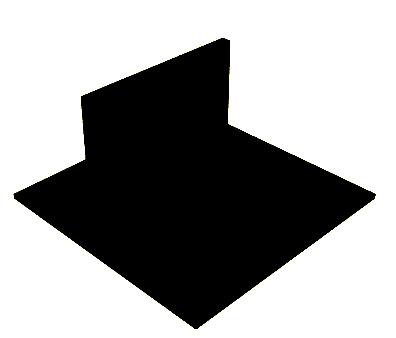
Vray 渲染 产品是全黑的
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vray 渲染 产品是全黑的相关的知识,希望对你有一定的参考价值。
怎么回事哟???求大神解答。

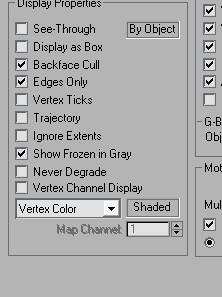
关掉间接照明,然后还有个属性没调好,如图 第三个打钩 ,再不行的话,就是相机没进去,或者vr参数没设置好。

一般默认灯光是在你场景中打过灯光后才关掉的,再有vray面板v-ray:全局开关选项卷下的阴影勾选上不然渲染出来的物体可能会没有阴影哦~
个人观点,希望对你有帮助~^-^追问
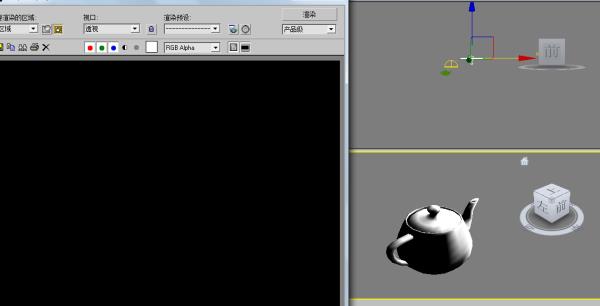
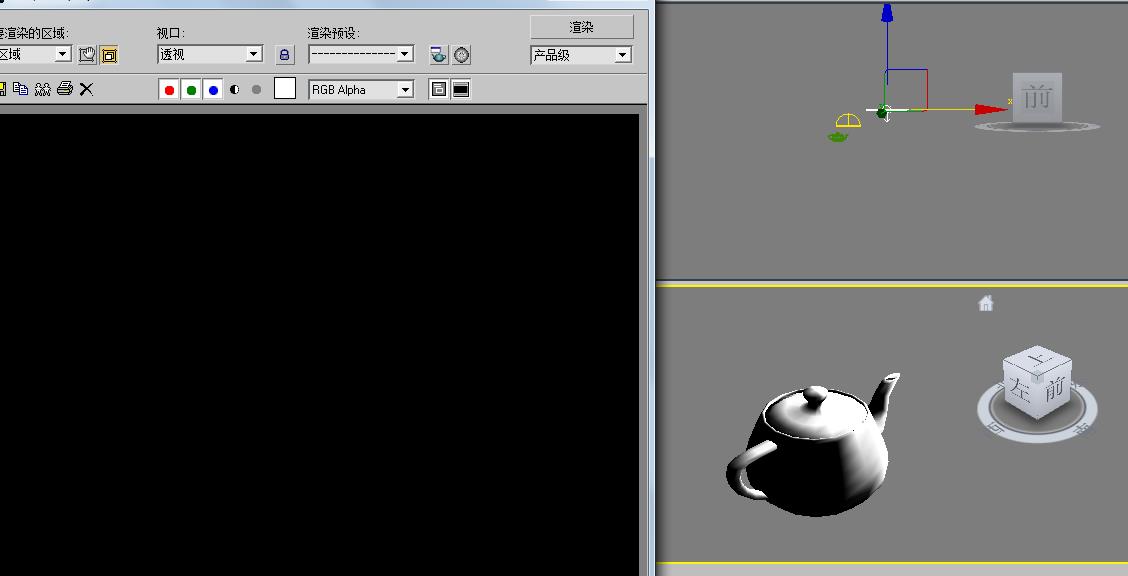
现在弄成这样了,还会是什么原因呢?你说的我都试过了。


