关于 FlexBox
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于 FlexBox相关的知识,希望对你有一定的参考价值。
flex布局模型不同于块和内联模型布局,块和内联模型的布局计算依赖于块和内联的流方向,而flex布局依赖于flex directions 简单的说:Flexbox是布局模块,而不是一个简单的属性,它包含父元素(flex Container)和子元素(flex items)的属性。
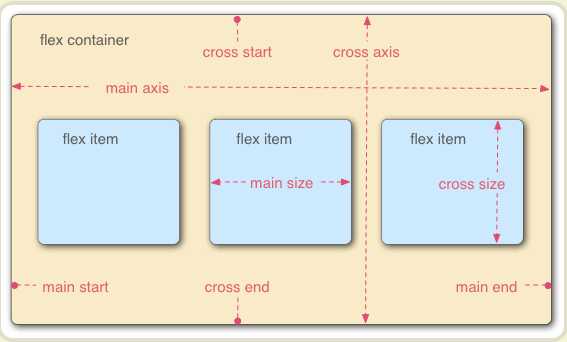
主轴、主轴方向(main axis |main dimension):用户代理沿着一个伸缩容器的主轴配置伸缩项目,主轴是主轴方向的延伸。
主轴起点、主轴终点(main-start |main-end):伸缩项目的配置从容器的主轴起点边开始,往主轴终点边结束。
主轴长度、主轴长度属性(main size |main size property):伸缩项目的在主轴方向的宽度或高度就是项目的主轴长度,伸缩项目的主轴长度属性是width或height属性,由哪一个对着主轴方向决定。
侧轴、侧轴方向(cross axis |cross dimension):与主轴垂直的轴称作侧轴,是侧轴方向的延伸。
侧轴起点、侧轴终点(cross-start |cross-end):填满项目的伸缩行的配置从容器的侧轴起点边开始,往侧轴终点边结束。
侧轴长度、侧轴长度属性(cross size |cross size property):伸缩项目的在侧轴方向的宽度或高度就是项目的侧轴长度,伸缩项目的侧轴长度属性是”width”或”height”属性,由哪一个对着侧轴方向决定。

如何使用flex
任何一个容器都可以指定为Flex布局。
.container{
display: flex;
}
但是当设为Flex布局以后,子元素的float、clear和vertical-align属性将失效
- flex-direction 决定主轴的方向(即项目的排列方向)
flex-direction: row | row-reverse | column | column-reverse;
- flex-wrap 决定如果一条轴线排不下,如何换行
flex-wrap: nowrap | wrap | wrap-reverse;
- flex-flow flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
- justify-content 定义了项目在主轴上的对齐方式
flex-start | flex-end | center | space-between | space-around;
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
- align-items 定义项目在交叉轴上如何对齐
flex-start | flex-end | center | baseline | stretch;
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
- align-content属性 定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
flex-start | flex-end | center | space-between | space-around | stretch;
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
- order属性 定义项目的排列顺序。数值越小,排列越靠前,默认为0
order: <integer>;
- flex-grow定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-grow: <number>;
- flex-shrink属性 定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小
1 .item { 2 flex-shrink: <number>; /* default 1 */ 3 }
- flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
1 .item { 2 flex-basis: <length> | auto; /* default auto */ 3 }
- flex属性 是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
1 .item { 2 flex: none | [ <‘flex-grow‘> <‘flex-shrink‘>? || <‘flex-basis‘> ] 3 }
- align-self属性 align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
1 .item { 2 align-self: auto | flex-start | flex-end | center | baseline | stretch; 3 }
此后进行一般布局就可以很方便了····
参考文献:
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool
以上是关于关于 FlexBox的主要内容,如果未能解决你的问题,请参考以下文章