DragonBones作为独立骨骼动画体系
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DragonBones作为独立骨骼动画体系相关的知识,希望对你有一定的参考价值。
除了常规的骨骼动画制作的功能外,它突出的功能有哪些?
~重要功能方面DragonBones Pro最重要的功能是时间轴(TimeLine),其次是骨骼体系,比较重要的功能就是骨架嵌套,以及支持同骨骼的序列帧动画。再次是反向动力学约束的功能,这是动画制作常用的功能但是DB做得感觉更出色。据说下一个版本会推出蒙皮动画功能,这个很多用DragonBones的已经讨论有一段时间啦。 参考技术A DragonBones Pro这个独立骨骼动画编辑器,实际上也即是设计师工具。它具备目前动画师需要的几乎所有功能,而除了上楼同学说到的重要功能之外,DragonBones最大的特点毫无疑问是可视化编辑,如同PS一样,动画师在制作动画的过程中能够做到所见即所得。作为一个DragonBones老用户再多说点儿,我已经用DragonBones做过广告动画了,效果还不错,所以它其实不只是单纯的用于游戏动画制作。DragonBones龙骨骨骼中的自定义事件(另有声音动画事件)
参考:
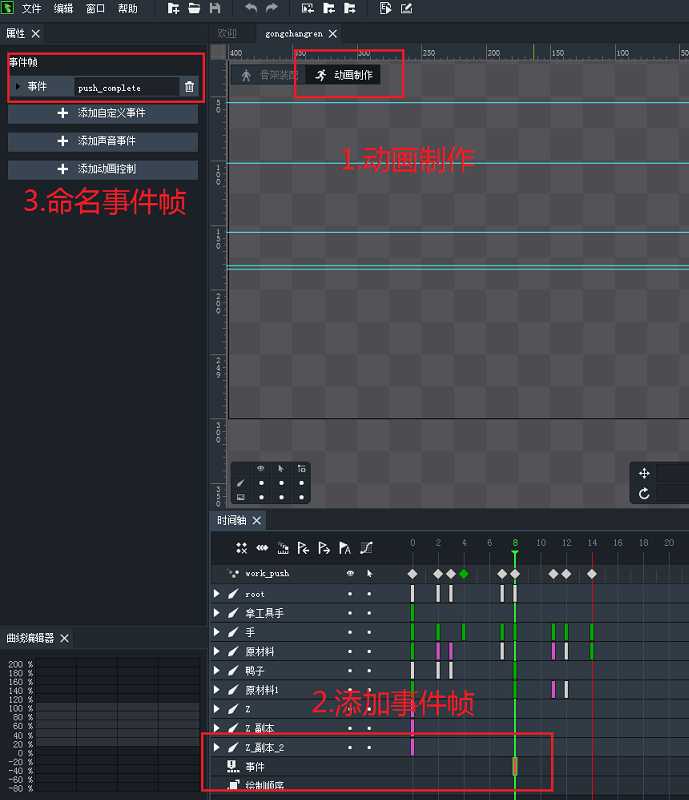
一、在DragonBones中添加自定义事件帧
动画制作时
时间轴拉到最下面有一个事件层,添加一个事件帧
左边属性面板定义自定义事件

二、Egret中监听事件
新建一个测试用骨骼动画test
//新建测试用骨骼动画
let armatureDisplay:dragonBones.EgretArmatureDisplay;
let factory = dragonBones.EgretFactory.factory;
factory.parseDragonBonesData(RES.getRes("test_ske_dbbin"));
factory.parseTextureAtlasData(RES.getRes("test_tex_json"), RES.getRes("test_tex_png"));
armatureDisplay = factory.buildArmatureDisplay("test");
armatureDisplay.animation.play("testAction");
//监听帧事件
armatureDisplay.addEvent(dragonBones.EgretEvent.FRAME_EVENT, this.onFrameEvent, this);
//处理帧事件
public onFrameEvent(e:dragonBones.FrameEvent){
if(e.frameLabel == "push_complete"){
console.log("AAAAAA:", e.frameLabel);
}
}
输出

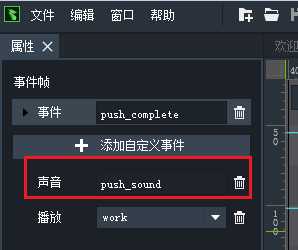
三、声音事件

监听声音事件,声音事件并不需要像自定义事件一样使用armatureDisplay来监听。
dragonBones.SoundEventManager.getInstance().addEventListener( dragonBones.SoundEvent.SOUND, this.sound_event,this);
声音事件处理
private sound_event(evt:dragonBones.SoundEvent)
{
console.log( "armature 要播放声音啦!声音的值为:",evt.sound);
}
输出:

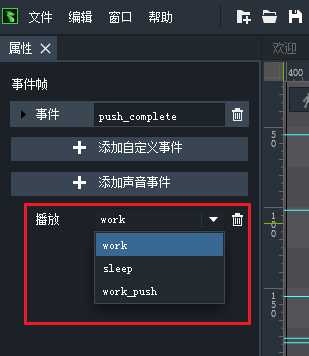
四、添加动画控制

这个貌似没有事件监听,只是播放到该帧时,跳转播放另一个动画。你可以在这里选择跳转到哪个动画。

以上是关于DragonBones作为独立骨骼动画体系的主要内容,如果未能解决你的问题,请参考以下文章
DragonBones龙骨骨骼中的自定义事件(另有声音动画事件)