这样,你把vray插件重新载入下,就是先换回原来的默认渲染器,再在重新选择vray渲染器。然后检查下上面说的默认灯光是否勾选,场景中打的灯光是否在物体的正上方,灯光强度调高些。
本回答被提问者采纳纯 HTML 中的彩色 SVG 在 React 中是全黑的。为啥?
【中文标题】纯 HTML 中的彩色 SVG 在 React 中是全黑的。为啥?【英文标题】:A colorful SVG in plain HTML is all black in React. Why?纯 HTML 中的彩色 SVG 在 React 中是全黑的。为什么? 【发布时间】:2016-08-09 12:23:07 【问题描述】:我在 Meteor 中使用 React。
当我将 SVG 添加到 React 组件时,未应用样式。但是在纯 HTML 中,同样的代码可以正常工作。
这是我的 SVG 代码:
<svg viewBox="0 0 1031 475" preserveAspectRatio="none">
<defs>
<linearGradient x1="100%" y1="0%" x2="0%" y2="25%" id="front-rainbow-gradient">
<stop stop-color="#00D7B9" offset="0%"/>
<stop stop-color="#B95DD7" offset="50%"/>
<stop stop-color="#FFB367" offset="100%"/>
</linearGradient>
</defs>
<path d="M0 475h1031V0C630.46 33.34 270 208.52 0 475z"
fill="url(#front-rainbow-gradient)" fill-opacity="0.65" />
</svg>
React 组件:
render ()
return (
<div>
<div className="main-header">
<svg viewBox="0 0 1031 475" preserveAspectRatio="none">
<defs>
<linearGradient x1="100%" y1="0%" x2="0%" y2="25%" id="front-rainbow-gradient">
<stop stop-color="#00D7B9" offset="0%"/>
<stop stop-color="#B95DD7" offset="50%"/>
<stop stop-color="#FFB367" offset="100%"/>
</linearGradient>
</defs>
<path d="M0 475h1031V0C630.46 33.34 270 208.52 0 475z"
fill="url(#front-rainbow-gradient)" fill-opacity="0.65" />
</svg>
</div>
<div className="latest">
<Container />
</div>
</div>
)
【问题讨论】:
这个 SVG 工作正常,不适合的代码在哪里?因为这就是你要问的问题,所以我们有点需要看看你在做什么(当然是简化的形式。不是几百行长的文件) @Mike'Pomax'Kamermans 我添加了 React 组件的简化版本。 这只是你的渲染函数,而不是组件。通过删除与放置 SVG 无关的 JSX 并在其周围添加 React 代码来创建 minimum, complete, verifiable example,使其成为真正的组件,人们可以将过去复制到 jsbin.com 示例等中(或者更好的是,你提供了一个链接),这样人们既可以看到你花时间调试这个问题(减少通常会让你自己发现问题),并花时间确保他们不会为了重现而花费大量时间. 【参考方案1】:经典的驼色包。
<stop stopColor="#00D7B9" offset="0%"/>
<stop stopColor="#B95DD7" offset="50%"/>
<stop stopColor="#FFB367" offset="100%"/>
(请注意,react 需要驼峰式属性)
【讨论】:
呃,我不敢相信这就是原因。首先是“类”与“类名”,现在是这个。无论如何,非常感谢! 哈哈,是的,我正在寻找其他人。再次感谢! 我只能建议使用像svg2jsx.herokuapp.com 这样的工具来为您清理文件,而不是手动进行。干杯!以上是关于Vray 渲染 产品是全黑的的主要内容,如果未能解决你的问题,请参考以下文章
用3Dmax2021vray渲染出来的图怎么画面全是黑色的?