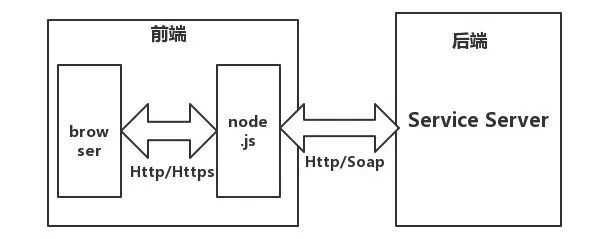
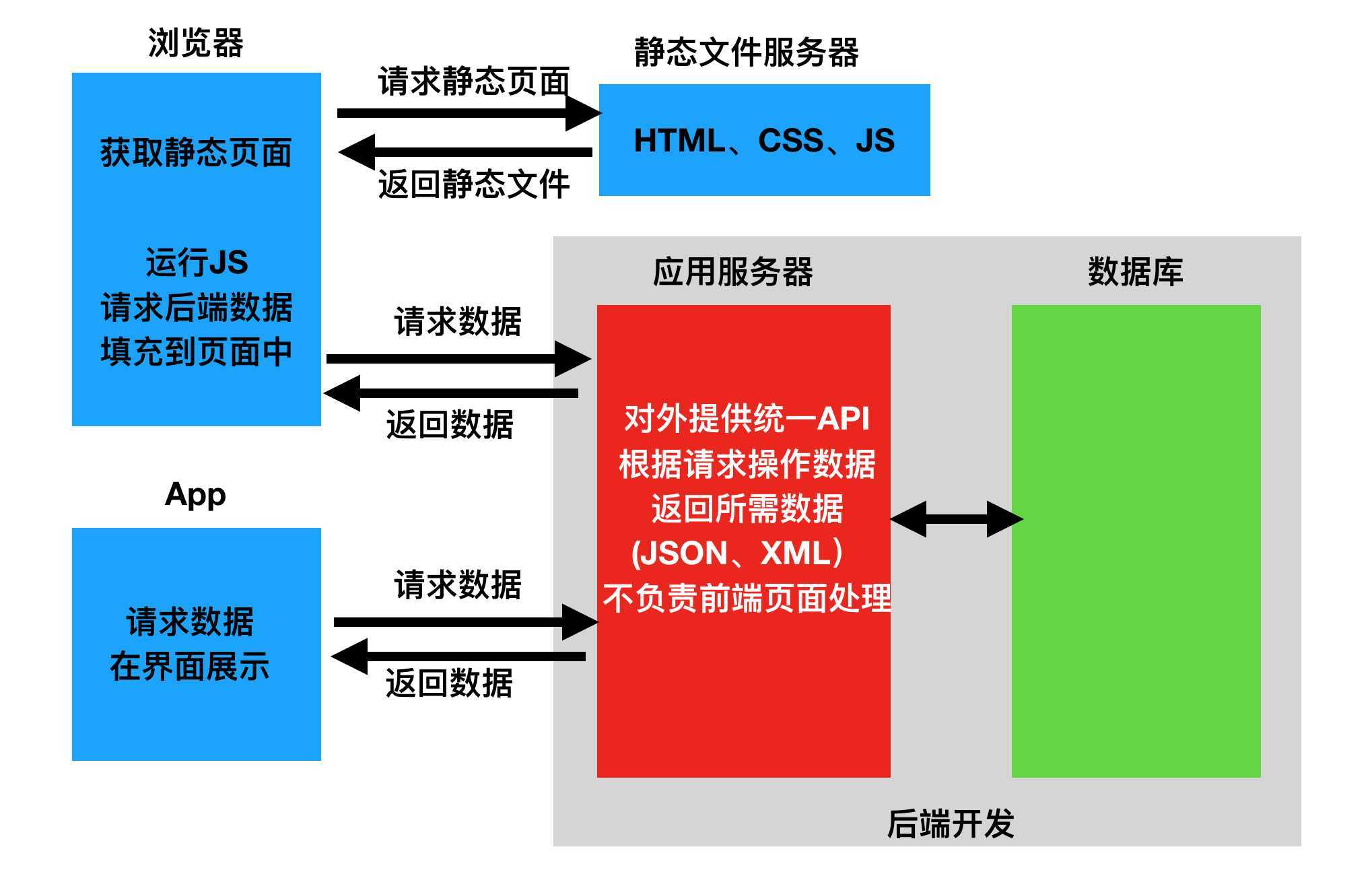
前后端分离
前端:负责View和Controller层。
后端:只负责Model层,业务/数据处理等。
NodeJs适合运用在高并发、I/O密集、少量业务逻辑的场景,实现了controller
Nodejs路由的实现逻辑是把前端静态页面代码当成字符串发送到客户端(例如浏览器)
NodeJs来作为桥梁架接服务器端API输出的JSON,对接口所提供的数据进行二次处理
浏览器(webview)不再直接请求JSP的API,而是:
??????1)浏览器请求服务器端的NodeJS;
??????2)NodeJS再发起HTTP去请求JSP;
??????3)JSP依然原样API输出JSON给NodeJS;
??????4)NodeJS收到JSON后再渲染出HTML页面;
??????5)NodeJS直接将HTML页面flush到浏览器
后端仅返回前端所需的数据,不再渲染HTML页面,不再控制前端的效果。

前后端分离核心思想
前端HTML页面通过AJAX调用后端的RESTFUL API接口并使用JSON数据进行交互。发展
从经典的JSP+Servlet+JavaBean的MVC时代
到SSM:Spring + SpringMVC + Mybatis的Java 框架时代
再到前端框架(KnockoutJS、AngularJS、vueJS、ReactJS)为主的MV*时代
然后是Nodejs引领的全栈时代以上是关于前后端分离的主要内容,如果未能解决你的问题,请参考以下文章