2D动画,是用dragonbones还是spine更强大
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2D动画,是用dragonbones还是spine更强大相关的知识,希望对你有一定的参考价值。
目前spine 比 dragonbones 更强大,IK、FFD自由变形、网格Meshes、边界框 Bounding Boxes多种输出格式, 这些都比 dragonbones强的多。

二维画面是平面上的画面。纸张、照片或计算机屏幕显示,无论画面的立体感有多强,终究只是在二维空间上模拟真实的三维空间效果。
二维动画的特点:传统的二维动画是由水彩颜料画到赛璐璐片上,再由摄影机逐张拍摄记录而连贯起来的画面,计算机时代的来临,让二维动画得以升华,可将事先手工制作的原动画逐帧输入计算机,由计算机帮助完成绘线上色的工作,并且由计算机控制完成纪录工作。
参考技术A 你可以先去【绘学霸】网站找“动画制作技术”板块的【免费】视频教程-【点击进入】完整入门到精通视频教程列表: www.huixueba.net/web/AppWebClient/AllCourseAndResourcePage?type=1&tagid=310&zdhhr-11y17r-1895749692718541340想要系统的学习可以考虑报一个网络直播课,推荐CGWANG的网络课。老师讲得细,上完还可以回看,还有同类型录播课可以免费学(赠送终身VIP)。
自制能力相对较弱的话,建议还是去好点的培训机构,实力和规模在国内排名前几的大机构,推荐行业龙头:王氏教育。
王氏教育全国直营校区面授课程试听【复制后面链接在浏览器也可打开】:
www.cgwang.com/course/ysdhaaa/?zdhhr-11y17r-1895749692718541340
在“动画制作技术”领域的培训机构里,【王氏教育】是国内的老大,且没有加盟分校,都是总部直营的连锁校区。跟很多其它同类型大机构不一样的是:王氏教育每个校区都是实体面授,老师是手把手教,而且有专门的班主任从早盯到晚,爆肝式的学习模式,提升会很快,特别适合基础差的学生。
大家可以先把【绘学霸】APP下载到自己手机,方便碎片时间学习——绘学霸APP下载: www.huixueba.com.cn/Scripts/download.html 参考技术B Spine,谁用谁知道
Spine跟Dragonbones 做对比,首先从美术表现上来看,Spine要好,功能也跟强大一些,但是Dragonbones也有他的强项,效率体积是它的强项。总结就是Spine表现好,Dragonbones优化好。
还有补充一点,Spine对Cocos2dx支持不是很好,当然这个不是美术要考虑的东西
推荐主流的Spine 参考技术C 我不想装懂,但是我不知道
关于cocos2dx 3.x版本移植 dragonbones 4.5版本的解决方案
官方源代码已经更新,大家可以下载使用。如果有想使用cocos2dx风格的代码使用方式可以继续阅读。其中方法的4.5版本也是经过重构后的,我的还是基于官方4.0版本的代码编写的,由于近期工作原因没有时间维护和升级,望大家见谅。后期我还会抽时间把官方的代码进行cocos2d风格重写,敬请期待。下面提供官方源码和我早起源码,供大家参考学习。谢谢支持!
Dragonbones 4.5源代码下载地址:https://github.com/DragonBones/DragonBonesCPP
前言
从事cocos2dx开发三年多了,一直没有找到比较好的骨骼工具。后来接触了dragonbones,仅管cocos对dragonbones有支持,但是也仅限2.2版本,并一直都不更新。官方有c++源代码,但是代码看起来很乱,代码的风格也不那么让人接受接口使用不清晰。动画要在flash里编辑,显示不清晰,导出特定格式,非常繁琐。spine收费。cocos官方提供的骨骼动画用起来也不是很舒服,各种问题,并且cocos2dx都出好多版本骨骼动画却很少更新。
由于我的项目中使用的是dragonbones 2.3版本(比2.2版本有很大更新)的官方c++源代码,使用过程中遇到很多问题,包括内存泄露、接口不清晰(创建一个骨骼要调用很多的方法才能完成)等问题,于是我就打算花一定的时间对dragonbones的代码进行一次重构。到目前为止已经重构完成。
为什么推荐各位使用dragonbones,因为使用dragonbones 4.x代码可以统一之前大多数骨骼,无论你是使用spine、cocos 1.x(骨骼)、dragonbones2.2/2.3等骨骼文件,都可以通过Dragonbones pro工具转换成4.x版本数据格式并应用到游戏中,减少了成本。
源代码和工具
Dragonbones 4.5源代码下载地址:https://github.com/Relvin/dragonbones
Dragonbones pro官方动画编辑器:http://dragonbones.github.io/
平台支持
目前代码支持Mac、Ios、Android、Win32平台,大家可以在project目录下找到相关的项目配置文件。
项目配置
首先在项目的cocos2dx的统计目录下创建一个dragonbones目录,然后把dragonbones 4.5代码放在当前目录下,目录结果如下:

