easyUI自带的时间插件日期选择月份选择时间选择的使用
Posted 水狼一族
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyUI自带的时间插件日期选择月份选择时间选择的使用相关的知识,希望对你有一定的参考价值。
参考文件:点击下载
1.日期选择
只要将class设置成easyui-datebox就可以了,当然前提是已经应用了easyui的js
<input type="text" class="easyui-datebox" id="datetime">
2.时间选择
默认的时间选择是精确到年月日时分秒的,只要把class设置成easyui-datetimebox就可以实现
<input type="text" id="datetime1" class="easyui-datetimebox">
效果如图:

当然如果我们想自定义的话,比如定义格式:2010-03-04 02:03:56,我们在js中重写一下自定义方法 <span style="font-family: monospace; white-space: pre; background-color: rgb(240, 240, 240);">
<input type="text" id="datetime1" data-options="formatter:ww3,parser:w3" class="easyui-datetimebox">
</span>
<span style="font-family: monospace; white-space: pre; background-color: rgb(240, 240, 240);">下面的js重写了显示的格式,然后精确到小时:</span>
<script type="text/javascript"> function ww3(date){ var y = date.getFullYear(); var m = date.getMonth()+1; var d = date.getDate(); var h = date.getHours(); var str = y+\'-\'+(m<10?(\'0\'+m):m)+\'-\'+(d<10?(\'0\'+d):d)+\':\'+(h<10?(\'0\'+h):h); return str; } function w3(s){ if (!s) return new Date(); var y = s.substring(0,4); var m =s.substring(5,7); var d = s.substring(8,10); var h = s.substring(11,14); var min = s.substring(15,17); var sec = s.substring(18,20); if (!isNaN(y) && !isNaN(m) && !isNaN(d) && !isNaN(h) && !isNaN(min) && !isNaN(sec)){ return new Date(y,m-1,d,h,min,sec); } else { return new Date(); } } <span style="white-space:pre"> </span></script>
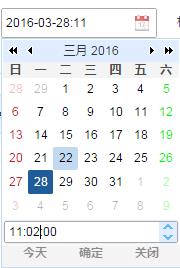
上面代码是将显示格式变成:yyyy-mm-dd HH.也可以根据自己的需要修改上面的代码,比如你要精确到分或者秒,都可以的。下面是效果图:

3.月份选择
easyui自带的是没有月份选择的panel的,所以我们需要修改一下源代码:
<input type="text" id="datetime1" class="easyui-datetimebox">
然后在js中:
$(function() { $(\'#datetime1\').datebox({ onShowPanel : function() {// 显示日趋选择对象后再触发弹出月份层的事件,初始化时没有生成月份层 span.trigger(\'click\'); // 触发click事件弹出月份层 if (!tds) setTimeout(function() {// 延时触发获取月份对象,因为上面的事件触发和对象生成有时间间隔 tds = p.find(\'div.calendar-menu-month-inner td\'); tds.click(function(e) { e.stopPropagation(); // 禁止冒泡执行easyui给月份绑定的事件 var year = /\\d{4}/.exec(span.html())[0]// 得到年份 , month = parseInt($(this).attr(\'abbr\'), 10) + 1; // 月份 $(\'#datetime1\').datebox(\'hidePanel\')// 隐藏日期对象 .datebox(\'setValue\', year + \'-\' + month); // 设置日期的值 }); }, 0); }, parser : function(s) {// 配置parser,返回选择的日期 if (!s) return new Date(); var arr = s.split(\'-\'); return new Date(parseInt(arr[0], 10), parseInt(arr[1], 10) - 1, 1); }, formatter : function(d) { var month = d.getMonth(); if(month<=10){ month = "0"+month; } if (d.getMonth() == 0) { return d.getFullYear()-1 + \'-\' + 12; } else { return d.getFullYear() + \'-\' + month; } }// 配置formatter,只返回年月 }); var p = $(\'#datetime1\').datebox(\'panel\'), // 日期选择对象 tds = false, // 日期选择对象中月份 span = p.find(\'span.calendar-text\'); // 显示月份层的触发控件 });
最后的效果如下图:

以上是关于easyUI自带的时间插件日期选择月份选择时间选择的使用的主要内容,如果未能解决你的问题,请参考以下文章
EasyUi日期控件datebox,只显示年月,也只能选择年月(亲测有效,无效视频剁吊)
怎么让jquery datebox只能选择当前日期所在月份的日期,就像12306上买票只能选择规定时间内的票