webstorm 默认代码格式化更改,webstorm设置prettier规则
Posted 飞翔的熊blabla
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webstorm 默认代码格式化更改,webstorm设置prettier规则相关的知识,希望对你有一定的参考价值。
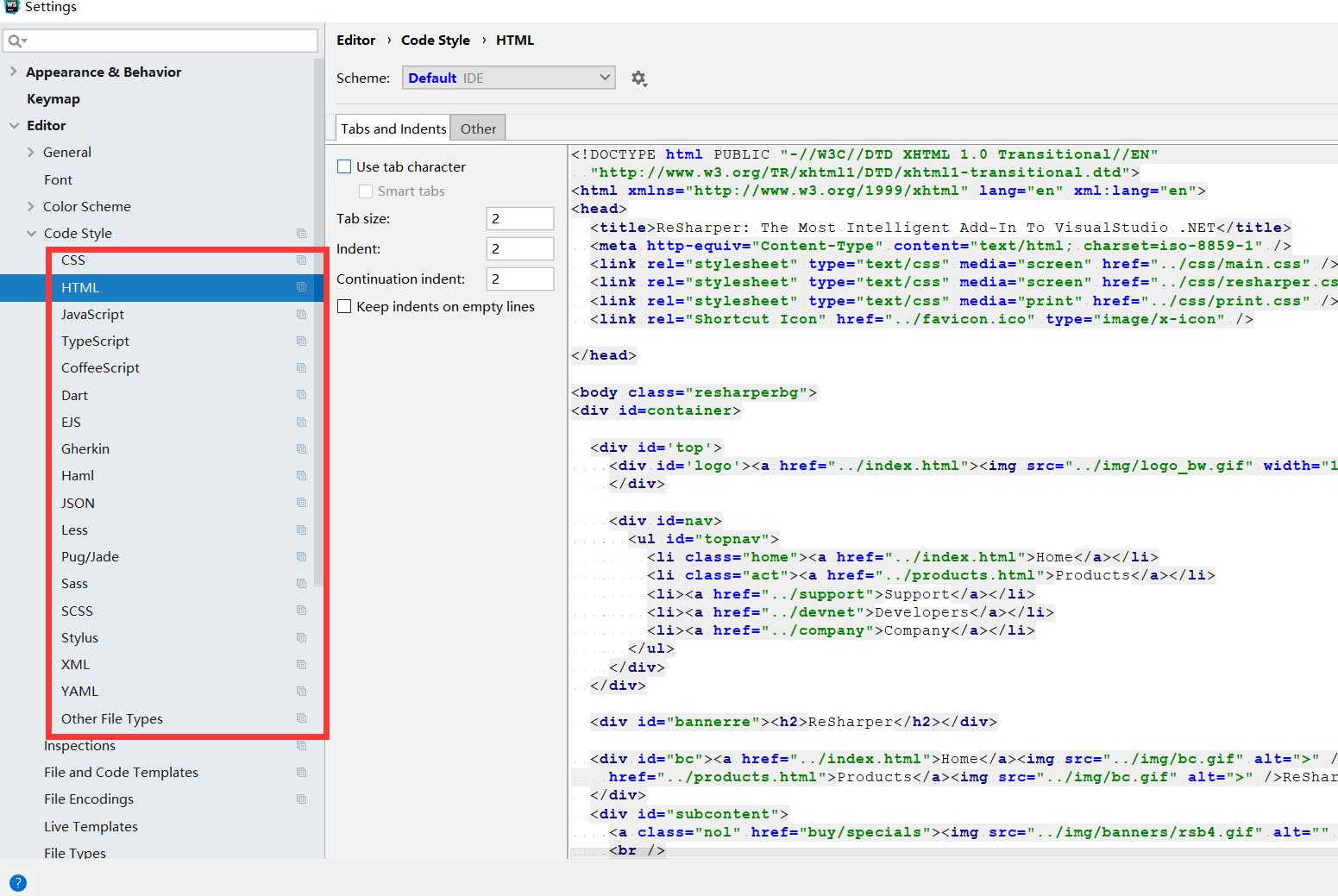