目录结构完成后,下面我来介绍如何在不同平台中配置项目:
一、Mac/Ios项目配置:
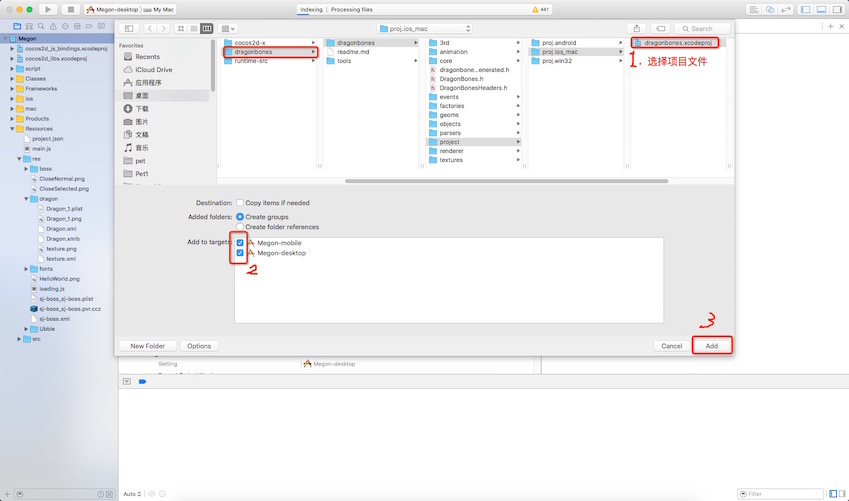
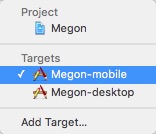
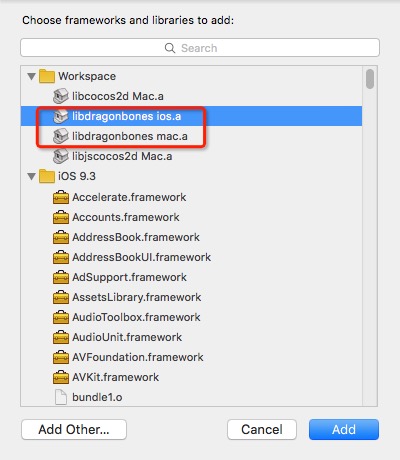
1、添加项目到工程:打开xcode,项目【右键】---->【Add Files to...】---->【选择dragonbones项目文件】

2、配置头文件搜索路径:选择【项目文件】 ---->【Build Settings】
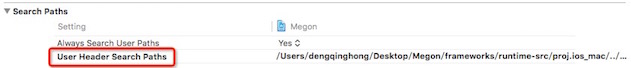
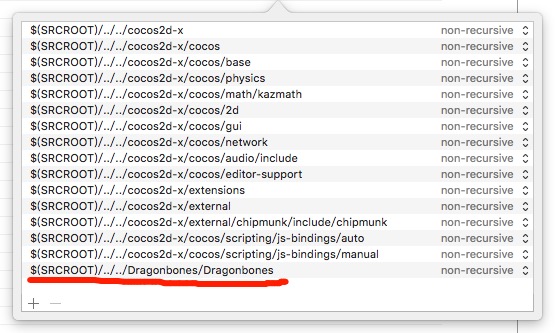
---->【Build Settings】 搜索“User Header Search Paths”---->添加最后一行的路径。
搜索“User Header Search Paths”---->添加最后一行的路径。


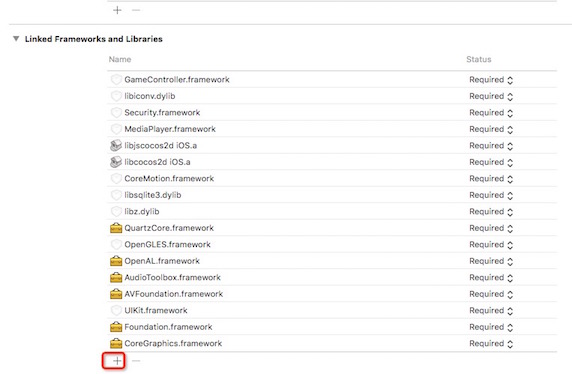
3、添加链接库:分别选择不同平台的【target】 ---->【General】---->【Linked Frameworks and Libraries】---->添加对应的库文件
---->【General】---->【Linked Frameworks and Libraries】---->添加对应的库文件


