[转]跟我一起学extjs5(02--建立工程项目)
Posted Chobits
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[转]跟我一起学extjs5(02--建立工程项目)相关的知识,希望对你有一定的参考价值。
原文地址:http://blog.csdn.net/jfok/article/details/35569057
跟我一起学extjs5(02--建立工程项目)
我们先建立一个java Project,虽然现在开发跟java一点关系也没有,我们也先塔建java的Web环境。
1?进入eclipse,建立一个Dynamic Web Project 。
,next >
, next >
,Finish。
至此完成java project 的建立。文件目录结构如下:
, war 目录为发布目录,我们的extjs5的项目将建立于此目录之下。
2?使用sencha cmd建立extjs5的环境。
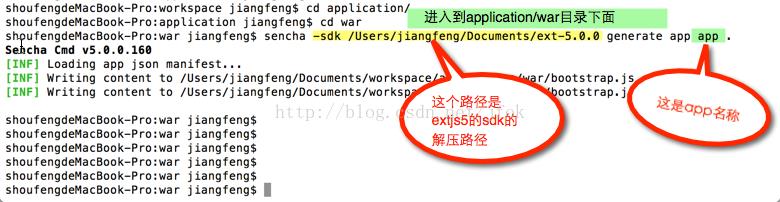
windows下进入“命令提示符”(mac下进入“终端”),进入application/war目录。打入以下命令建立extjs5工程。
sencha -sdk /Users/jiangfeng/Documents/ext-5.0.0 generate app app .
命令的详请,请参阅sencha cmd 参考手册。
此命令成功执行后的目录结构与若干说明如下:
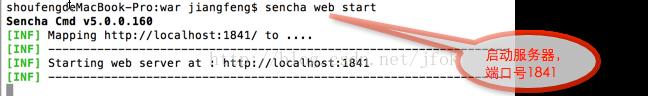
至此一个extjs5的工程建立完成,下面我们启动服务器,看一下系统的实际页面。
sencha cmd 自带了一个服务器, 在命令行状态下打入命令:sencha web start就可以建立一个服务。你也可以用tomcat 发布此project。
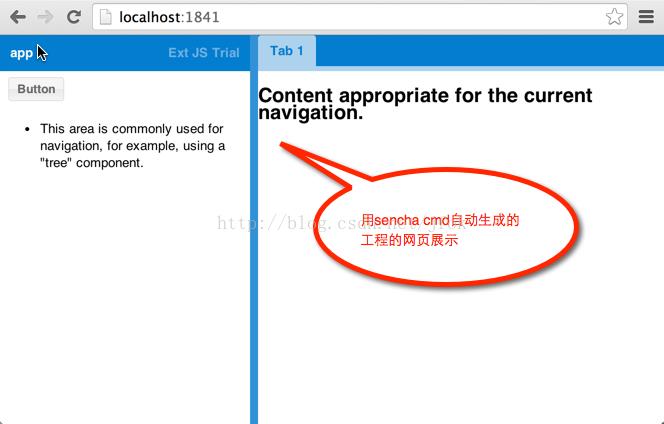
最终的页面展示:
经过以上步骤,已经搭建了一个extjs5的开发环境。下一节,我们来看看各个类之间的关系和如何相互作用。
以上是关于[转]跟我一起学extjs5(02--建立工程项目)的主要内容,如果未能解决你的问题,请参考以下文章
跟我一起学extjs5(22--模块Form的自己定义的设计)