一.webstorm 设置界面=>Editor=>Code Style

可以设置各种文件类型的格式化规则
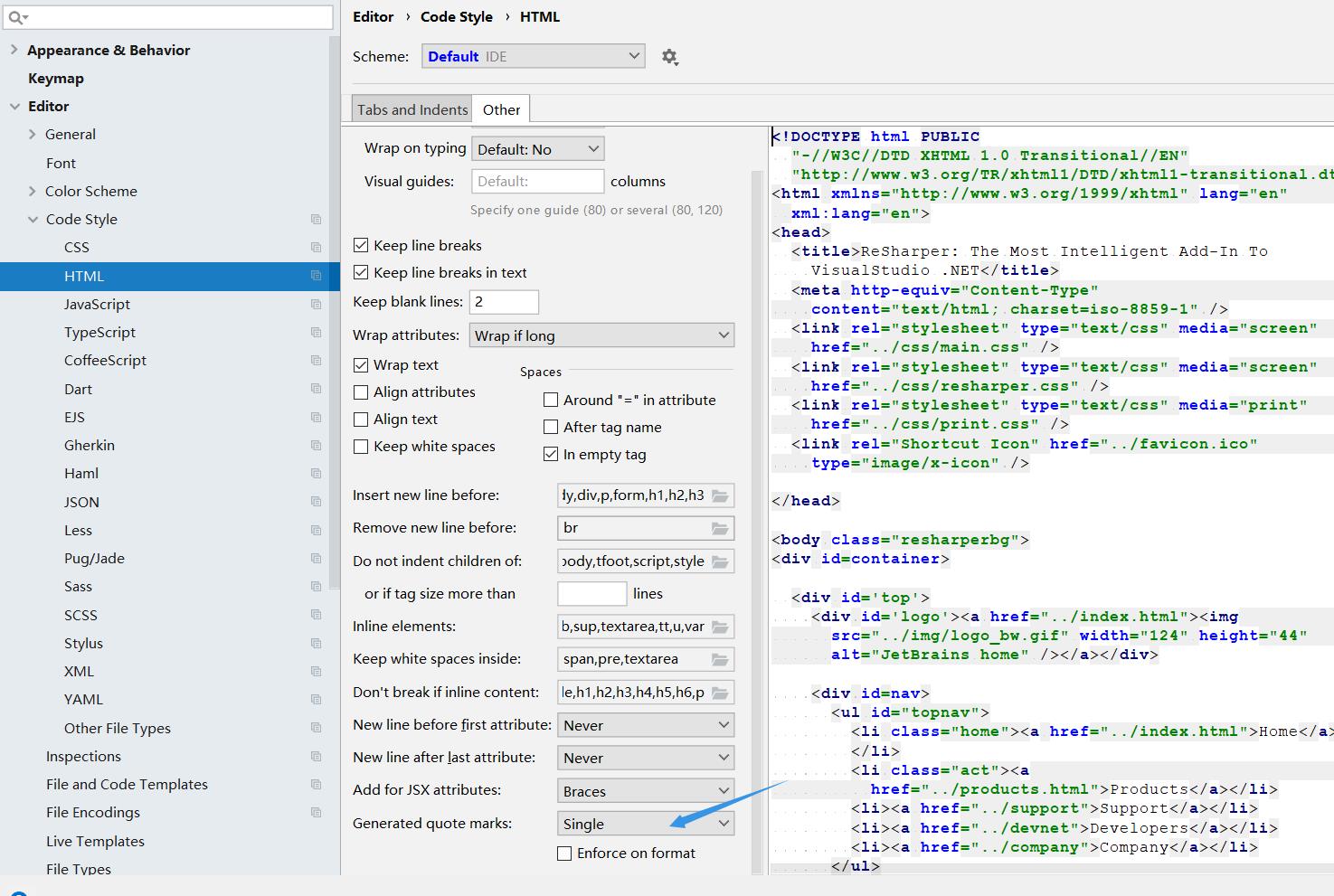
