jquery多日期选择插件easyui date
Posted xuzhengzong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery多日期选择插件easyui date相关的知识,希望对你有一定的参考价值。
1、本次介绍一个好用的 多日期选择插件:EasyUI date,适用于:需要一次性选择多个日期,无需手动一个一个进行添加。
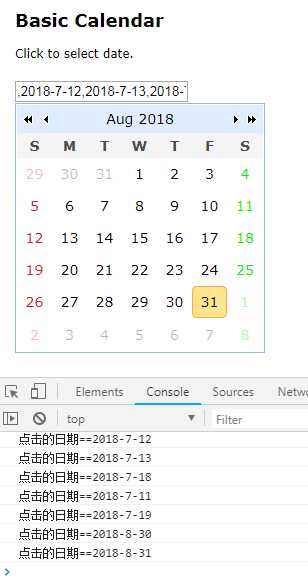
2、效果图:
3、下载地址:http://www.jeasyui.com/download/index.php
4、汉化:建议在使用页面:
<script type="text/javascript" src="你的网站绝对地址/locale/easyui-lang-zh_CN.js"></script>
5、使用Demo:可参考http://www.jeasyui.com/demo/main/index.php?plugin=Calendar&theme=default&dir=ltr&pitem=Basic&sort=
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Basic Calendar - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="/Public/plugins/easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="/Public/plugins/easyui/themes/icon.css"> <link rel="stylesheet" type="text/css" href="/Public/plugins/easyui/demo/demo.css"> <script type="text/javascript" src="/Public/plugins/easyui/jquery.min.js"></script> <script type="text/javascript" src="/Public/plugins/easyui/jquery.easyui.min.js"></script> </head> <body> <h2>Basic Calendar</h2> <p>Click to select date.</p> <div style="margin:20px 0"></div> <div class="easyui-calendar" style="width:250px;height:250px;display:none;position: absolute;z-index: 999;margin-top: 22px;"></div> <input type="text" name="ftsj" value="" id="ftsj"> </body> <script type="text/javascript"> $(function(){ $("#ftsj").focus(function(){ $(".easyui-calendar").css("display",""); }); $(document).on("click",".calendar-day",function(){ var date = $(this).attr("abbr"); var date2 = date.replace(/,/g,"-"); console.log("点击的日期=="+date2); //若需要进行存储,这里执行ajax 即可。 }) }) </script> </html>
6、注:如果和你页面样式有冲突,请去掉上面demo的demo.css
以上是关于jquery多日期选择插件easyui date的主要内容,如果未能解决你的问题,请参考以下文章