跟我一起学extjs5(19--模块记录的拖放删除拖放复制新增)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了跟我一起学extjs5(19--模块记录的拖放删除拖放复制新增)相关的知识,希望对你有一定的参考价值。
跟我一起学extjs5(19--模块记录的拖放删除、拖放复制新增)
在Grid.js中的initComponent函数中添加
this.viewConfig = {
stripeRows : true, // 奇偶行不同底色
enableTextSelection : false,
// 增加同意拖动功能
plugins : [{
ptype : 'gridviewdragdrop',
ddGroup : 'DD_grid_' + viewModel.get('tf_moduleName'), // 拖动分组必须设置,这个分组名称为:DD_grid_Global
enableDrop : false // 设为false,不同意在本grid中拖动
}]
};
来同意Grid能够进行单行或多行的拖动操作,ddGroup是一个分组,最好是设置成唯一的。enableDrop在这里设置为false , 假设设置成true,那么就能够拖动改变记录的位置,这个功能也是比較实用的,比如一个模块中有一个tf_orderId 顺序号的字段,拖动以后能够自己主动改变顺序号。那对记录的排序将是很方便的。这个功能以后会讲到。{
text : '删除',
disabled : true,
glyph : 0xf014,
itemId : 'deletebutton',
listeners : {
click : 'deleteRecords', // 这里不要用handler,而要用click,由于以下要发送click事件
// 删除按钮在渲染后增加能够Drop的功能
render : function(button) {
// 能够使Grid中选中的记录拖到到此按钮上来进行删除
button.dropZone = new Ext.dd.DropZone(button.getEl(), {
// 此处的ddGroup须要与Grid中设置的一致
ddGroup : 'DD_grid_' + viewModel.get('tf_moduleName'),
// 这个函数没弄明确是啥意思,没有还不行
getTargetFromEvent : function(e) {
return e.getTarget('');
},
// 用户拖动选中的记录经过了此按钮
onNodeOver : function(target, dd, e, data) {
return Ext.dd.DropZone.prototype.dropAllowed;
},
// 用户放开了鼠标键,删除记录
onNodeDrop : function(target, dd, e, data) {
button.fireEvent('click', button); // 运行删除按钮的click事件
}
})
}
}
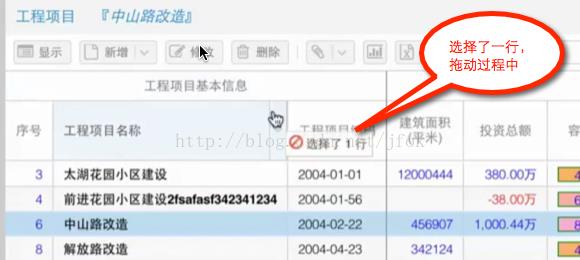
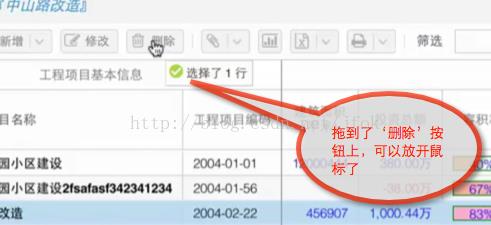
}尽管没有几条语句。要写出来还真是不easy。以下三个图演示了三个过程:拖动、放下、运行click事件。



Grid中的拖动代码已经有了。仅仅要在“新增”button上加上drop的代码就可以。
{
text : '新增',
xtype : 'splitbutton',
itemId : 'new',
glyph : 0xf016,
menu : [{
text : '复制新增',
tooltip : '新增时先将当前记录添入到新记录中',
itemId : 'newwithcopy',
listeners : {
click : 'addRecordWithCopy'
},
glyph : 0xf0c5
}, '-', {
text : '上传Excel表单条新增',
tooltip : '依据指定的excel表添好数据后。上传新增一条记录',
glyph : 0xf062
}, {
text : '上传Excel表批量新增',
tooltip : '依据下载的Excel表中的要求加入数据后,上传批量新增数据',
glyph : 0xf062
}],
listeners : {
click : 'addRecord', // 这里不要用handler。而要用click,由于以下要发送click事件
// 删除按钮在渲染后加入能够Drop的功能
render : function(button) {
// 能够使Grid中选中的记录拖到到此按钮上来进行复制新增
button.dropZone = new Ext.dd.DropZone(button.getEl(), {
// 此处的ddGroup须要与Grid中设置的一致
ddGroup : 'DD_grid_' + viewModel.get('tf_moduleName'),
getTargetFromEvent : function(e) {
return e.getTarget('');
},
// 用户拖动选中的记录经过了此按钮
onNodeOver : function(target, dd, e, data) {
return Ext.dd.DropZone.prototype.dropAllowed;
},
// 用户放开了鼠标键。删除记录
onNodeDrop : function(target, dd, e, data) {
var b = button.menu.down('#newwithcopy');
b.fireEvent('click', b);
}
})
}
}
}复制新增的事件放在ModuleController.js中。
// 依据选中的记录复制新增一条记录
addRecordWithCopy : function() {
var grid = this.getView().down('modulegrid'), sm = grid.getSelectionModel();
if (sm.getSelection().length != 1) {
Ext.toast({
title : '警告',
html : '请先选择一条记录,然后再运行此操作!',
saveDelay : 10,
align : 'tr',
closable : true,
minWidth : 200,
useXAxis : true,
slideInDuration : 500
});
return;
}
var model = Ext.create(grid.getStore().model);
Ext.Array.each(model.fields, function(field) { // 将选中记录的model都赋给值新的记录
model.set(field.name, sm.getSelection()[0].get(field.name));
});
model.set('tf_id', null); // 设置为null,可自己主动添加
grid.getStore().insert(0, model);
sm.select(model); // 选中当前新增的记录
}
经过以上步骤,你能够运行新增菜单里的复制新增,也能够拖动一条记录到“新增”button上来新增一条记录。
这几节源代码修改得也比較多,假设跟着做有问题的话,下节会公布前20节的源代码,自行下载了研究吧。
以上是关于跟我一起学extjs5(19--模块记录的拖放删除拖放复制新增)的主要内容,如果未能解决你的问题,请参考以下文章