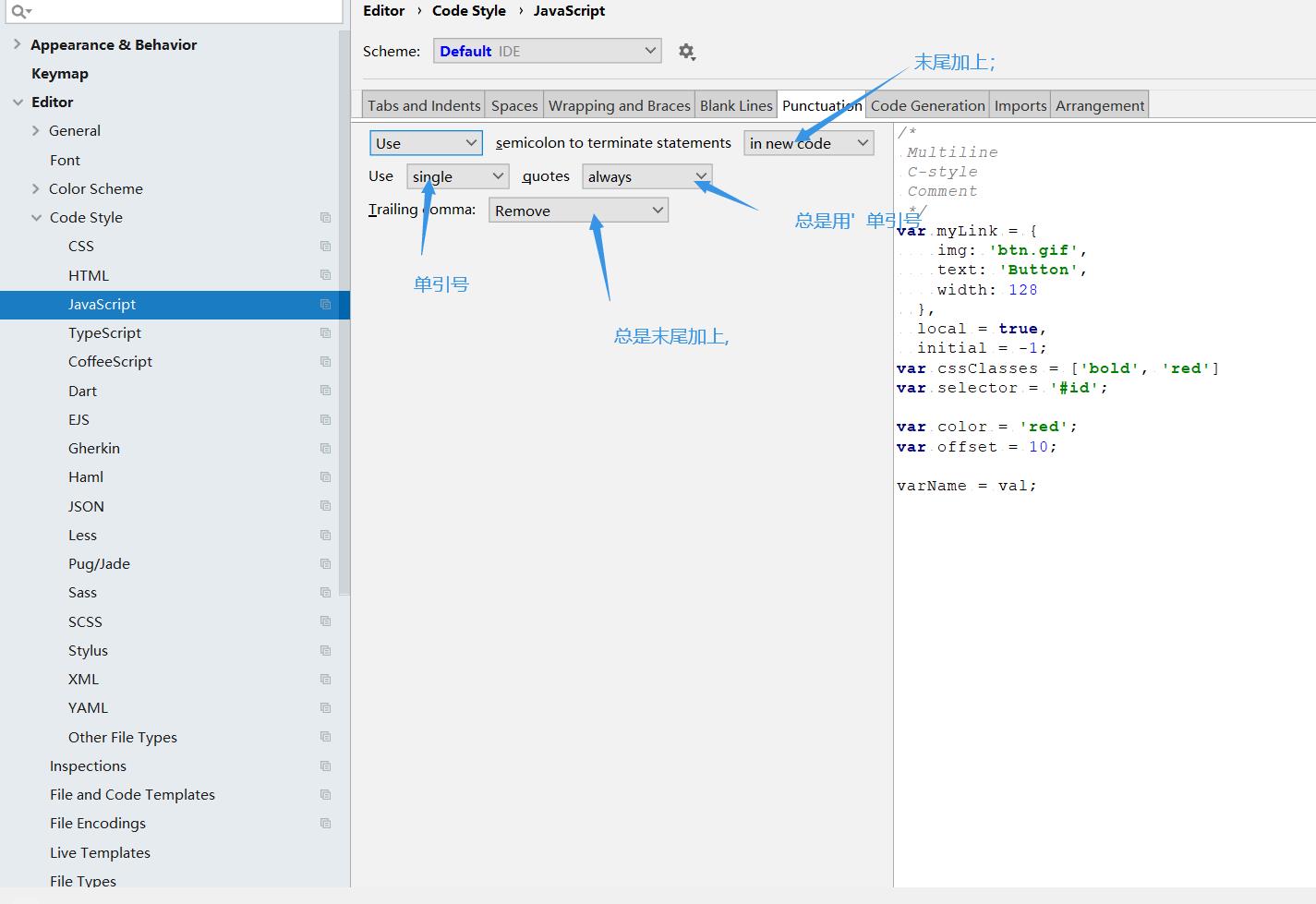
设置默认为单引号


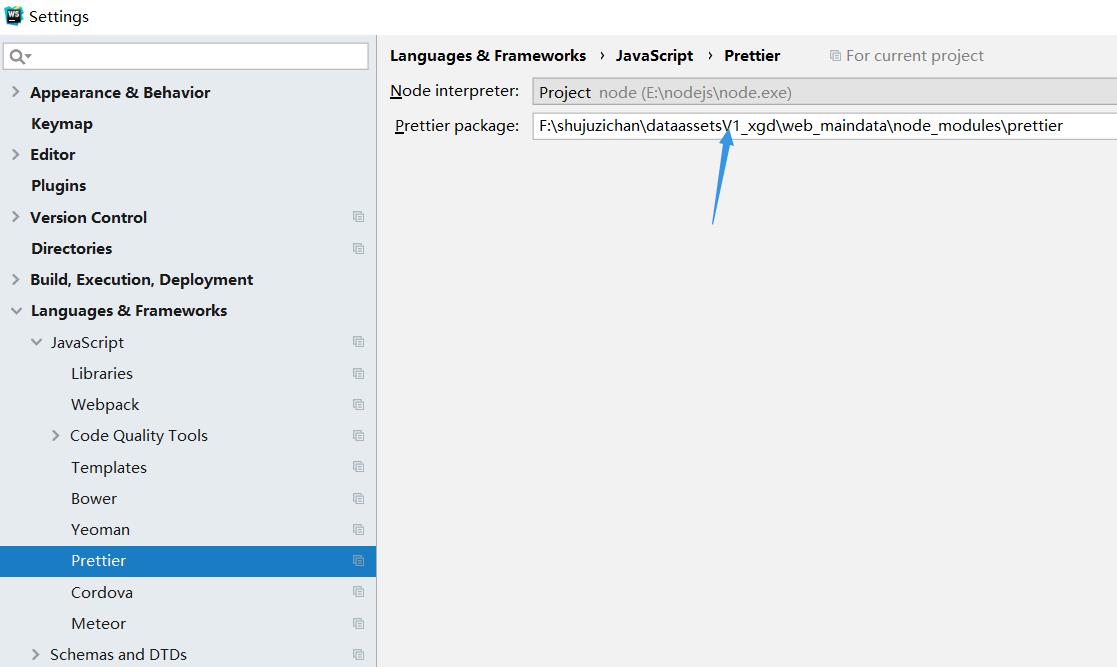
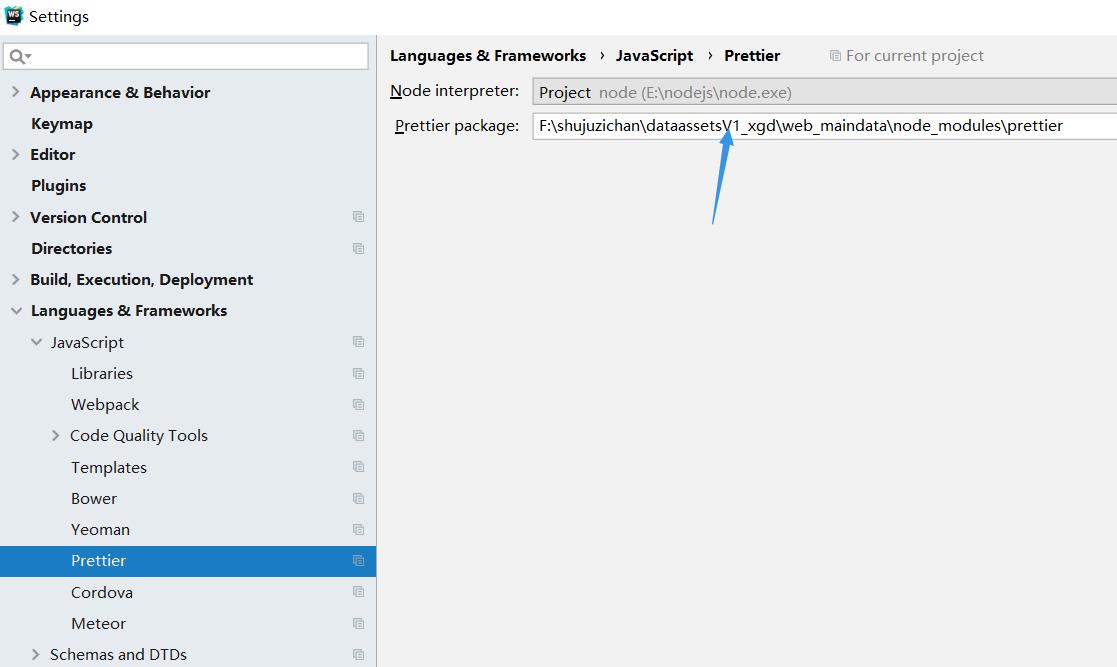