二、Android项目配置:
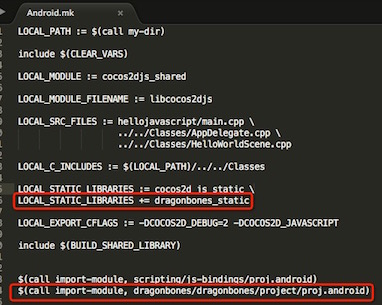
打开Android项目所在目录,找到jni/Android.mk文件并添加下图两处信息。完成!

三、Win32端项目配置:
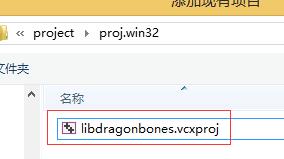
1、vs打开项目工程(注:我用的是VS2013,界面上可能会显示不一样),在解决方案上【右键】---->【添加】---->【现有项目】---->选择dragonbones 【project/proj.win32/libDragonbones.vcxproj】


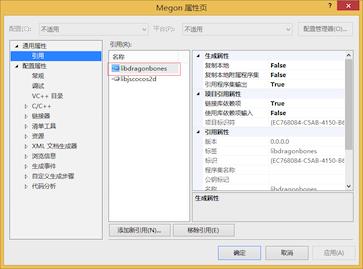
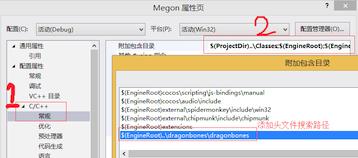
2、打开主工程(启动工程)的属性页,添加对libdragonbones库引用,然后在c++头文件搜索路径中添加dragonbones头文件搜索路径,如下:


创建骨骼动画
一、使用方法
#include "DragonBonesHeaders.h" using namespace dragonBones; void HelloWorld::addUbbie() { Size winSize = Director::getInstance()->getWinSize(); dragonBones::DBCCFactory::getInstance()->loadDragonBonesData("res/Ubbie/Ubbie.xml","Ubbie"); dragonBones::DBCCFactory::getInstance()->loadTextureAtlas("res/Ubbie/texture.xml","Ubbie"); dragonBones::DBArmature* armature = dragonBones::DBArmature::create("Ubbie"); this->addChild(armature); //armature->setScale(0.5); armature->setPosition( winSize/ 2); armature->getAnimation()->gotoAndPlay("turn face"); }
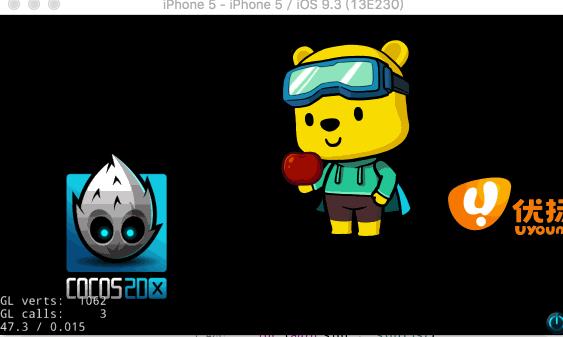
显示效果如下:

