webstorm的设置问题?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webstorm的设置问题?相关的知识,希望对你有一定的参考价值。
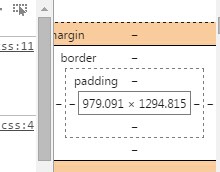
用webstorm打开的页面核模型出现了这样的小数
直接打开文件或用DW打开就是正常的整数
这个怎样改回正常

WebStorm:为 React Native 设置模拟器 ID
【中文标题】WebStorm:为 React Native 设置模拟器 ID【英文标题】:WebStorm: Set simulator id for React Native 【发布时间】:2019-09-07 12:04:54 【问题描述】:当我运行我的React Native 应用程序WebStorm 时,默认启动iPhone X 模拟器。 WebStorm 的 React Native documentation 声明:
如果您选择了
Build and launch复选框,请选择目标 平台,Android或iOS。根据您的选择,WebStorm将运行 带有react-native run-ios或react-native run-android.的捆绑器(可选)键入要传递给 React Native 的参数,例如 例如,通过
‑‑simulator标志指定模拟器类型:‑‑simulator="iPhone 4s".
我已将我的标志设置为iPhone Xs Max,如下所示:
但它仍在启动 iPhone X:
react-native-cli run-ios "‑‑simulator=iPhone Xs Max"
info Found Xcode project MyProject.xcodeproj
info Building using "xcodebuild -project MyProject.xcodeproj -configuration Debug
-scheme MyProject
-destination id=0299DF16-DD84-40FB-8B37-55FC7EFCE271
-derivedDataPath build/MyProject"
id 0299DF16-DD84-40FB-8B37-55FC7EFCE271 是 iPhone X 的 id。
我该如何更改?
【问题讨论】:
【参考方案1】:我发现了问题。出了什么问题是标志模拟器的破折号。当我从文档中复制代码时,它有短破折号‑‑simulator。正确的应该是--simulator。
【讨论】:
以上是关于webstorm的设置问题?的主要内容,如果未能解决你的问题,请参考以下文章
webstorm 默认代码格式化更改,webstorm设置prettier规则
WebStorm:为 React Native 设置模拟器 ID