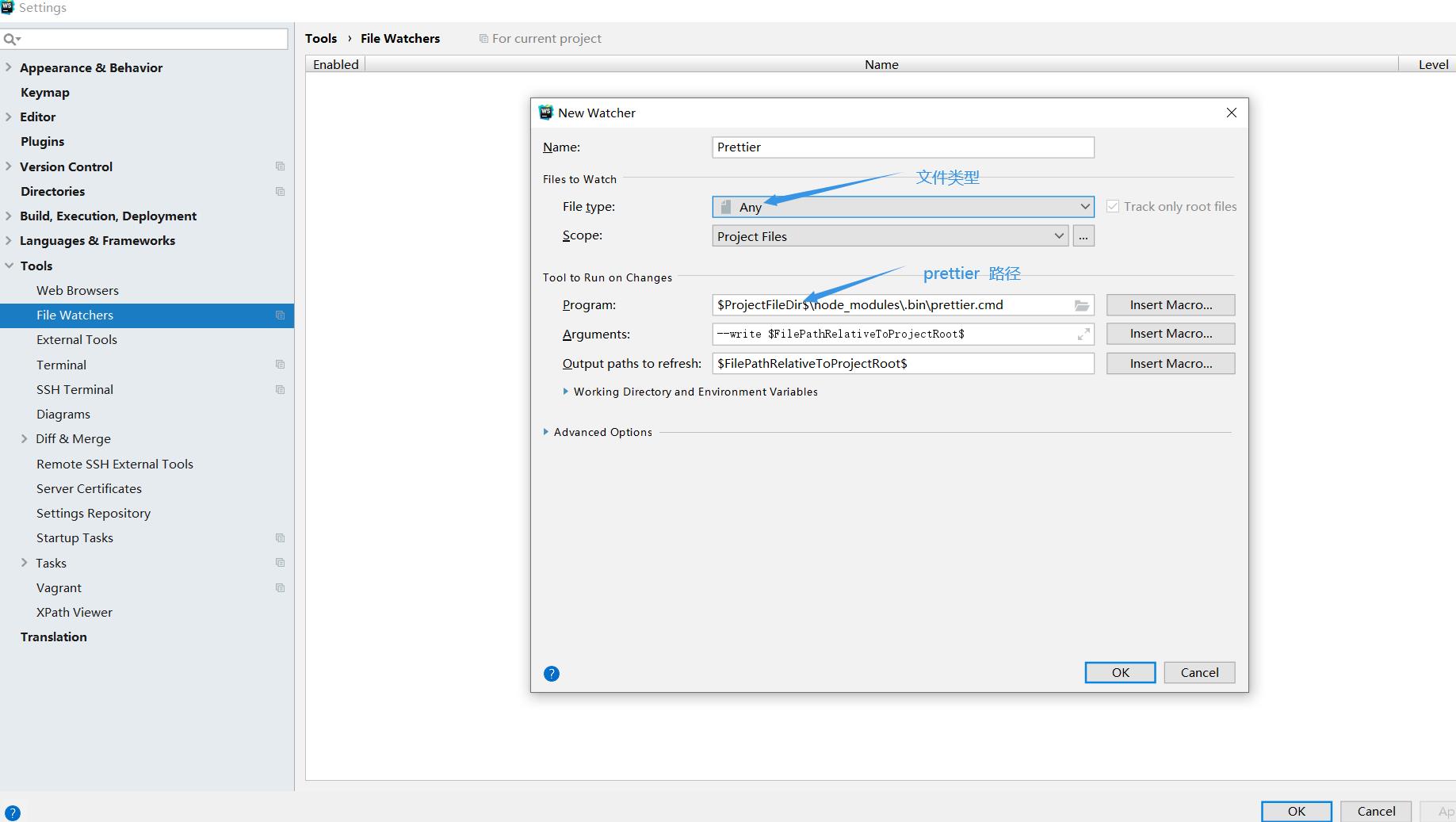
二.webstorm中配置prettier
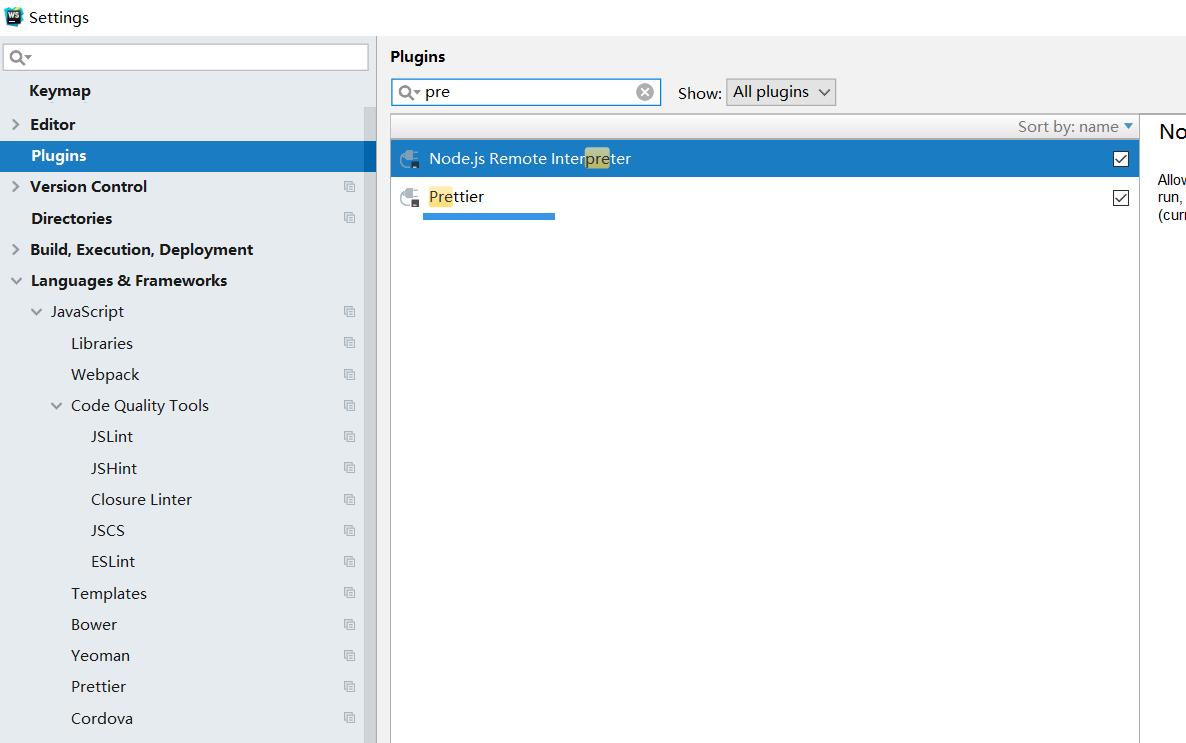