二、核心接口介绍:
// 骨骼创建方法 /***********Create Armature Begin************/ static DBArmature* createWithFileName(const std::string &dragonBoneFileName,const std::string &textureFilename,const std::string &dragonBoneName); static DBArmature* createWithFileName(const std::string &dragonBonesFileName,const std::string &textureFilename,const std::string &dragonBonesName,const std::string &texture); static DBArmature* create(const std::string &dragonBonesName); static DBArmature* create(const std::string &dragonBonesName,const std::string &texture); /***********Create Armature End************/ /*************************** * 骨骼和图片纹理加载 * 骨骼支持xml和xmlb(二进制格式)两种格式 * 图片纹理支持xml和plist ***************************/ /***********Load Func Begin************/ virtual DragonBonesData* loadDragonBonesData(const std::string &dragonBonesFile, const std::string &name = ""); virtual ITextureAtlas* loadTextureAtlas(const std::string &textureAtlasFile, const std::string &name = ""); /***********Load Func End************/ void removeUnusedDragonBonesData() ; //移除缓存文件 void setEventCallback(const std::function<void(const DBEventData*)>& callback) ; //骨骼事件回调
其他
由于手游对运行效率的要求,xml文件的解析成了游戏运行的瓶颈之一,为了解决这个问题,在dragonbones工程的tools目录下我提供了一个xml转换xmlb文件的工具。xmlb文件为xml的二进制文件和csb文件结构类似。有兴趣的同学可以参看如何提高Dragonbones骨骼文件的读取速度----Dragonbones4.5版本骨骼文件的二进制解析方案。
如何使用呢?
USAGE:python xml2xmlb.py [path/xxx.xml] [outpath:option]
[path/xxx.xml] : 输入骨骼文件所在的路径或骨骼文件
[outpath:option] : 输出文件所在路径 (可选择参数,默认当前路径)
注:工具支持Mac和Win32两个平台
骨骼动画编辑器
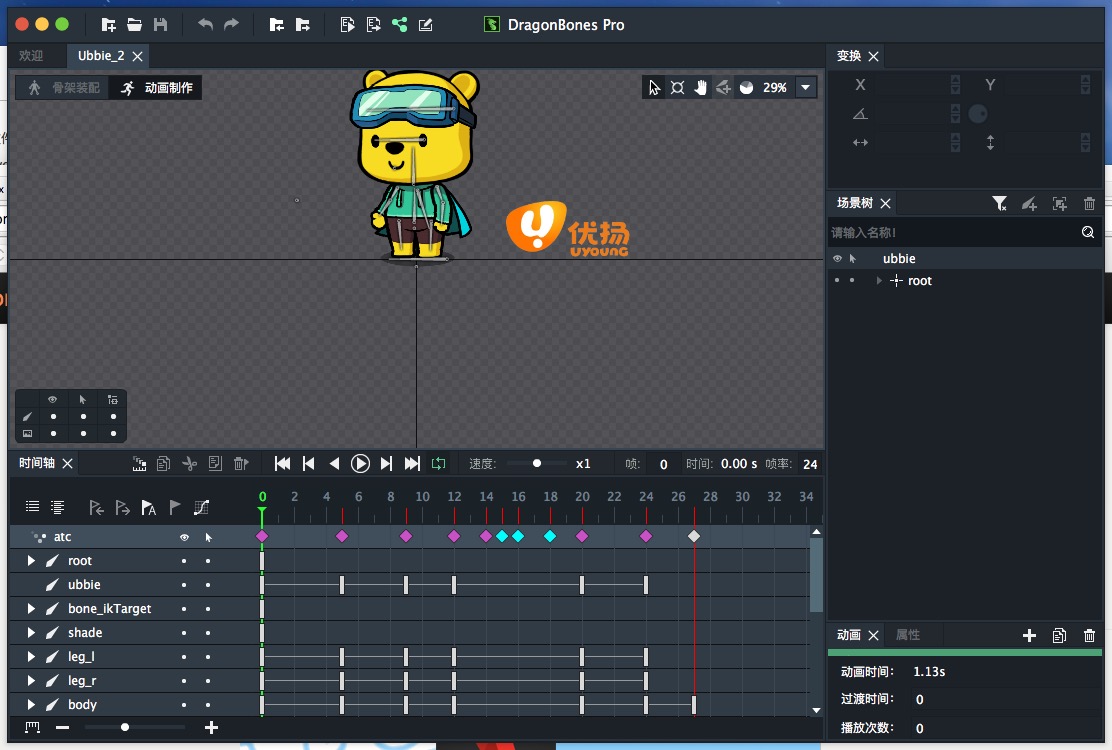
目前dragonbones 官方提供的官方的图形化编辑器Dragonbones pro,显示简明,操作简单易学。

注:
目前Dragonbones 官方的4.5版本加入了网格动画Mesh和反向动力学动画 目前我提供的版本仅支持到网格动画,反向动力学动画还在移植中。
扩展阅读:
1、如何提高Dragonbones骨骼文件的读取速度----Dragonbones4.5版本骨骼文件的二进制解析方案http://www.cnblogs.com/relvin/p/5546357.html
2、如何将cocos、spine等骨骼文件转换成dragonbones的骨骼文件http://www.cnblogs.com/relvin/p/5543848.html
谢谢各位阅读。
如在使用过程中有任何疑问可以直接在下面留言或发送到我个人邮箱relvin@qq.com。
以上是关于2D动画,是用dragonbones还是spine更强大的主要内容,如果未能解决你的问题,请参考以下文章
unity2D里spine骨骼动画怎么和序列帧特效绑定一起?