EasyUi日期控件datebox,只显示年月,也只能选择年月(亲测有效,无效视频剁吊)
Posted itczq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyUi日期控件datebox,只显示年月,也只能选择年月(亲测有效,无效视频剁吊)相关的知识,希望对你有一定的参考价值。

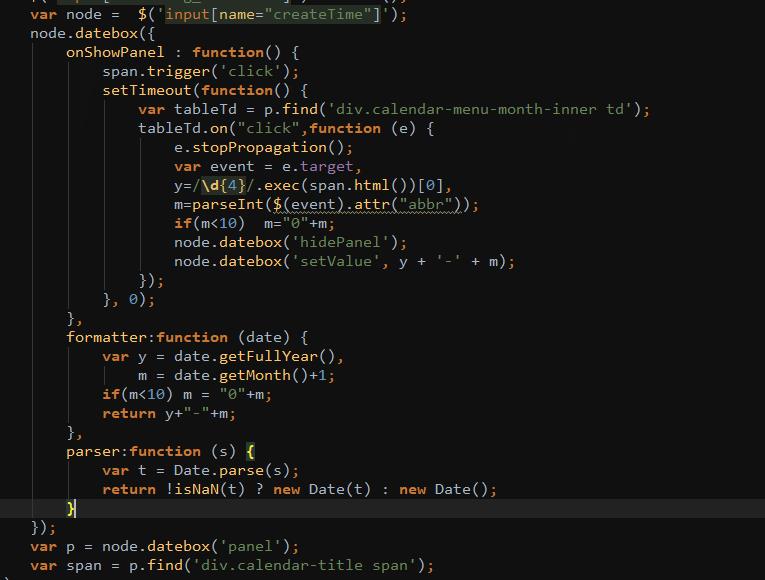
var node = $(‘input[name="createTime"]‘);
node.datebox({
onShowPanel : function() {// 显示日期选择对象后再触发弹出月份层的事件,初始化时没有生成月份层
span.trigger(‘click‘);// 触发click事件弹出月份层
setTimeout(function() {// 延时触发获取月份对象,因为上面的事件触发和对象生成有时间间隔
var tableTd = p.find(‘div.calendar-menu-month-inner td‘);
tableTd.on("click",function (e) {
e.stopPropagation();// 禁止冒泡执行easyui给月份绑定的事件
var event = e.target,//当前被点击的月
y=/d{4}/.exec(span.html())[0],//年份
m=parseInt($(event).attr("abbr"));//月份
if(m<10) m="0"+m;
node.datebox(‘hidePanel‘);// 隐藏日期对象
node.datebox(‘setValue‘, y + ‘-‘ + m);// 设置日期的值
});
}, 0);
},
formatter:function (date) {//格式化日期
var y = date.getFullYear(),
m = date.getMonth()+1;
if(m<10) m = "0"+m;
return y+"-"+m;
},
parser:function (s) {//解析一个日期字符串
var t = Date.parse(s);
return !isNaN(t) ? new Date(t) : new Date();
}
});
var p = node.datebox(‘panel‘);// 日期选择对象
var span = p.find(‘div.calendar-title span‘);// 显示月份层的触发控件
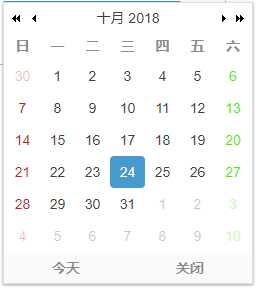
1.基本的套路是,弹出日期窗口之后触发点击窗口标题的月份栏,弹出的就是月份窗口。
EasyUI默认的月份窗口选择月份后回返回该月的日期窗口,把这个操作取消掉,然后把月份显示在输入框,就完成了。
2,变量p就是最初的日期选择框

3,变量span是日期选择框最上面显示年月的部分,网上的代码就是把这个元素取错了,网上往往写的是
4,触发点击年月的操作后,月份弹窗的html代码是临时生成的,所以需要setTimeout来延时获取后面的内容。
5,变量tds是点击年月之后弹出的月份选择框中的月份按钮,实际上div.calendar-menu-month-inner包含了一个table,而那些月份按钮就是这个table中的td单元格。
6,e.stopPropagation()的作用是防止点击月份之后时间传给上级DOM,但是没有看出来有什么必要。
7,td有abbr属性,里面记录的是月份按钮的实际月份数,从1到12,不会默认补0,代码里面我自己补了0。
注:亲测有效,希望可以帮助到你!
以上是关于EasyUi日期控件datebox,只显示年月,也只能选择年月(亲测有效,无效视频剁吊)的主要内容,如果未能解决你的问题,请参考以下文章
高手 我现在使用jquery easyui的datebox控件 我想只显示年月 怎样整??
JQuery EasyUI 日期控件 怎样做到只显示年月,而不显示日