1.安装prettier
npm i --save-dev prettier 或者 npm i -g prettier 或者 下载插件就行

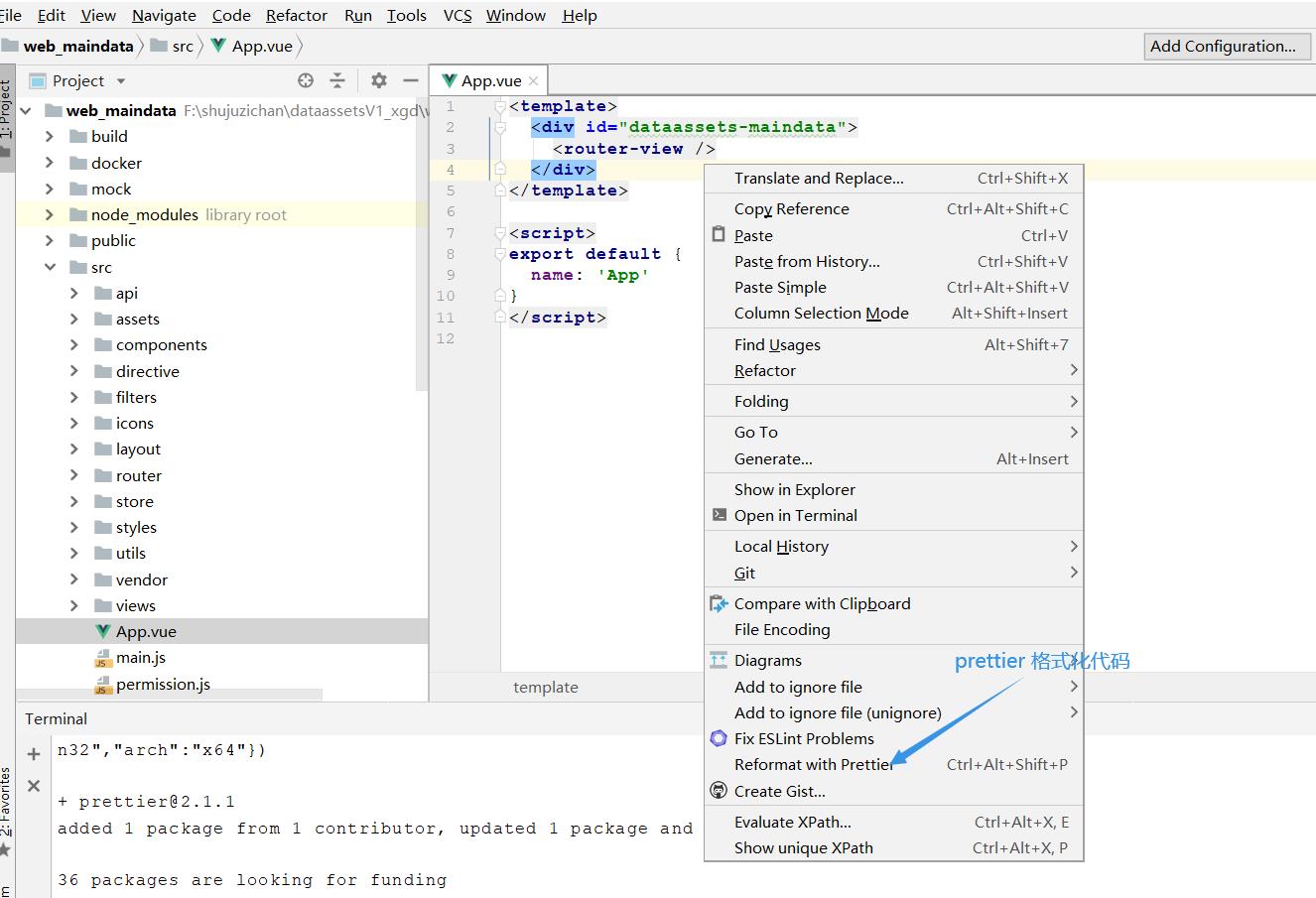
2.先配置prettier,然后在文件中右键就出现prettier格式化代码了



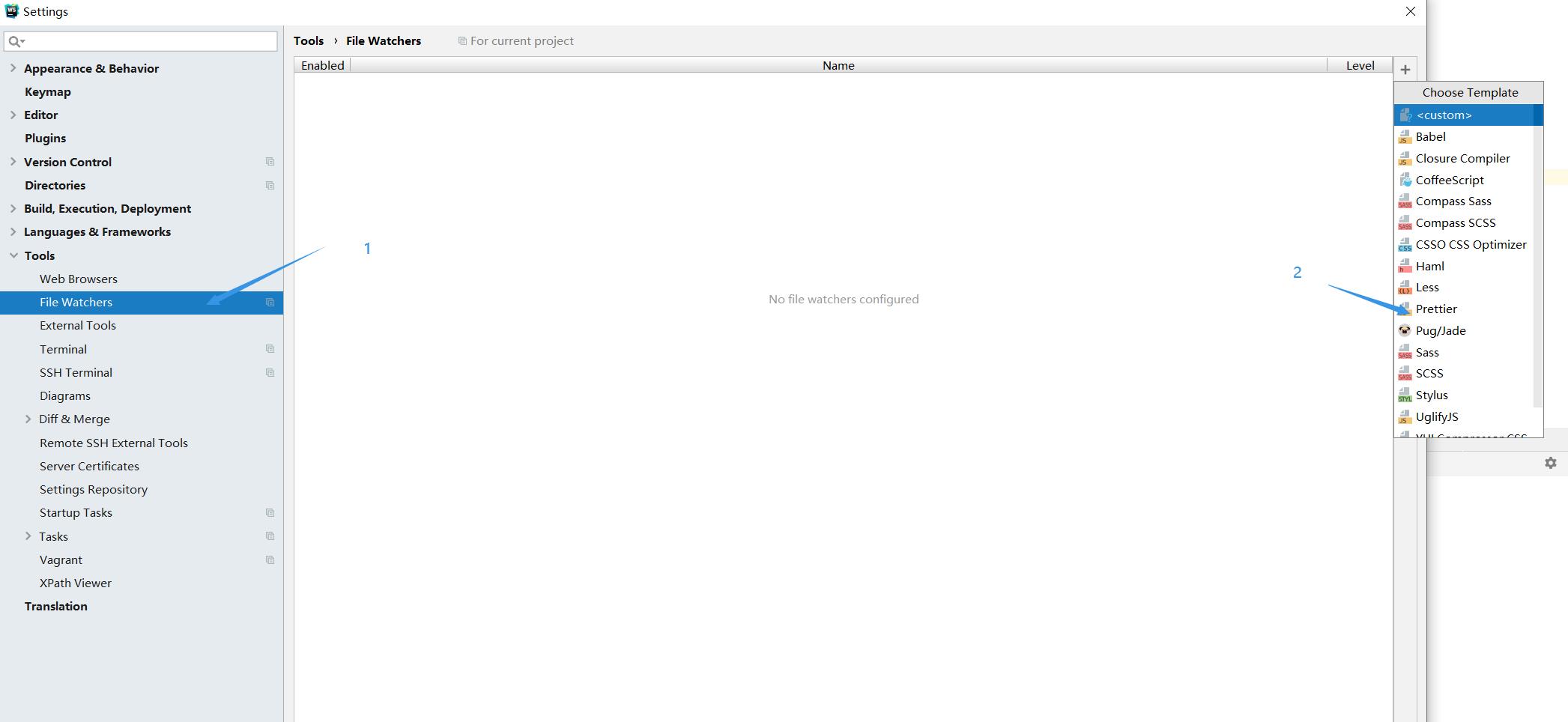
三.配置保存文件自动格式化代码


以上配置好之后,保存文件就自动按prettier规则格式化代码了
以上是关于webstorm 默认代码格式化更改,webstorm设置prettier规则的主要内容,如果未能解决你的问题,请参考以下文章